转自https://blog.csdn.net/qq_33380252/article/details/83989376
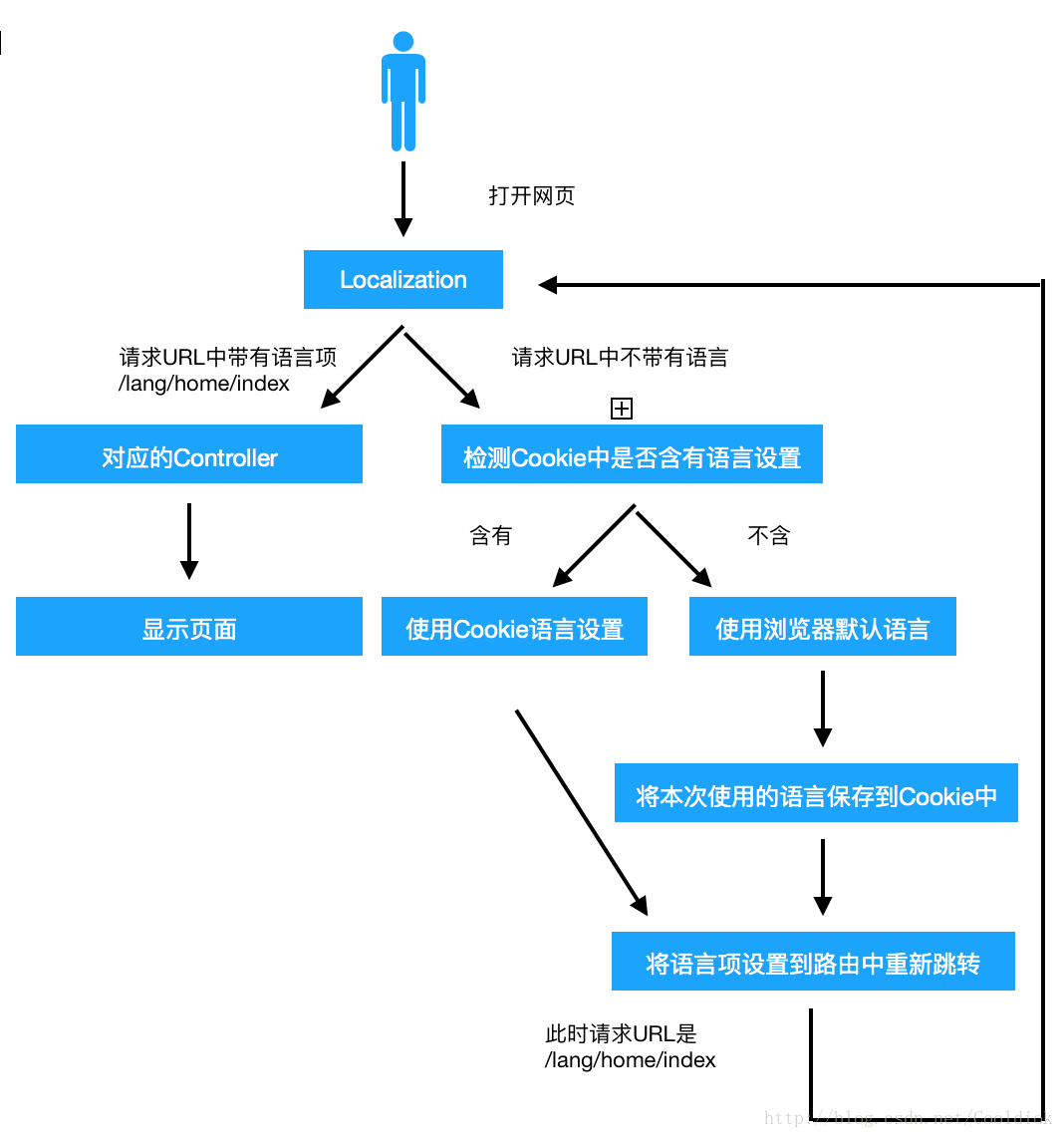
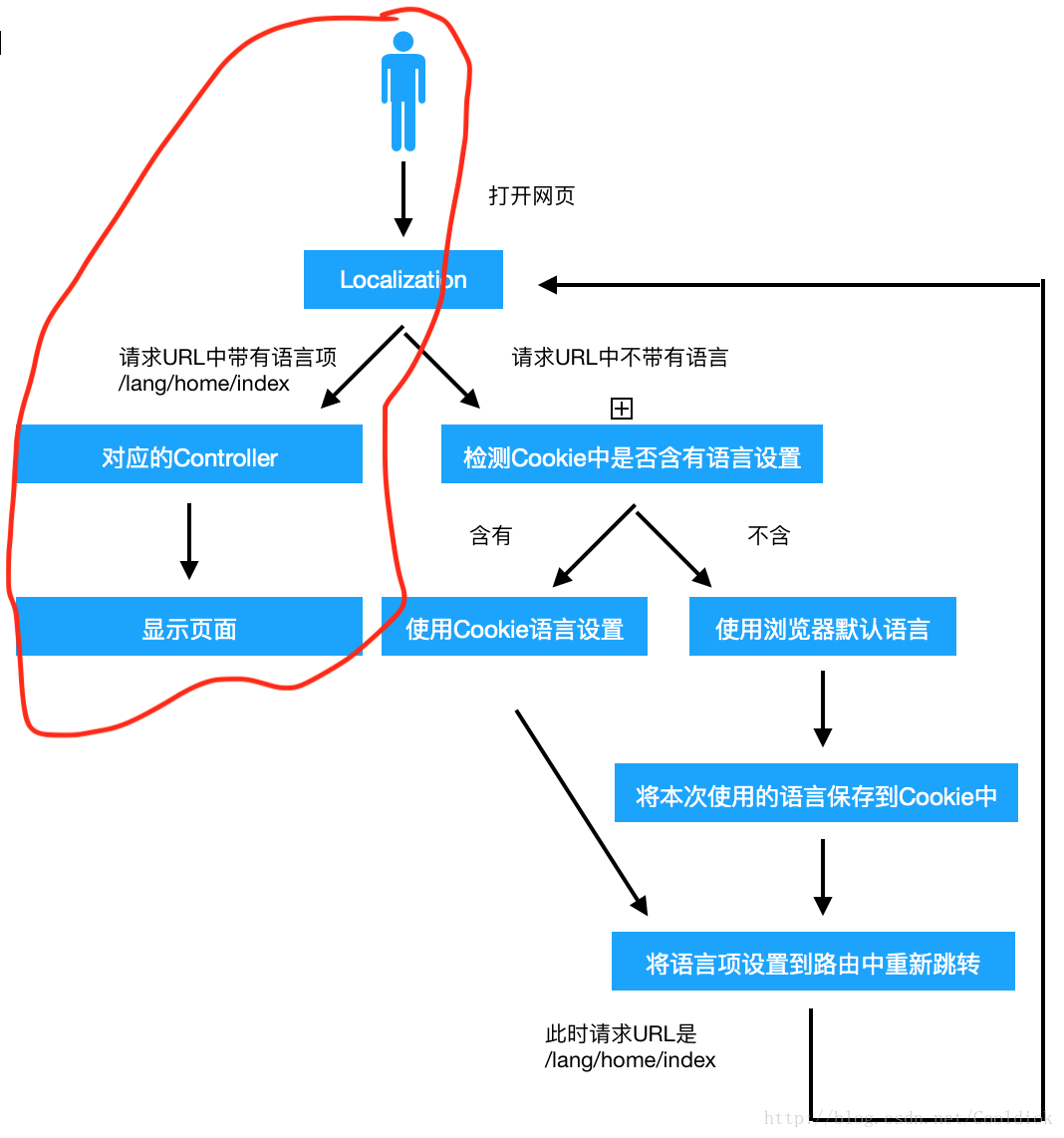
流程图
1.创建语言文件
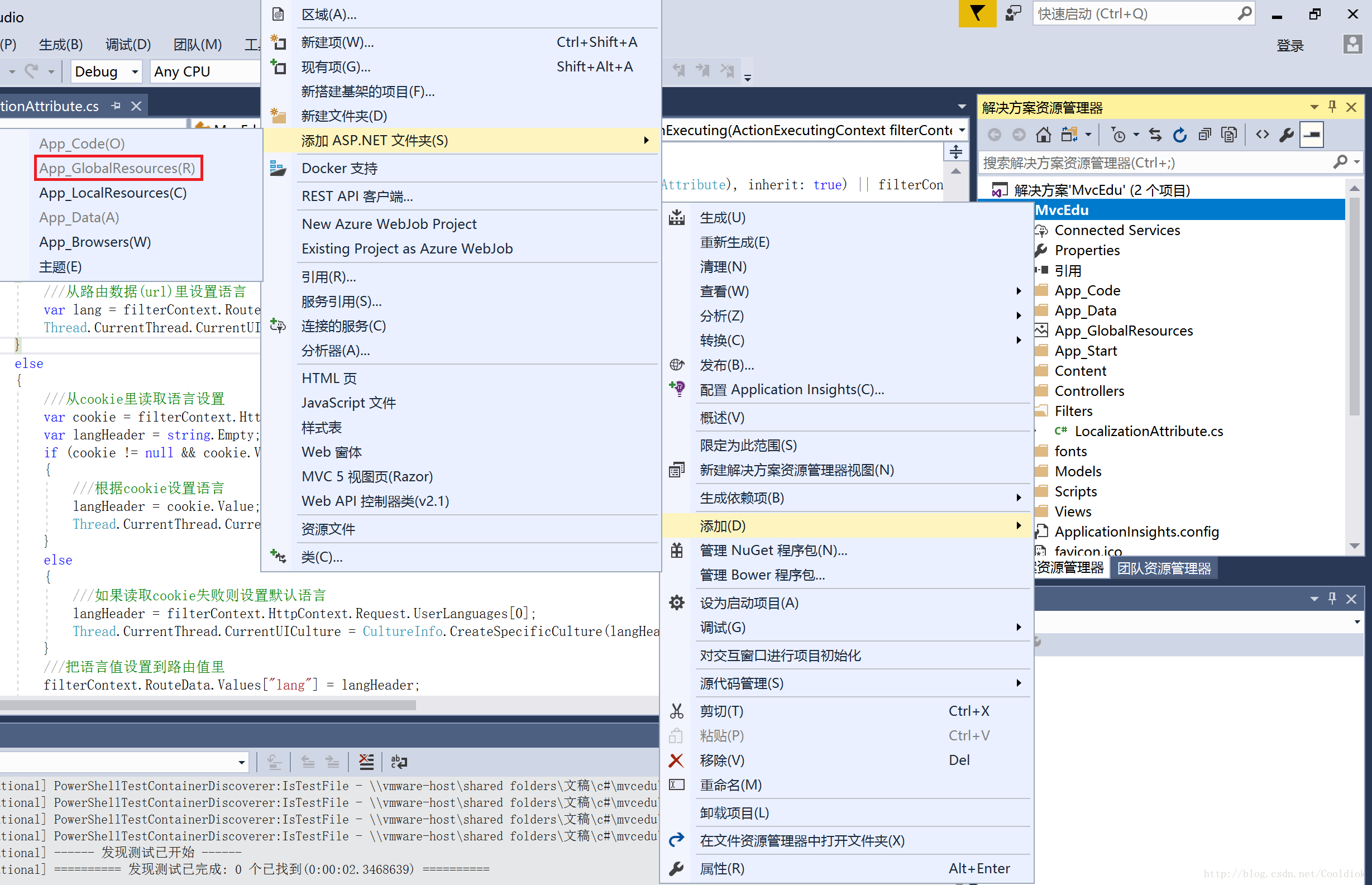
创建App_GlobalResources文件夹
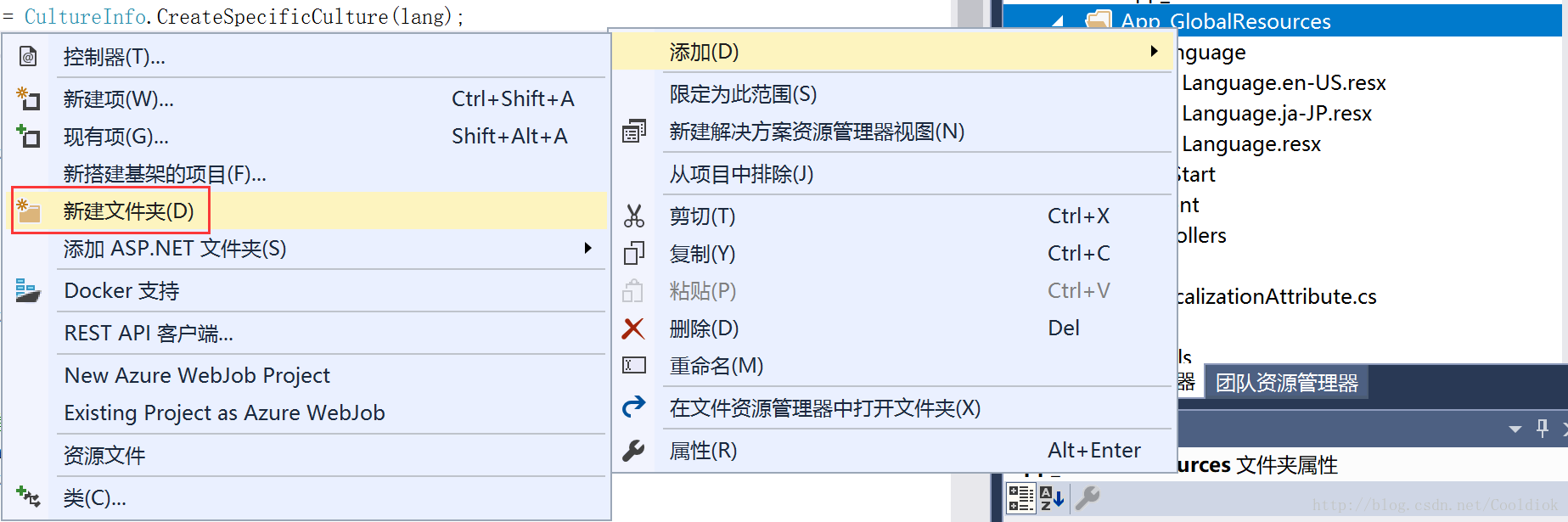
创建Language文件夹
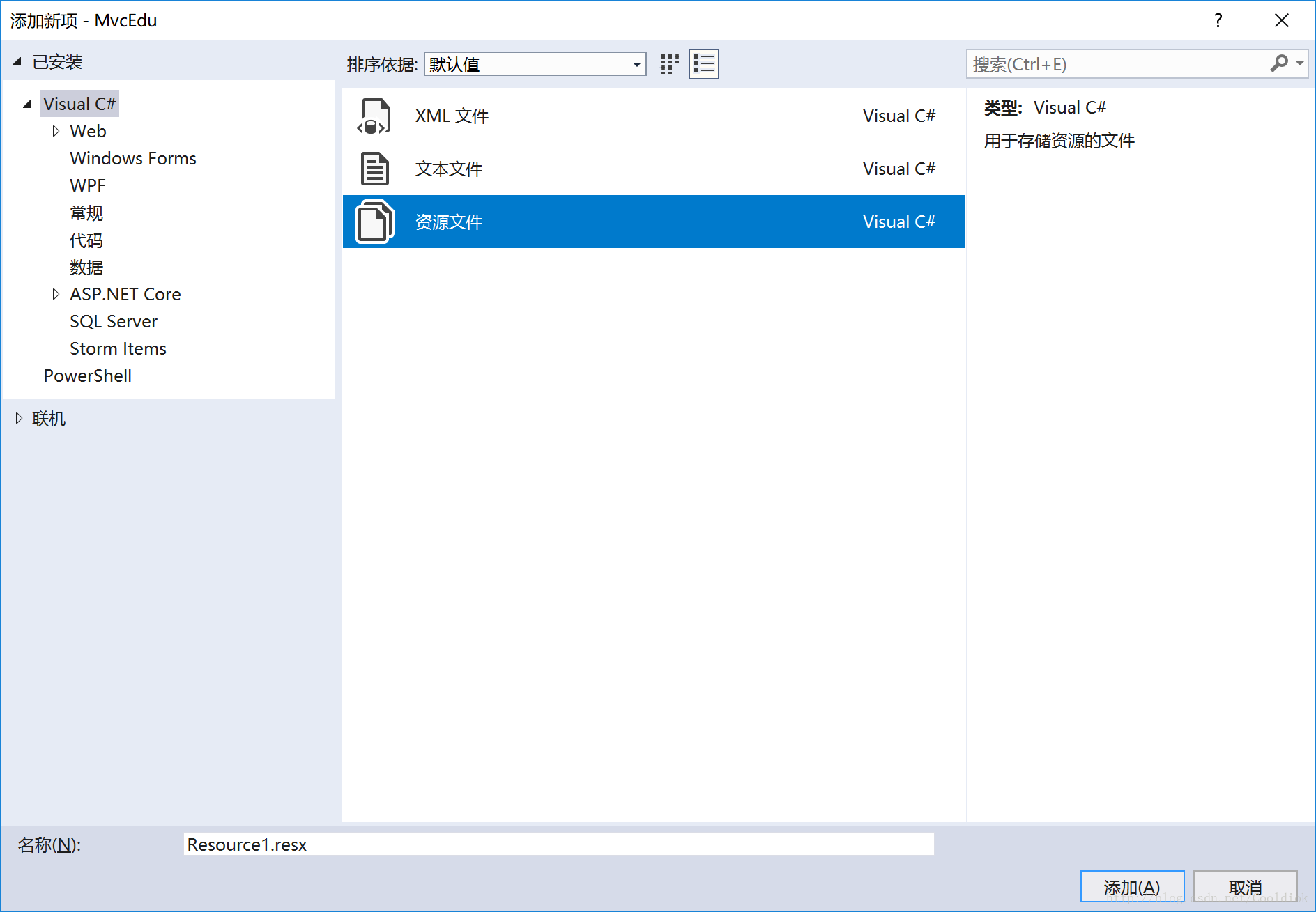
创建资源文件
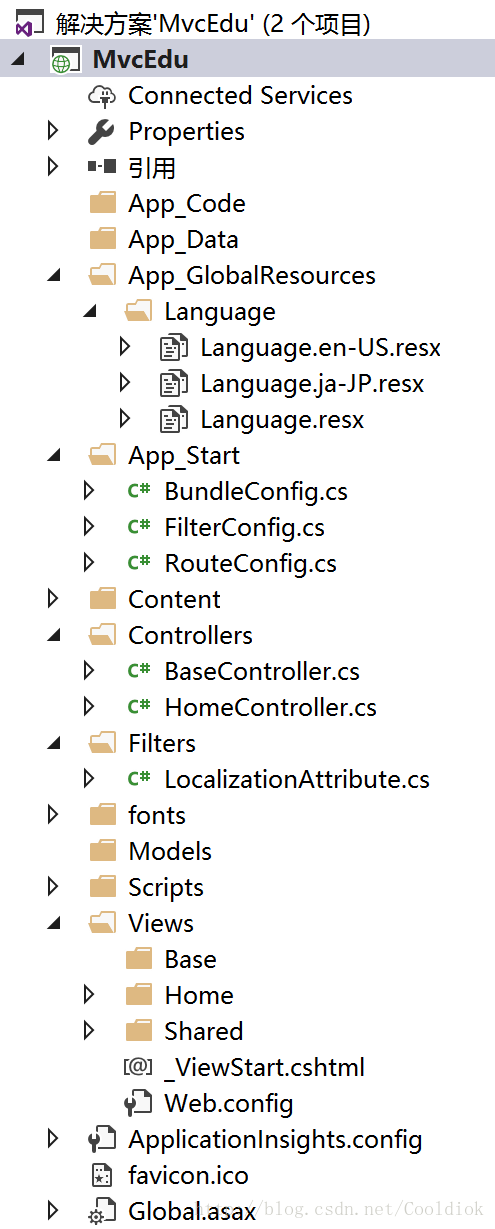
这些操作做完后,目录结构应该是以下这样的
我们打开每个资源文件,在里面添加一条TiTle数据
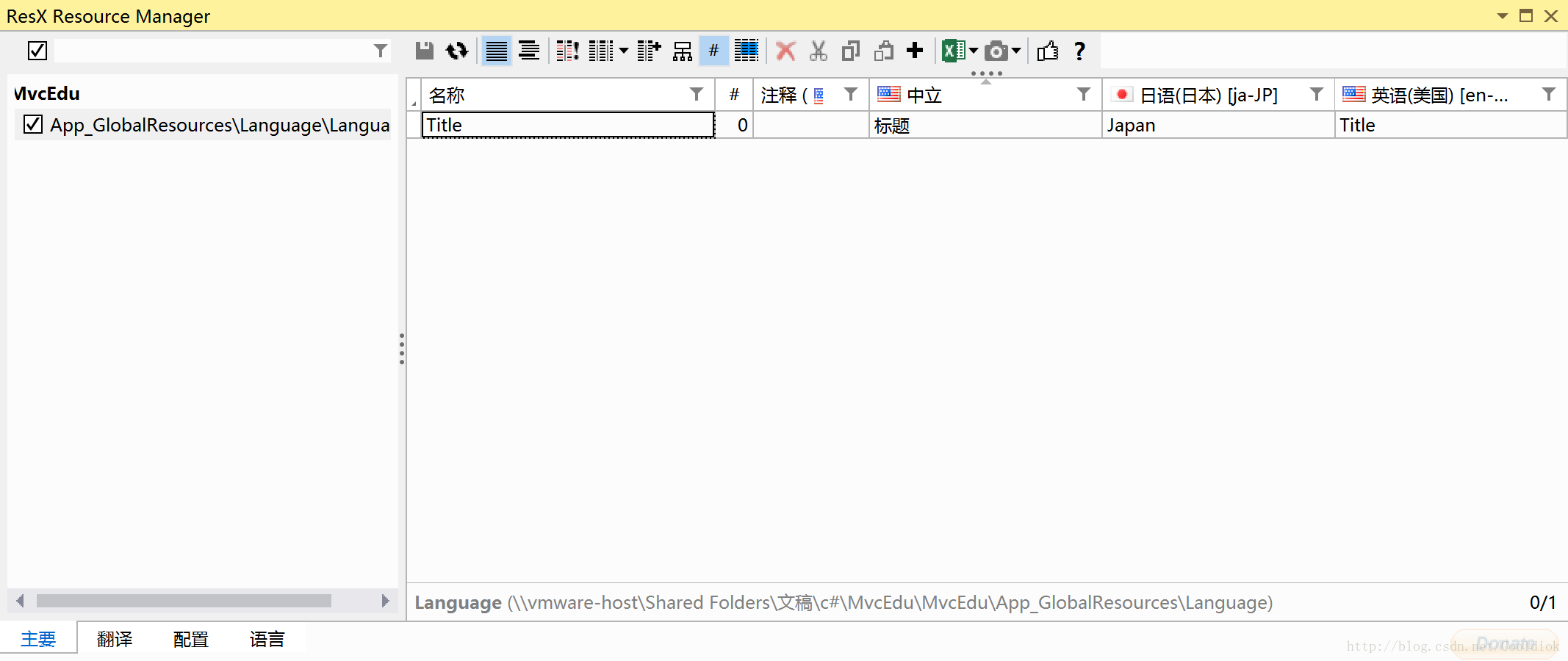
我推荐使用ResX Manager来管理语言文件
比如我已经创建了中文、英语、日语这三个语言文件,我如果要做修改的话就需要每个文件轮流修改,使用ResX Manager就能直接同时修改这三个语言文件,它还提供语言翻译功能。具体使用方法与此文无关,就不再赘述了。
2.创建一个过滤器
-
namespace MvcEdu.Filters
-
{
-
public class LocalizationAttribute : ActionFilterAttribute
-
{
-
public override void OnActionExecuting(ActionExecutingContext filterContext)
-
{
-
-
