1、新建文件夹webpack-demo,并通过vscode打开;在vscode中在集成终端中打开


2、初始化项目,创建package.json;在在集成终端中输入以下指令
npm init -y

3、创建项目目录
- 在根目录下创建src源代码目录和dist打包目录
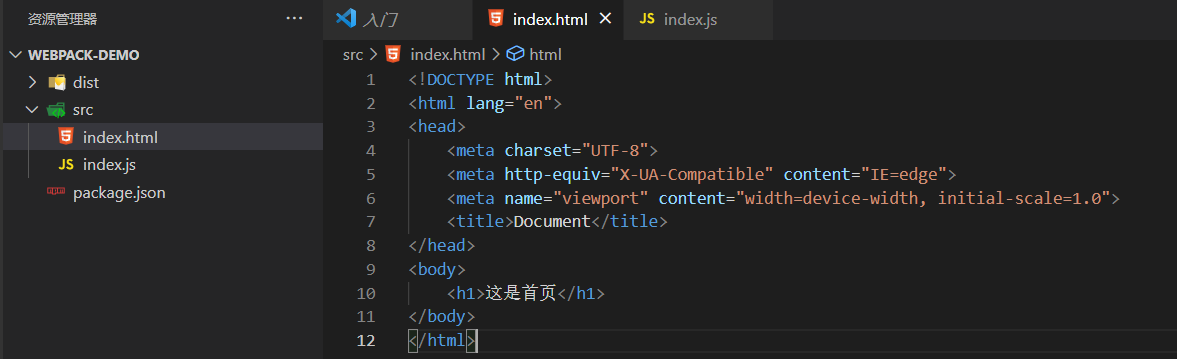
- 在src目录下新建index.html首页和index.js(webpack5.x默认的程序入口文件)
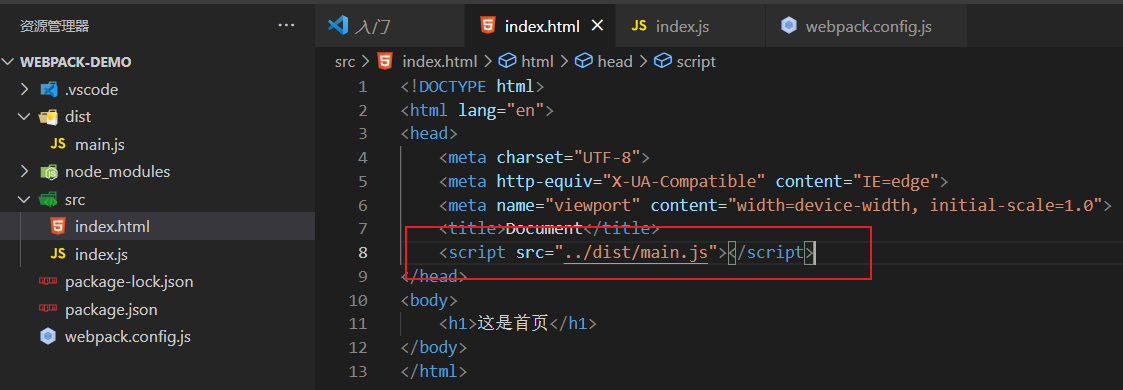
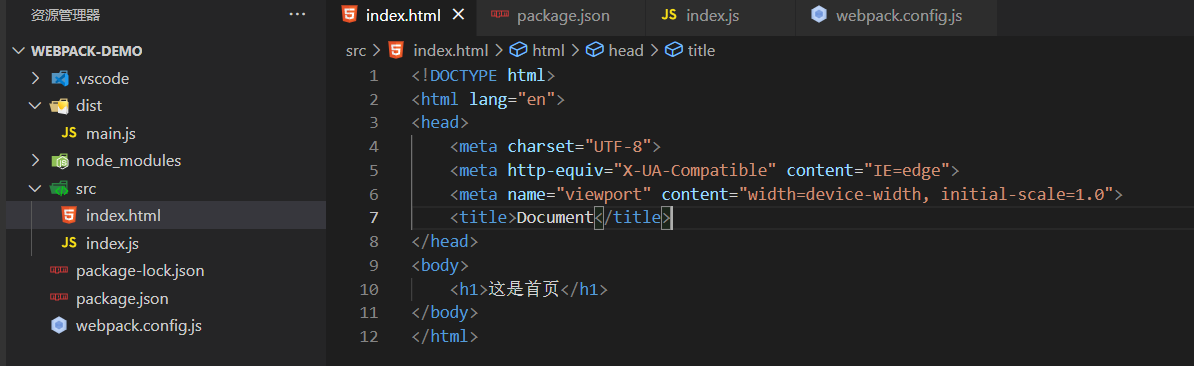
index.html内容:

index.js内容:

4、安装webpack及webpack-cli
npm install webpack webpack-cli -D
此时,项目新增node_modules目录和package-lock.json文件;项目结构为:

5、配置webpack
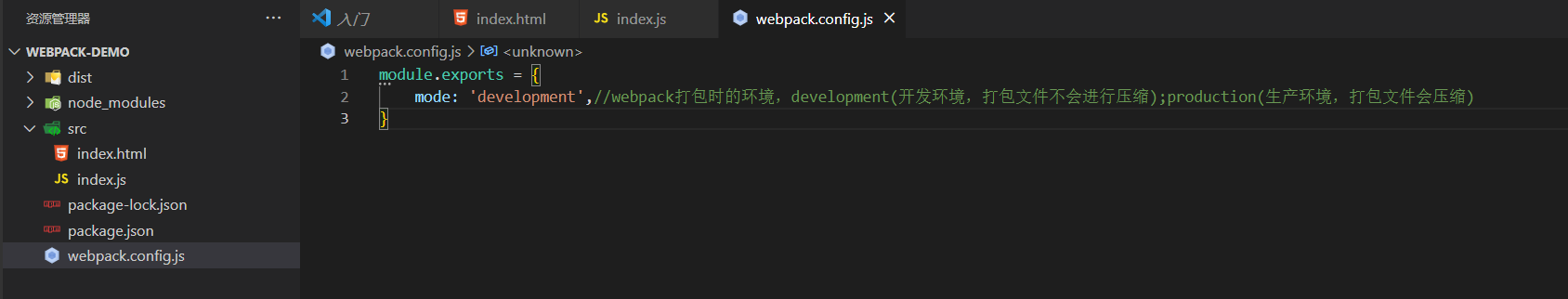
在项目的根目录下新增webpack.config.js文件

6、执行webpack打包
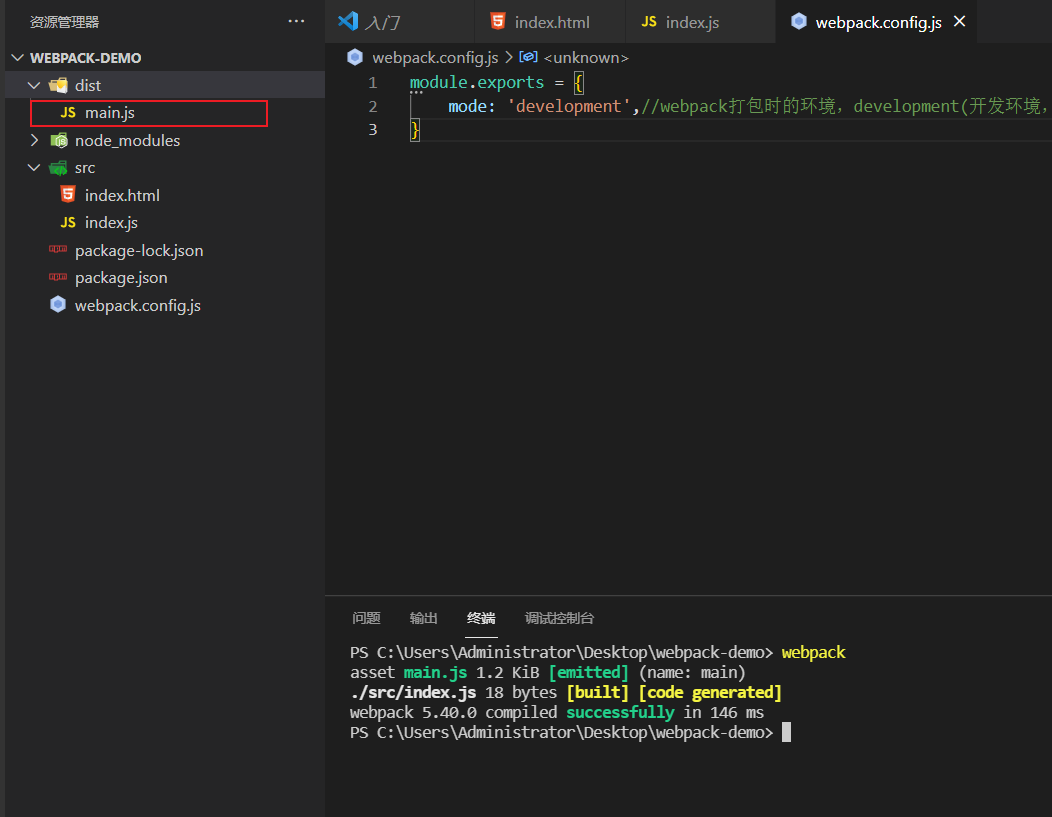
在集成终端执行指令 webpack 指令,在默认在dist目录下生成 main.js 打包文件

