<script>
var target = [];
target [0] = "aaa000";
target [1] = "bbb111";
target [2] = "ccc222";
target [3] = "ddd333";
target [4] = "eee444";
target [5] = "fff555";
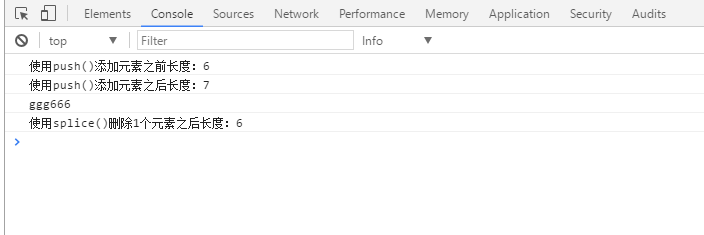
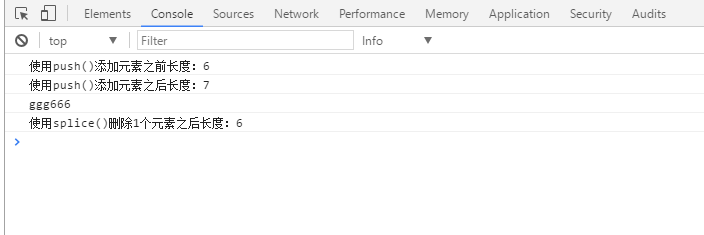
console.log("使用push()添加元素之前长度:"+target.length);
target.push("ggg666");//target [6] = "ggg666";
console.log("使用push()添加元素之后长度:"+target.length);
console.log(target[6]);//根据下标获取元素值
var local = $.inArray("ccc222", target); //根据元素值查找下标,不存在返回-1
target.splice(local,1);//根据下标删除一个元素 1表示删除一个元素
console.log("使用splice()删除1个元素之后长度:" + target.length);
</script>
效果图

可以用作动态添加标签,以及删除标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style>