bool isSkipLocalization = filterContext.ActionDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true) || filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(typeof(WithoutLocalizationAttribute), inherit: true);
-
-
if (!isSkipLocalization)
-
{
-
if (filterContext.RouteData.Values["lang"] != null && !string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
-
{
-
///从路由数据(url)里设置语言
-
var lang = filterContext.RouteData.Values["lang"].ToString();
-
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
-
}
-
else
-
{
-
///从cookie里读取语言设置
-
var cookie = filterContext.HttpContext.Request.Cookies["Localization.CurrentUICulture"];
-
var langHeader = string.Empty;
-
if (cookie != null && cookie.Value != "")
-
{
-
///根据cookie设置语言
-
langHeader = cookie.Value;
-
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
-
}
-
else
-
{
-
///如果读取cookie失败则设置默认语言
-
langHeader = filterContext.HttpContext.Request.UserLanguages[0];
-
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
-
}
-
///把语言值设置到路由值里
-
filterContext.RouteData.Values["lang"] = langHeader;
-
//如果url中不包含语言设置则重定向到包含语言值设置的url里
-
string ReturnUrl = $"/{filterContext.RouteData.Values["lang"]}/{filterContext.RouteData.Values["controller"]}/{filterContext.RouteData.Values["action"]}";
-
filterContext.Result = new RedirectResult(ReturnUrl);
-
}
-
-
/// 把设置保存进cookie
-
HttpCookie _cookie = new HttpCookie("Localization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
-
_cookie.Expires = DateTime.Now.AddYears(1);
-
filterContext.HttpContext.Response.SetCookie(_cookie);
-
-
base.OnActionExecuting(filterContext);
-
}
-
-
}
-
}
-
-
public class WithoutLocalizationAttribute : Attribute
-
{
-
}
-
}
3.配置路由文件
我这边因为只有三个语言文件,所以我对于语言项的输入做了限制。