7、运行项目查看效果
在index.html文件中手动引入,打包好的main.js文件

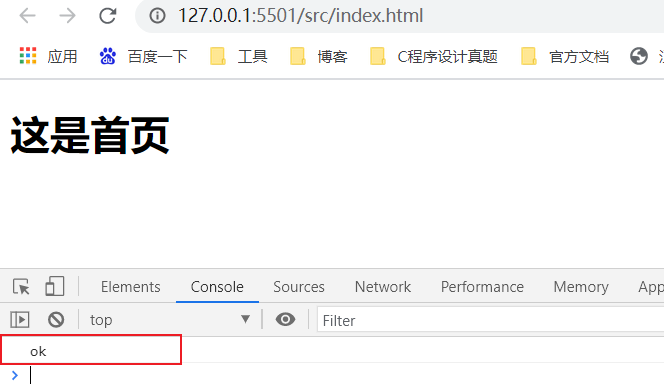
运行index.html在浏览器中查看运行结果:

此时,我们已经成功创建打包webpack5.x项目,但是还有一个问题:当我们更改源代码后,并不会实时自动打包main.js文件,我们不可能每次修改完代码都执行一次webpack手动打包main.js,
所以:
8、安装webpack开发服务器
执行以下指令安装 webpack-dev-server
npm install webpack-dev-server -D
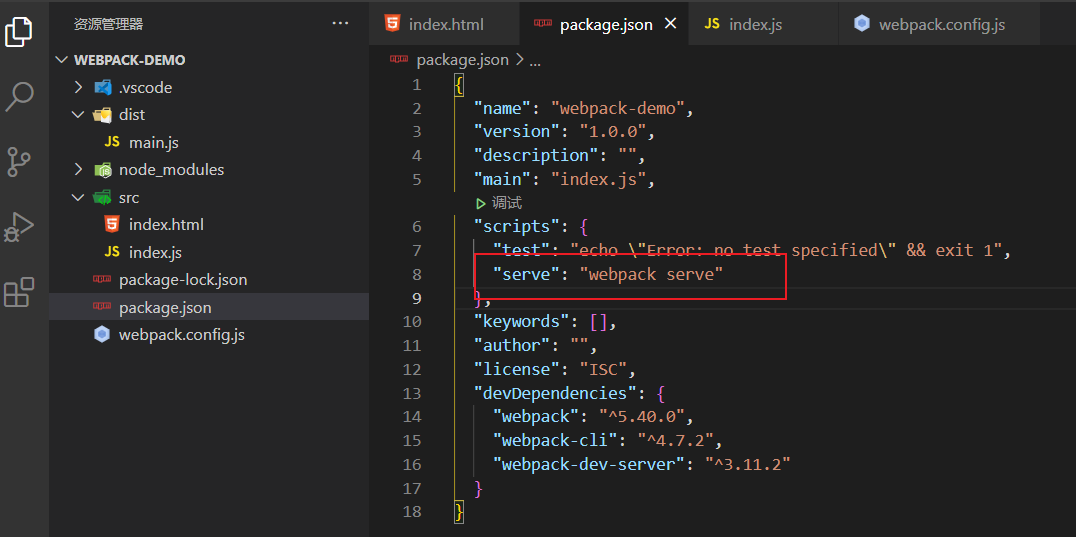
修改package.json文件,添加如下内容:

