1.什么是CSS
CSS(层叠样式表)是W3C(万维网联盟)开发的一组用于增强控制网页样式并允许样式信息和内容分离的一种标志性语言。
2.CSS的作用和特点
1)美化页面元素,如文字,图片等,减少不必要的元素的使用
2)更有效的控制页面结构、页面布局;如使用DIV+CSS增强页面布局
3)提高开发和维护效率;通过CSS可以使样式和HTML元素脱离,提高重用率,修改时也不必去一个元素一个元素的修改
3.CSS的语法结构
CSS的语法如下:Selector{Property:Value;...},由两部分组成:选择符和声明
1)Selector,选择符,告诉浏览器这个样式将作用于页面的哪个元素,选择器一般是HTML的某个标签,如div,p,也可以是某个元素的ID,某个分类名字,某个属性
2)声明,即大括号包括的部分,由一条或多条语句组成,每条语言由属性和属性值组成,中间用冒号分隔,用分号结尾
注意:一般属性值时不用加双引号的,如
p {text-align:center;color:red;}
但是如果属性值包含空格就需要双引号包裹了
p {font-family: "sans serif";}
4.CSS中的注释
CSS用/*和*/来进行注释
如
body{color:red;}/*定义字体颜色为红色*/
5.CSS 中的简写
5.1颜色的简写
颜色有3种表现方式:
1)十六进制,如#FF00FF,只有这种形式颜色才有简写,当十六进制的六个字母都是成3对形式出现的可以简写,如#FF00EE简写成#F0E
2)RGB形式,分两种,一种是RGB的数值的0~255的整数如RGB(120,240,255);另一种是0~100%的百分数,但是数值必须是整数,如RGB(0%,25%,100%)
3)使用颜色名称,如color:red;red就是颜色的名称
5.2单位省略
无论什么形式的单位,当数值为0的时候单位可以省略,如0px可以写成0
5.3内外补丁缩写
内补丁padding和外补丁上右下左四个属性可以合并成一个padding和margin,有以下几种缩写方式
1)property:value;表示所有边的值都是value
2)property:value1 value2;表示上下两边的值是value1,左右两边的值是value2;
3)property:value1 value2 value3 表示上边的值是value1,左右两边的值是value2,下边的值是value3;
4)property:value1 value2 value3 value4 表示上右下左各边依次是value1 ,value2, value3, value4
内外补丁的缩写有一个规律就是按照上右下左的顺序,依次把值赋给各条边, 如果哪条边没有赋值就用对面那条边的值
5.4边框的缩写
边框是一个复合属性,由border-width、border-style、border-color三个属性组成,如
div{
border-1px;
border-style:solid;
border-color:red;
}
上面这几个属性可以合并成一个属性,如
div{border: 1px solid red;}
边框border具有4个当时属性,分别是border-top、border-right、border-bottom、border-left。边框的这几个属性不能合并到一个属性缩写,但是border-width、border-style、border-color可以缩写,如
div{
border-1px;/*定义四条边的宽度为1px*/
border-style:solid dashed double;/*定义上边框为实线,左右边框为虚线,下边框为双实线*/
border-color:red black ;/*定义上下边框为红色,左右边框为黑色*/
}
5.5字体简写
div
{
font-style :italic ;/*定义字体为斜体*/
font-variant :small-caps ;/*定义字母变体为小型大写字母,针对英文*/
font-weight :bold ;/*定义字体宽度为粗体*/
font-size :12px;
line-height:2em;/*定义行高*/
font-family :微软雅黑;/*定义字体名称为宋体*/
}
字体的各个属性可以合并为一个font属性,字体简写font-size 、font-family不可省略,否则不生效
div
{
font:normal small-caps bold 12px/2em 楷体;
}
5.6有序列表和无序列表简写
ul
{
list-style-type :disc;/*定义列表标记为实心圆点*/
list-style-position:inside ;/*定义标记位置在文本内,默认outside*/
list-style-image:url(img/Hydrangeas.jpg);/*将列表标记用图片代替*/
}
ul
{
list-style:disc inside url(img/Hydrangeas.jpg)
}
6.CSS选择符
6.1通配符选择符
通配符选择符,用于对所有网页元素应用样式
*{
padding:0;
margin:0;
}
6.2类选择符
使用类可以对一个HTML元素进行特殊样式定义,使样式和内容分离,也可以在多个HTML元素使用,从而达到重用的效果。
.myContent
{
font-size:18px;
color:red;
font-weight:bold;
}
6.3包含选择符
包含选择符又叫派生选择符或者后代选择符,用于给某个元素的包含的后代元素制定样式
p *{
font-size:24px;
color:red;
}
/*定义p元素包含的所有子元素的字体大小和文字颜色*/
6.4子元素选择符
用于给元素的子元素指定样式,不包括孙子等后代元素
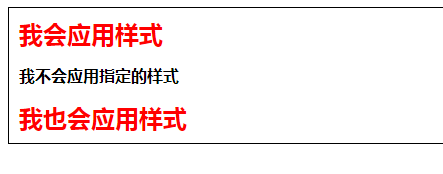
div>strong { font-size:24px; color:Red; } <div > <strong >我会应用样式</strong><br /> <p><strong >我不会应用指定的样式</strong></p> <strong >我也会应用样式</strong><br /> </div>
显示如下