-
namespace MvcEdu
-
{
-
public class RouteConfig
-
{
-
public static void RegisterRoutes(RouteCollection routes)
-
{
-
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
-
-
routes.MapRoute(
-
name: "Localization", // 路由名称
-
url: "{lang}/{controller}/{action}/{id}", // 带有参数的 URL
-
constraints: new { lang = "zh-CN|en-US|ja-JP" }, //限制可输入的语言项
-
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }//参数默认值
-
);
-
-
routes.MapRoute(
-
name: "Default",
-
url: "{controller}/{action}/{id}",
-
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
-
);
-
}
-
}
-
}
4.修改HomeController.cs文件,添加修改语言函数
-
namespace MvcEdu.Controllers
-
{
-
[
-
public class HomeController : Controller
-
{
-
public ActionResult Index()
-
{
-
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
-
return View();
-
}
-
-
public ActionResult About()
-
{
-
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
-
ViewBag.Message = "Your application description page.";
-
-
return View();
-
}
-
-
public ActionResult Contact()
-
{
-
ViewBag.Title = Resources.Language.Title;//页面中的Title值取语言文件里的Title值
-
ViewBag.Message = "Your contact page.";
-
-
return View();
-
}
-
[
-
public ActionResult ChangeLanguage(String NewLang, String ReturnUrl)
-
{
-
if (!ReturnUrl.EndsWith("/"))
-
{
-
ReturnUrl += "/";
-
}
-
//use NewLang replace old lang,include input judgment
-
if (!string.IsNullOrEmpty(ReturnUrl) && ReturnUrl.Length > 3 && ReturnUrl.StartsWith("/") && ReturnUrl.IndexOf("/", 1) > 0 && new string[] { "zh-CN", "en-US","ja-JP" }.Contains(ReturnUrl.Substring(1, ReturnUrl.IndexOf("/", 1) - 1)))
-
{
-
ReturnUrl = $"/{NewLang}{ReturnUrl.Substring(ReturnUrl.IndexOf("/", 1))}";
