以前看过一遍es6,今天面试时被问到了一个很简单的es6特性,竟然没回答上来,特来重温一下es6,做个总结性笔记。
一、什么是es6
es6是新版本JavaScript语言的标准,在2015年6月发布,现在浏览器已支持绝大部分特性,某些不支持的也可以使用Babel转码器转换成JavaScript别的版本。es6提供了很多的新特性和语法糖,使JavaScript更加完善和丰富。
二、十大新特性简介
1、const和let关键字
let:新增的用来声明变量的命令,类似于var,但是只在let所在的作用域有效,并且不存在变量提升,外部声明的同名变量不会影响内部使用let声明的变量。
const:类似于let,但是const声明的是一个只读常量,声明后必须立刻初始化。
2、解构赋值
定义:es6允许按照一定模式,从数组和变量中提取值,并对变量进行赋值。可以对数组、对象、字符串、函数参数进行解构赋值,如果等号右边是数值或布尔值时会先专成对象。
作用:交换变量的值、从函数返回多个值、函数的定义、提取JSON数据、函数参数的默认值、遍历Map、输入模块的指定方法。
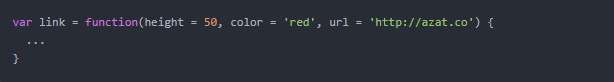
3、默认参数
可以在函数声明时对参数设置默认值。如下:

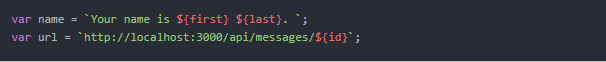
4、模板表达式
es6中可以在使用反引号定义标识的字符串中插入变量,插入的变量放在${NAME}中,如下所示:

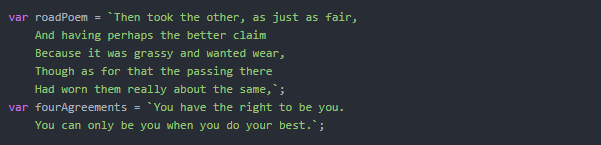
5、多行字符串
在es6用反引号的字符串中,可以表示多行字符串。如下所示:

6、增强的对象表达式
es6中增强了对象表达式,使之书写简便并且更像一个类。
7、箭头函数
新增了箭头函数,是一个非常让开发者喜欢的特性,使书写函数时更加简便。但是并不是全部的函数都可以用箭头函数。
8、promise
新增了promise对象,是一种新的异步编程的解决方案,可以使用then方法指定resolved和rejected状态,使用catch方法可以处理出现的错误。angular2用到的就是promise。
9、类
class基本上只是一个es6的语法糖,绝大部分都可以使用es5做到,他的作用只不过是让JavaScript更加规范,更加像面向对象编程的语言。
10、模块
以前使用AMD和commonJS等方式实现模块化,现在es6规范了模块化。模块自动采用严格模式,
此次面试问道的是...扩展运算符的作用,...运算符的作用是将一个数组转为用逗号分隔的参数序列,类似数组的对象、Map也可以用。
此文章只是针对一些es6常用的一些特性的简介,以后会继续详细说明。
参考文章:https://www.jianshu.com/p/53fe8b56cfb0
http://es6.ruanyifeng.com/