隐藏table表的第一列,适合显示信息,隐藏ID主键。
1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 4 <title>隐藏列</title> 5 <script type="text/javascript" src="jquery-1.12.4.js"></script> 6 <script type="text/javascript"> 7 function hidecolumn() { 8 $('#showtable tr').find('td:eq(0)').hide(); 9 $('#showtable tr').find('th:eq(0)').hide(); 10 } 11 12 </script> 13 14 </head> 15 <body> 16 <button onclick="hidecolumn();">隐藏第一列</button> 17 <table id="showtable" border="1" width="100%" cellspacing="0" cellpadding="0"> 18 <tr > 19 <th>第一列</th> 20 <th>第二列</th> 21 </tr> 22 <tr> 23 <td>data1_1</td> 24 <td>data1_2</td> 25 </tr> 26 <tr> 27 <td>data2_1</td> 28 <td>data2_2</td> 29 </tr> 30 <tr> 31 <td>data3_1</td> 32 <td>data3_2</td> 33 </tr> 34 <tr> 35 <td>data4_1</td> 36 <td>data4_2</td> 37 </tr> 38 <tr> 39 <td>data5_1</td> 40 <td>data5_2</td> 41 </tr> 42 </table> 43 44 45 46 47 </body> 48 </html>
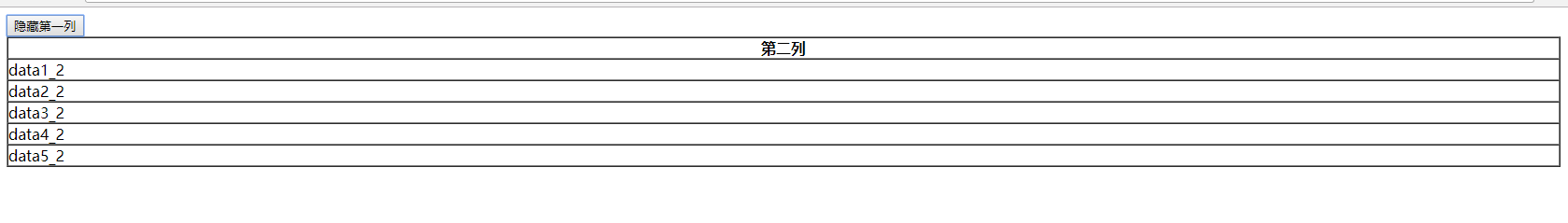
效果图
点击之前

点击之后