-
}
-
else
-
{
-
ReturnUrl = $"/{NewLang}{ReturnUrl}";
-
}
-
return Redirect(ReturnUrl);//redirect to new url
-
}
-
}
-
}
注意:我在使用vs2015 express for web时,出现了使用Resources.Language时智能提示没出现Title的情况,此时去找一下Language.designer.cs里有无以下代码,如果没有的话则以后添加键值对的时候你们都要在此手动添加,或者把Language文件夹建在Controllers的同级目录下然后再新建资源文件等操作也能解决该问题。
-
/// <summary>
-
/// 查找类似 标题 的本地化字符串。
-
/// </summary>
-
internal static string Title {
-
get {
-
return ResourceManager.GetString("Title", resourceCulture);
-
}
-
}
5.修改母版页,添加了修改语言的link
-
<div class="navbar-collapse collapse">
-
<ul class="nav navbar-nav">
-
<li>@Html.ActionLink("主页", "Index", "Home")</li>
-
<li>@Html.ActionLink("关于", "About", "Home")</li>
-
<li>@Html.ActionLink("联系方式", "Contact", "Home")</li>
-
@*以下是添加的内容*@
-
<li>@Html.ActionLink("en-US", "ChangeLanguage", "Home",new { NewLang = "en-US",ReturnUrl=Request.RawUrl},new { @class="testclass"})</li>
