none,hidden和opacity="0"均可设置元素为不可见的状态。其中none属于display的属性值,hidden属于visibility的属性值。使用none时元素不会再占用空间,如果原先占用空间,当dispaly变为none时,其他元素会替补它原先的位置。而使用hidden时元素仍然占用空间,其他元素不会替补它原先的位置。opacity 属性设置元素的不透明度,元素的不透明度级别描述了透明度级别,默认情况下不透明度为 1 时表示完全不透明(即完全可见),透明度为 0 时表示完全透明,即元素不可见,但元素仍然占据空间,其他元素不会替补它原先的位置。
<html> <head> <meta charset="UTF-8"> <script> function none() { document.getElementById("p1").style.display="none"; // document.getElementById("p1").style.visibility="hidden"; } </script> </head> <body> <img id="p1" src="img/ceshi.jpg"> <p>第一段文本,第一段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p> <p>第2段文本,第2段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p> <p>第3段文本,第3段文本,第一段文本,第一段文本,第一段文本,第一段文本,</p> <button onclick="none()">隐藏</button> </body> </html>

这是未设置所有属性之前的情况。
1.当点击按钮,属性display变为none时,显示如图所示,下面文字会替补原先图片的位置。

2.
<script> function none() { // document.getElementById("p1").style.display="none"; document.getElementById("p1").style.visibility="hidden"; } </script>
更改代码,当点击按钮,属性visibility变为hidden时,如图所示,图片虽然消失,但元素仍然占据位置,底下文字不会替补上来。

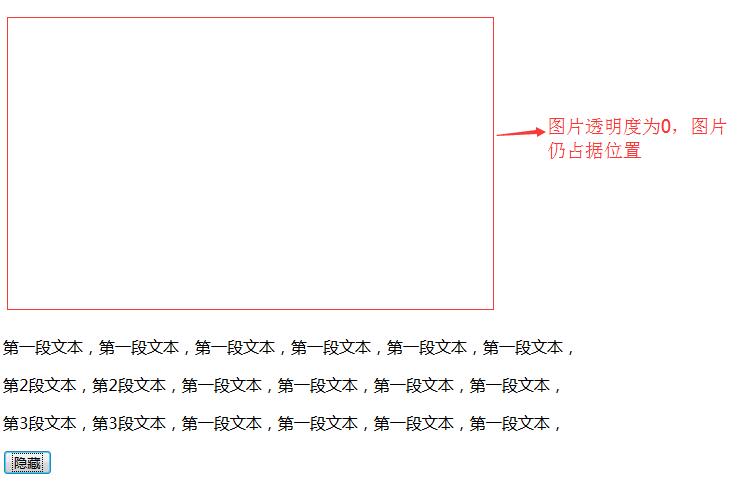
3.更改代码,当点击按钮,属性opacity 属性为0时,如图所示,图片虽然不可见,但元素仍然占据位置,底下文字不会替补上来。
<script> function none() { // document.getElementById("p1").style.display="none"; // document.getElementById("p1").style.visibility="hidden"; document.getElementById("p1").style.opacity="0"; } </script>