注意:必须这些看懂会用
文件:dome03.wxml
1 <!-- 2 1 text 相当于以前web中的 span标签 行内元素 不会换行 3 2 view 相当于以前web中的 div标签 块级元素 会换行 4 3 checkbox 以前的复选框标签 5 --> 6 <!-- <text>1</text> 7 <text>2</text> 8 <view>1</view> 9 <view>2</view> --> 10 11 <!-- 1 字符串 --> 12 <view> {{msg}} </view> 13 <!-- 2 数字类型 --> 14 <view>{{num}}</view> 15 <!-- 3 bool类型 --> 16 <view> 是否是伪娘: {{isGirl}} </view> 17 <!-- 4 object类型 --> 18 <view>{{person.age}}</view> 19 <view>{{person.height}}</view> 20 <view>{{person.weight}}</view> 21 <view>{{person.name}}</view> 22 23 <!-- 5 在标签的属性中使用 --> 24 <view data-num="{{num}}"> 自定义属性</view> 25 26 <!-- 27 6 使用bool类型充当属性 checked 28 1 字符串和 花括号之间一定不要存在空格 否则会导致识别失败 29 以下写法就是错误的示范 30 <checkbox checked=" {{isChecked}}"> </checkbox> 31 32 --> 33 <view> 34 <checkbox checked="{{isChecked}}"> </checkbox> 35 </view> 36 37 38 <!-- 39 7 运算 => 表达式 40 1 可以在花括号中 加入 表达式 -- “语句” 41 2 表达式 42 指的是一些简单 运算 数字运算 字符串 拼接 逻辑运算。。 43 1 数字的加减。。 44 2 字符串拼接 45 3 三元表达式 46 3 语句 47 1 复杂的代码段 48 1 if else 49 2 switch 50 3 do while 。。。。 51 4 for 。。。 52 --> 53 <view>{{1+1}}</view> 54 55 <view>{{'1'+'1'}}</view> 56 57 <view>{{ 11%2===0 ? '偶数' : '奇数' }}</view> 58 59 60 <!-- 61 8 列表循环 62 1 wx:for="{{数组或者对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引" 63 2 wx:key="唯一的值" 用来提高列表渲染的性能 64 1 wx:key 绑定一个普通的字符串的时候 那么这个字符串名称 肯定是 循环数组 中的 对象的 唯一属性 65 2 wx:key ="*this" 就表示 你的数组 是一个普通的数组 *this 表示是 循环项 66 [1,2,3,44,5] 67 ["1","222","adfdf"] 68 3 当出现 数组的嵌套循环的时候 尤其要注意 以下绑定的名称 不要重名 69 wx:for-item="item" wx:for-index="index" 70 4 默认情况下 我们 不写 71 wx:for-item="item" wx:for-index="index" 72 小程序也会把 循环项的名称 和 索引的名称 item 和 index 73 只有一层循环的话 (wx:for-item="item" wx:for-index="index") 可以省略 74 75 9 对象循环 76 1 wx:for="{{对象}}" wx:for-item="对象的值" wx:for-index="对象的属性" 77 2 循环对象的时候 最好把 item和index的名称都修改一下 78 wx:for-item="value" wx:for-index="key" 79 80 --> 81 <view> 82 <view 83 wx:for="{{list}}" 84 wx:for-item="item" 85 wx:for-index="index" 86 wx:key="id" 87 > 88 索引:{{index}} 89 -- 90 值:{{item.name}} 91 </view> 92 </view> 93 94 <view> 95 <view>对象循环</view> 96 <view 97 wx:for="{{person}}" 98 wx:for-item="value" 99 wx:for-index="key" 100 wx:key="age" 101 > 102 属性:{{key}} 103 -- 104 值:{{value}} 105 </view> 106 </view> 107 108 <!-- 109 10 block 110 1 占位符的标签 111 2 写代码的时候 可以看到这标签存在 112 3 页面渲染 小程序会把它移除掉 113 --> 114 115 <view> 116 <block 117 wx:for="{{list}}" 118 wx:for-item="item" 119 wx:for-index="index" 120 wx:key="id" 121 class="my_list" 122 > 123 索引:{{index}} 124 -- 125 值:{{item.name}} 126 </block> 127 </view> 128 129 130 131 <!-- 132 11 条件渲染 133 1 wx:if="{{true/false}}" 134 1 if , else , if else 135 wx:if 136 wx:elif 137 wx:else 138 2 hidden 139 1 在标签上直接加入属性 hidden 140 2 hidden="{{true}}" 141 142 3 什么场景下用哪个 143 1 当标签不是频繁的切换显示 优先使用 wx:if 144 直接把标签从 页面结构给移除掉 145 2 当标签频繁的切换显示的时候 优先使用 hidden 146 通过添加样式的方式来切换显示 147 hidden 属性 不要和 样式 display一起使用 148 --> 149 150 <view> 151 <view>条件渲染</view> 152 <view wx:if="{{true}}">显示</view> 153 <view wx:if="{{false}}">隐藏</view> 154 155 <view wx:if="{{flase}}">1</view> 156 <view wx:elif="{{flase}}">2 </view> 157 <view wx:else> 3 </view> 158 159 <view>---------------</view> 160 <view hidden >hidden1</view> 161 <view hidden="{{false}}" >hidden2</view> 162 163 <view>-----000-------</view> 164 <view wx:if="{{false}}">wx:if</view> 165 <view hidden style="display: flex;" >hidden</view> 166 </view>
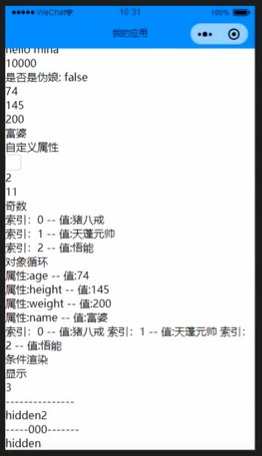
效果显示