6.5相邻元素选择符
用于匹配同一个父元素下,相邻的下一个元素
p+strong/*匹配与p元素相邻的下一个元素*/
{
font-size:24px;
color:Red;
}
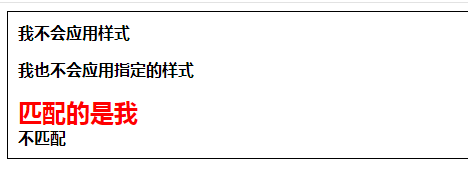
<div class ="div " > <strong >我不会应用样式</strong><br /> <p><strong >我也不会应用指定的样式</strong></p> <strong >匹配的是我</strong><br /> <strong >不匹配</strong><br /> </div>
显示结果

6.6属性选择符
E[attr]、E[attr="value"]、E[attr~="value"] 、E[attr|="value"]四种模式,其中E是指HTML元素,比如div,attr是html元素的属性,value是属性值或者属性值
1.E[attr]选取包含attr属性的E元素,如strong[id]选取html代码中所有显式表明id元素的strong元素。一般所有html元素都有一个id元素,但是如果编写html代码的时候没有显式写明是不会选取该元素的
<strong id ="s1">这个元素会被选取</strong> <strong>这个元素不会被选取</strong?
2.E[attr="value"]选取元素属性为attr属性值为value的E元素
strong[id="s1"] { color:Maroon; } <strong id ="s1" >选取该元素</strong><br /> <strong >不会选中</strong><br /> <strong id ="s2" >也不会选中</strong><br />
3.[title~=hello] { color:red; }选取title包含hello的元素,适用于空格隔开的元素
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> [title~=hello] { color:red; } </style> </head> <body> <h1>可以应用样式:</h1> <h2 title="hello world">Hello world</h2> <p title="student hello">Hello W3School students!</h1> <p title="hello">Hello W3School students!</h1> <hr /> <h1>无法应用样式:</h1> <h2 title="world">Hello world</h2> <p title="student">Hello W3School students!</p> <p title="student-hello">Hello W3School students!</h1> <p title="studenthello">Hello W3School students!</h1> </body> </html>
4.[lang|=en] { color:red; }属性ang包含en的所有元素,适用于-隔开的元素

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> [lang|=en] { color:red; } </style> </head> <body> <h1>可以应用样式:</h1> <p lang="en">Hello!</p> <p lang="en-us">Hi!</p> <hr /> <h1>无法应用样式:</h1> <p lang="us">Hi!</p> <p lang="zh">Hao!</p> <p lang="en us">Hi!</p> </body> </html>
6.7ID选择符
#div1{color:red}选中id为div1的元素
7.选择符分组,可以把一组具有相同样式的元素写在一起,如
div,p,.conten,#span1
{
color:red;
}