.baseDiv {
height : 1%;
width : 100%;
background-color : aqua;
}
.newDiv {
height : 1%;
width : 100%;
background-color : yellow;
margin-top : 1%;
cursor : pointer;
}
</style>
<body>
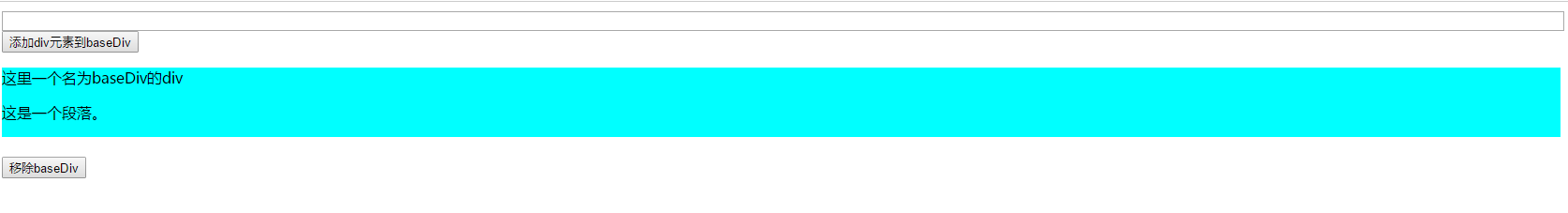
<input id="target" type="text" style="100%;">
<button id="addDiv">添加div元素到baseDiv</button>
<div id="baseDiv" class="baseDiv">
<p>这里一个名为baseDiv的div</p>
<p>这是一个段落。</p>
</div>
<br>
<button id="removebaseDiv" >移除baseDiv</button>
<script>
var num = 1;
var target = [];
$(function(){
$('#addDiv').bind('click', function(event) {
$("<div id='div"+ num +"' onclick='removeDiv(this)' class='newDiv'>这是新增的div"+ num +",点击可以删除</div>").appendTo("#baseDiv");