-
<li>@Html.ActionLink("zh-CN", "ChangeLanguage", "Home", new { NewLang = "zh-CN", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li>
-
<li>@Html.ActionLink("ja-JP", "ChangeLanguage", "Home", new { NewLang = "ja-JP", ReturnUrl = Request.RawUrl }, new { @class = "testclass" })</li>
-
</ul>
-
</div>
6.Views/Home的三个页面我都加了显示ViewBag.Title值的代码
<h2>@ViewBag.Title.</h2>
7.现在我们来运行,看一下效果
首次登录的时候因为url是localhost:50062/,没有语言项,所以读取浏览器默认语言“zh-CN”,然后重定向。
以下是点击导航栏的en-US和ja-JP时的情况
8.如果用户直接输入http://localhost:50062/Home/Index/
程序会重定向到http://localhost:50062/cookie里保存的语言项OR浏览器默认语言/Home/Index/
基本做到了和MSDN效果一样。
---------------------
作者:Cooldiok
来源:CSDN
原文:https://blog.csdn.net/cooldiok/article/details/78313513
版权声明:本文为博主原创文章,转载请附上博文链接!
这个博文非常详细,适合像我这样的小白使用,我没有用resx resource manage来管理,使用的是simple resx editor,对于注意中提到的问题也出现了,我是在对resx文件再进行下保存就可以正常显示出最新数据了
resx resourc manager的使用方法
代码网址:https://github.com/stefanlenselink/ResXResourceManager
下载网址:https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager
去里面下载resxmanager扩展包,然后双击下载下来的ResXManager.VSIX.vsix,应用到vs中,然后打开vs,在工具中就能看到了。

特别需要注意的问题:ASP.NET MVC多语言处理中请求丢失或参数丢失
网址:https://blog.csdn.net/Cooldiok/article/details/78429294
在项目中碰到了一个问题是:POST请求一个非多语言处理的[WithoutLocalization]函数A,而该函数在运行时又会调用其他需要多语言的函数B,这就会导致函数B里面和多语言有关的值都是默认值,并非是用户设定的值。
如果去掉[WithoutLocalization]属性后,则函数A在初次调用,经Localization处理后,请求就丢失了。这是因为函数A只接受POST请求,而Localization重定向的请求是GET的,所以定位不到函数A就丢失了。
如果去掉[WithoutLocalization]和[POST]属性,则重定向后还能找到函数A,但是原本传入的参数丢失了。
解决办法:
去掉函数A的[WithoutLocalization]和[POST]属性,在调用函数A的地方使用GET方法,并在URL中加入语言设定,使得Localization不做重定向的步骤。只做图中红圈部分的内容,这样函数B也能正确的进行多语言处理。