在集成终端运行指令
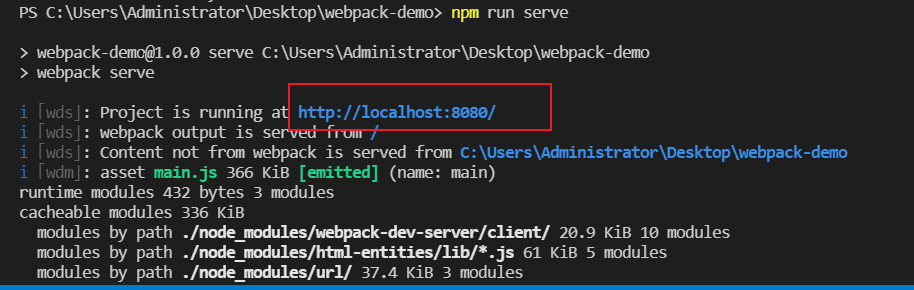
npm run serve

访问http://localhost:8080
效果如下:

在此,先 手动点击src,默认访问index.html
效果如下:

当前又有一个问题,这需要我们手动访问src下的index.html,解决方式如下:
9、安装html-webpack-plugin
执行以下指令安装html-webpack-plugin
npm install html-webpack-plugin -D
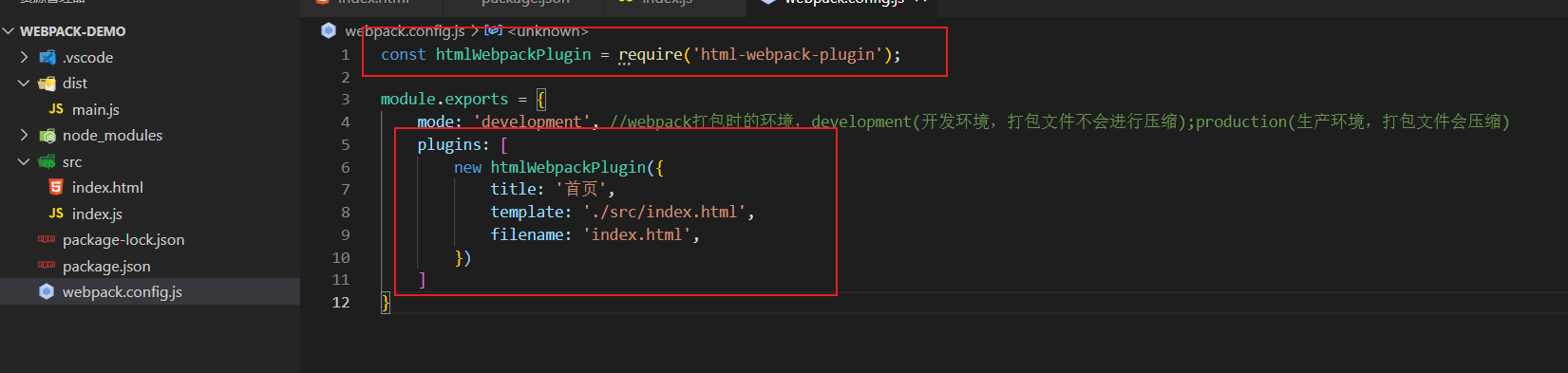
修改webpack.config.js文件,内容如下:

重新执行 npm run serve 指令重新运行程序
效果如下:

此时,我们看到效果了,但是却出现了2此输出效果,这是因为webpack自动帮我们打包引用了main.js,而我们还手动引用了main.js,此时我们修改index.html去掉手动引入script

重新到浏览器看效果

此时,我们只看到了一次输出效果,现在我们修改index.js中的源代码并保存,看看是否能够做到实时自动打包
修改内容如下:

回到浏览器看实时效果:

10、本项目所使用的的插件版本