target.push("这是新增的div"+num+",点击可以删除");
$('#target').val(target);
num++;
});
})
$(function(){
$('#removebaseDiv').bind('click', function(event) {
$('#baseDiv').remove();
});
})
function removeDiv(node) {
var content = $('#'+node.id+'').text();
var local = $.inArray(content, target);
target.splice(local,1);
$('#target').val(target);
$('#'+node.id+'').remove();
}
</script>
</body>
</html>
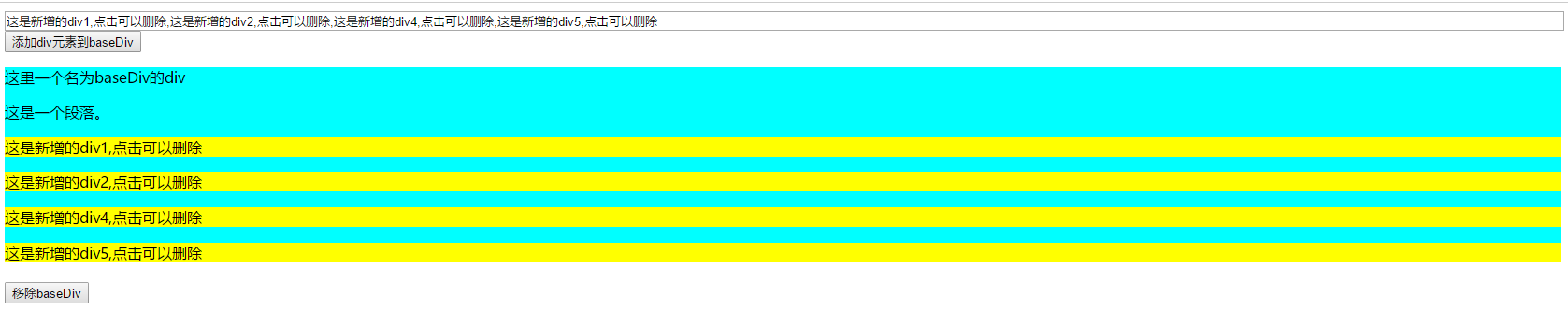
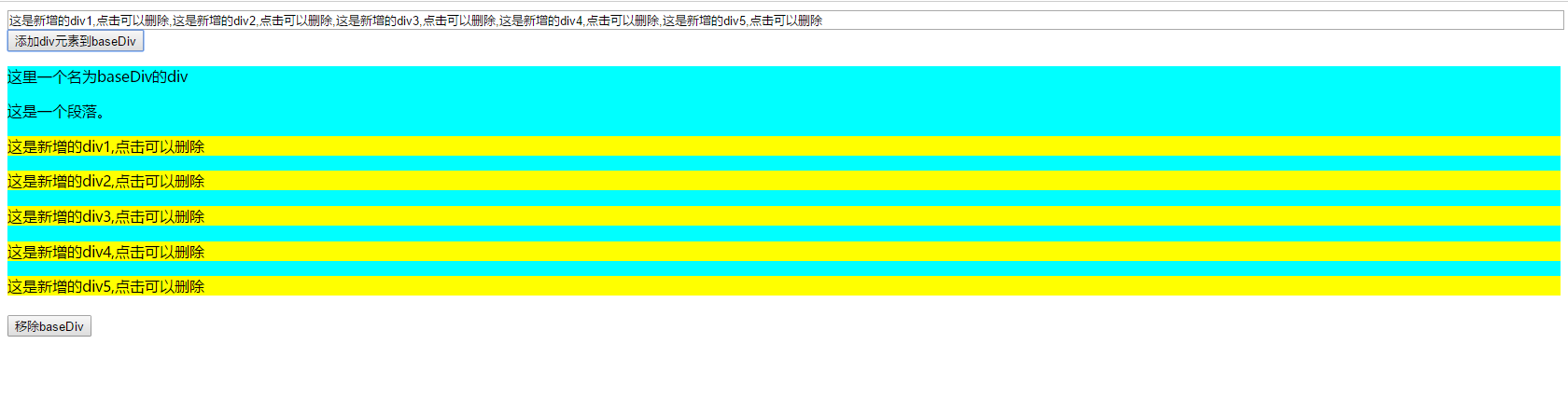
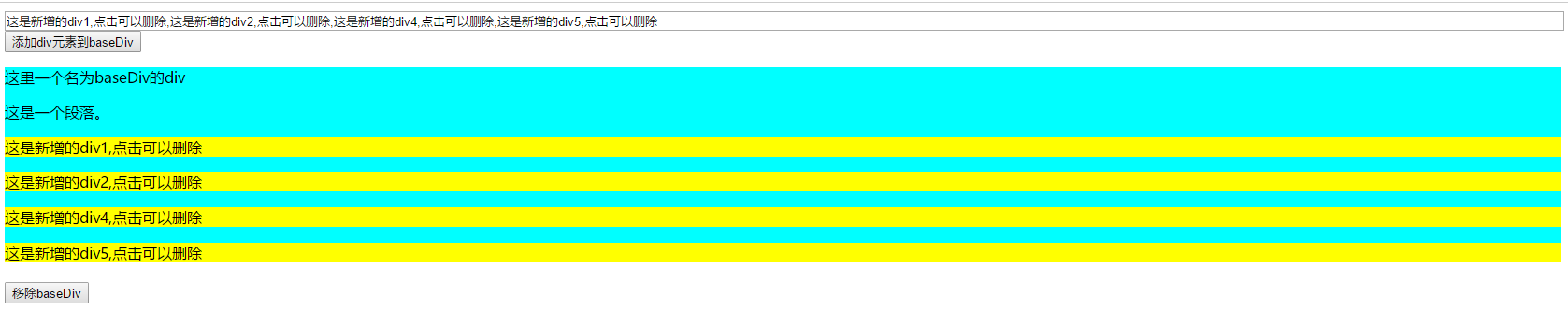
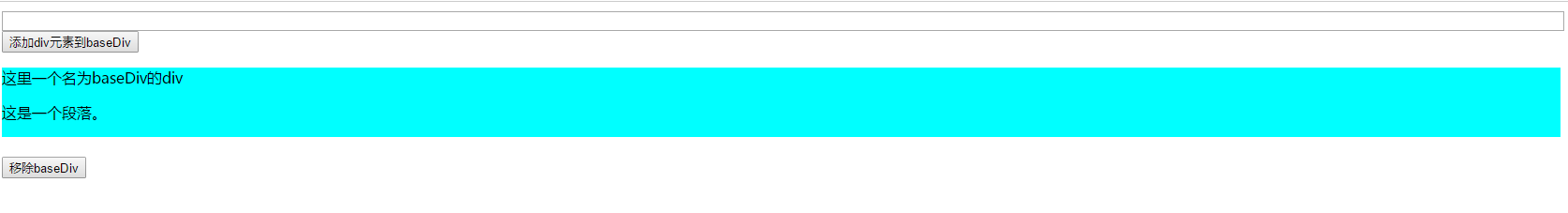
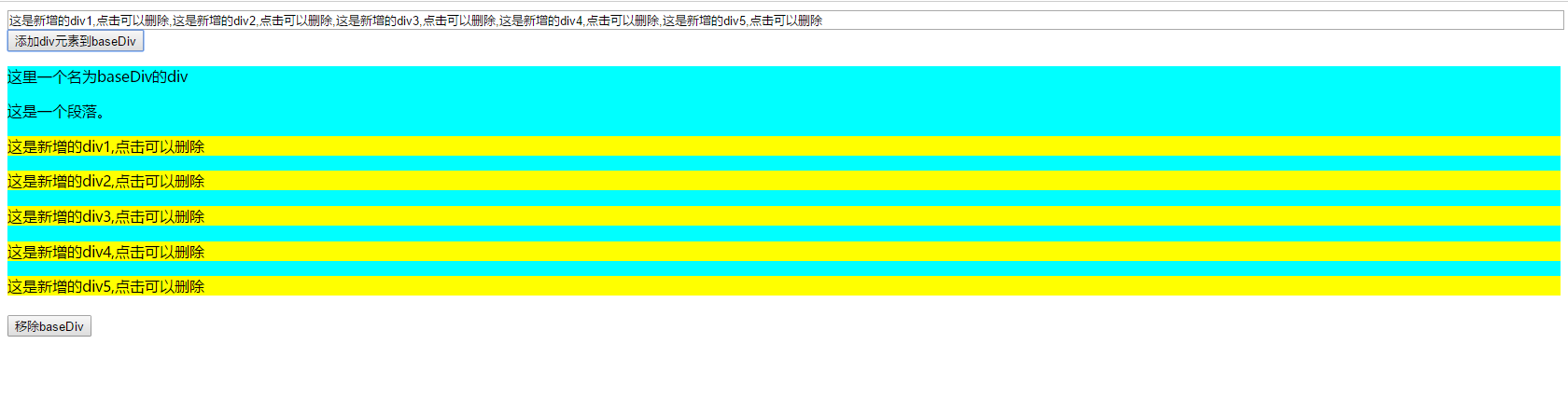
效果图

连续多次点击添加div元素到baseDiv按钮

点击这是新增的div3,点击可以删除