window.name 传输技术,原本是 Thomas Frank 用于解决 cookie 的一些劣势(每个域名 4 x 20 Kb 的限制、数据只能是字符串、设置和获取 cookie 语法的复杂等等)而发明的(详细见原文:《Session variables without cookies》),后来Kris Zyp 在此方法的基础上强化了 window.name 传输 ,并引入到了 Dojo(dojox.io.windowName),用来解决跨域数据传输问题。
window.name 的美妙之处:name 值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
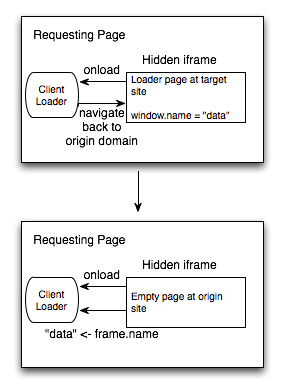
window.name 传输技术的基本原理和步骤为:

name 在浏览器环境中是一个全局/window对象的属性,且当在 frame 中加载新页面时,name 的属性值依旧保持不变。通过在 iframe 中加载一个资源,该目标页面将设置 frame 的 name 属性。此 name 属性值可被获取到,以访问 Web 服务发送的信息。但 name 属性仅对相同域名的 frame 可访问。这意味着为了访问 name 属性,当远程 Web 服务页面被加载后,必须导航 frame 回到原始域。同源策略依旧防止其他 frame 访问 name 属性。一旦 name 属性获得,销毁 frame 。
在最顶层,name 属性是不安全的,对于所有后续页面,设置在 name 属性中的任何信息都是可获得的。然而 windowName 模块总是在一个 iframe 中加载资源,并且一旦获取到数据,或者当你在最顶层浏览了一个新页面,这个 iframe 将被销毁,所以其他页面永远访问不到 window.name 属性。
使用案例:
在网页切换的时候window对象也不会被销毁。
<script>
alert((window.name==""?"是":"不是")+"第一次开这个窗口!")
window.name="blueidea";
</script>
当网页载入的时候,给window.name设置一个随意的值,刷新之后,可以看到window.name的值已经设置了,就可以判断出页面已经是刷新过的了。如果没有设置,显然页面是第一次载入。
判断页面是否第一次加载
这样可以用来给网站建设过程中,提交页面后我们经常要用到window.history.go(-1)返回上一页,因为页面的缓存功能,我们只能返回上次操作的页面,但在删除等操作中,我们希望实时看到删除项目后的页面,这就要用到同时刷新技术,下面我们总结总结一下常用的几种window.history.go(-1)返回页面后实时刷新技术。
返回上一页代码:
<a href="Javascript:window.history.go(-1)">返回上一页</a>
1.强制载入后刷新一次
我们可以仿照C++中解决头文件重复包含的方法,在C++中利用#ifndef A #define A #endif来解决头文件的重复包含问题同样我们采用如下方式
<script>
if(window.name != "bencalie"){
location.reload();
window.name = "bencalie";
}
else{
window.name = "";
}
</script>
进行载入后强制刷新一次,相信如果你有编程经验一定看的懂的,这里不做解释!
2.禁止缓存,重新载入一次
在前一页头部加上
<meta http-equiv="Expires" CONTENT="0">
<meta http-equiv="Cache-Control" CONTENT="no-cache">
<meta http-equiv="Pragma" CONTENT="no-cache">
或者
<%
Response.Buffer=True
Response.ExpiresAbsolute=Now()-1
Response.Expires=0
Response.CacheControl="no-cache"
%>
都可以实现刷新。