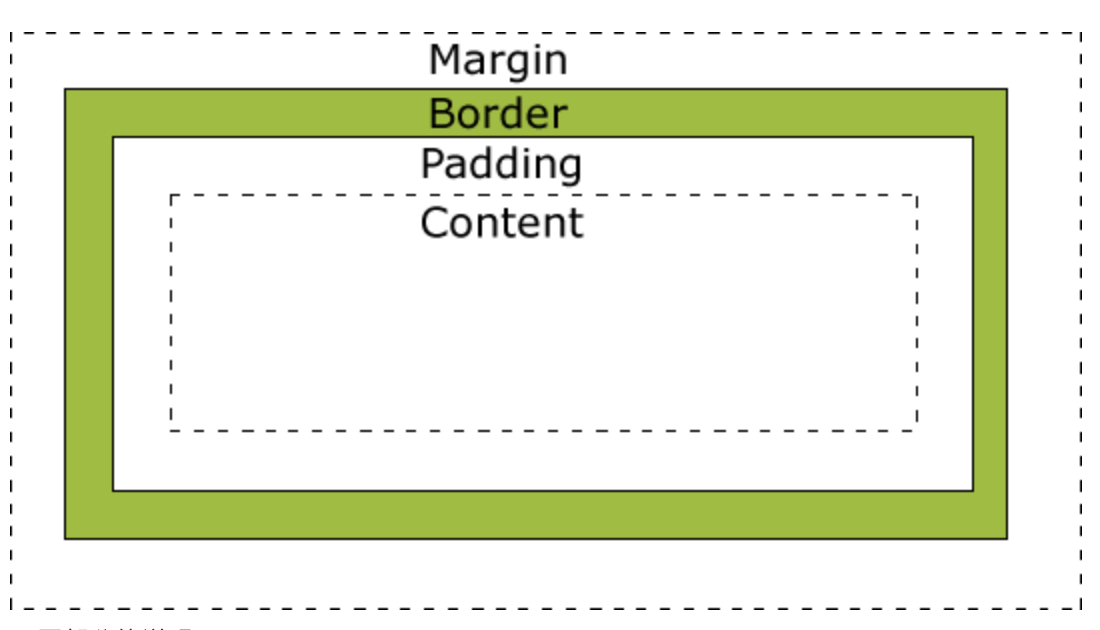
盒模型
css将页面所有元素都设置为一个矩形的盒子

每一个盒子都有以下几个部分组成
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
1 内容区(content)
大小由width和height两个属性设置
2 边框(border)
边框大小会影响到整个盒子大小
- border-width 默认是3px 可以指定四个方向的边框宽度
- 四个值, 上 右 下 左
- 三个值, 上 左右 下
- 两个值, 上下 左右
- 一个值, 上下左右
- boder-top-width (top、right、bottom、left)
- border-color 可以指定四个方向的颜色
- 规则同width
- boder-top-width (top、right、bottom、left)
- border-style
- solid 表示实线
- dotted 点状虚线
- dashed 虚线
- double 双线
- none 无
- border: soild 10px orange 无先后顺序
- border-top (top、right、bottom、left)
3 内边距(padding)
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距会影响到盒子的大小
- 背景颜色会延伸到内边距上
- 可见框= 内容区+内边距+边框
4 外边距(margin)
不会影响盒子大小,会影响盒子的位置
- margin-top 设置正值,元素下移动
- margin-right 设置正值,
- margin-bottom 设置正值,移动元素下边的元素
- margin-left 设置正值,元素右移动
margin不影响可见盒子大小。影响实际盒子大小。
5 盒子水平布局
水平方向位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中,上边7个相加必须等于父元素的宽度,如果相加结果使等式不成立,浏览器会自动调整。
如果7个值没有auto,则浏览器会调整margin-right使等式满足
如果width、margin-left、margin-right 某个值auto,则会自动调整为auto的那个值使等式成立,其中width默认宽度就是auto。
如果width和margin-left都是auto,则margin-left是0,width默认最大
如果margin-left和margin-right都是auto,width是固定值,则相加不够的宽度左右平分。
6 垂直方向布局
-
默认情况父元素高度被子元素撑开
-
父元素设定高度值,则是固定高度
-
子元素大小超过父元素高度,子元素会从父元素中溢出
在父元素中overflow属性设置如何处理子元素溢出
- visible,默认值,子元素会溢出
- hidden,溢出内容将会被裁减不会显示
- scroll,生成两个滚动条,通过滚动条查看完整内容,双滚动条
- auto,根据需要生成滚动条
overflow-x 、overflow-y
-
相邻的垂直方向元素外边距会发生重叠现象
- 兄弟元素间距离取上边元素margin-bottom和下边元素margin-top的较大值。
- 父子元素之间相邻外边距,子元素的上边距会传递给父元素。
7 行内元素的盒子模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但是垂直方向元素padding不会影响页面布局
- 行内元素可以设置border,但是垂直方向不会影响页面布局
- 行内元素可以设置margin,但是垂直方向不会影响页面布局
- display用来设置元素显示类型
- inline 将元素设置为行内元素
- block 将元素设置为块元素
- inline-block 将元素设置为行内块元素,既可以谁宽度和高度又不会独占一行
- table 将元素设置额为表格
- none 元素不在页面中显示,不占据页面位置
- visibility 用来设置元素的显示状态
- visible 默认值,正常显示
- hidden 元素不显示,但是依然占据页面位置