导航
继续上一遍的配置,本节主要记录webpack的配置过程
webpack的基础知识可以参照官方文档:webpack中文官网
一些知识点
目前在我的项目中起到的作用:
1、webpack在前端工程打包过程中起到了什么作用
声明入口(entry):通俗来讲,就是项目的构建过程是从哪开始,指定的是一个或多个js文件。前端开发,都是基于es6的模块化概念的,每一个文件都可以认为是一个模块,模块之间使用import语句相互引用,相互协作。这种依赖最终会形成一颗依赖树,而入口文件就是树的根。webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。每个依赖项随即被处理,最终输出到**.bundles文件中
声明出口(output):其实就是构建输出目录,也就是前端工程化(一)---工程基础目录搭建中创建的dist目录
对于非JavaScript文件的处理(loader):webpack自身只能理解JavaScript,在模块依赖过程中,除了.js文件外,对于vue、css等模块的import是无法理解的。loader将vue、css、图片等信息转化为webpack能理解的方式,从而完成模块之间的依赖
插件的应用(plugin):比如常用的HtmlWebpackPlugin插件、ProvidePlugin等,辅助项目的构建
2、webpack-dev-server
类似于tomcat、是前端的web容器。前端工程打包后,就通过它访问
3、webpack-merge模块的使用
可以使webpack的配置文件拥有类似于继承的关系。而前端项目的构建是要分环境的,比如开发环境、正式环境。我们可以将通用的配置抽取为common配置,然后让开发环境与正式环境的配置分别继承自common,这样好维护
4、webpack的路径
在配置entry等需要制定文件位置的元素的时候,需要指定文件所在的路径。
刚刚接触webpack的时候,总是被路径搞糊涂,总是提示找不到文件。
记住一点,一定要利用"__dirname"来配置文件的路径(注意,是两个下划线)。
“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。在webpack的配置文件中使用__dirname,那就代表当前的配置文件所在的路径
文件路径=__dirname+相对路径
具体配置过程
注意:一定要搞清楚自己安装的webpack版本,不同的版本配置是有所不同的。比如从webpack2->webpack4这种大版本跳跃,对于loader的配置是有很大的区别的。我当前的webpack版本是4.5.0
前端工程化(一)---工程基础目录搭建 中已经介绍了如何安装webpack,下面直接介绍配置的过程
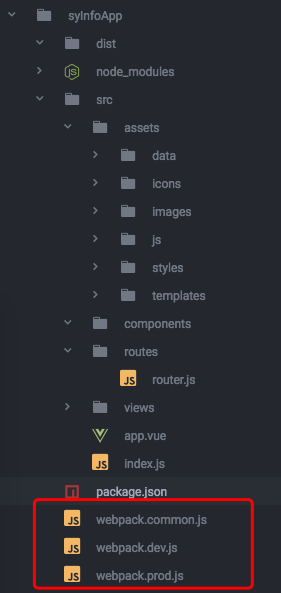
1、新建webpack配置文件
在工程的根目录下,新建如下文件
webpack.common.js:通用配置。主要是entry、output、loader、插件的配置
webpack.dev.js:开发环境的配置。主要配置devtool、代理等信息
webpack.prod.js:生产环境的配置。

2、安装项目依赖的模块
使用cnpm i 模块名 --save-dev 命令安装项目的依赖
以下是安装过程,有几点需要注意
第40行,提示模块需要webpack3.1.0的依赖,但是安装的却是4.2.0。这说明正式版本的extract-text-webpack-plugin还没有与webpack最新版本同步。这时需要在模块后面加上版本信息“@next”
第46行,提示没有找到iview需要依赖的vue模块。安装上vue就可以了
安装过程要注意警告信息,否则安装的模块可能会不生效

1 lichdeMacBook-Pro:test1 lichking2015$ cnpm i babel-loader --save-dev 2 ✔ Installed 1 packages 3 ✔ Linked 10 latest versions 4 ✔ Run 0 scripts 5 Recently updated (since 2018-05-05): 1 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 6 ✔ All packages installed (5 packages installed from npm registry, used 695ms, speed 105.18kB/s, json 11(73.1kB), tarball 0B) 7 lichdeMacBook-Pro:test1 lichking2015$ cnpm i webpack-dev-server --save-dev 8 ✔ Installed 1 packages 9 ✔ Linked 0 latest versions 10 ✔ Run 0 scripts 11 ✔ All packages installed (used 523ms, speed 273.9kB/s, json 1(143.25kB), tarball 0B) 12 lichdeMacBook-Pro:test1 lichking2015$ cnpm i babel-loader babel-core babel-preset-env --save-dev 13 14 ✔ Installed 3 packages 15 ✔ Linked 93 latest versions 16 ✔ Run 0 scripts 17 Recently updated (since 2018-05-05): 4 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 18 ✔ All packages installed (84 packages installed from npm registry, used 3s, speed 643.47kB/s, json 96(1.38MB), tarball 275.95kB) 19 lichdeMacBook-Pro:test1 lichking2015$ cnpm i clean-webpack-plugin --save-dev 20 ✔ Installed 1 packages 21 ✔ Linked 1 latest versions 22 ✔ Run 0 scripts 23 ✔ All packages installed (1 packages installed from npm registry, used 505ms, speed 35.25kB/s, json 2(17.8kB), tarball 0B) 24 lichdeMacBook-Pro:test1 lichking2015$ cnpm i css-loader --save-dev 25 ✔ Installed 1 packages 26 ✔ Linked 106 latest versions 27 ✔ Run 0 scripts 28 Recently updated (since 2018-05-05): 1 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 29 ✔ All packages installed (94 packages installed from npm registry, used 2s, speed 348.87kB/s, json 107(695.29kB), tarball 0B) 30 lichdeMacBook-Pro:test1 lichking2015$ cnpm i express --save-dev 31 ✔ Installed 1 packages 32 ✔ Linked 0 latest versions 33 ✔ Run 0 scripts 34 ✔ All packages installed (used 281ms, speed 90.08kB/s, json 1(25.31kB), tarball 0B) 35 lichdeMacBook-Pro:test1 lichking2015$ cnpm i extract-text-webpack-plugin --save-dev 36 ✔ Installed 1 packages 37 ✔ Linked 12 latest versions 38 ✔ Run 0 scripts 39 40 peerDependencies WARNING extract-text-webpack-plugin@* requires a peer of webpack@^3.1.0 but webpack@4.2.0 was installed 41 ✔ All packages installed (9 packages installed from npm registry, used 1s, speed 247.39kB/s, json 13(261.98kB), tarball 0B) 42 lichdeMacBook-Pro:test1 lichking2015$ cnpm i extract-text-webpack-plugin@next --save-dev 43 ✔ Installed 1 packages 44 ✔ Linked 11 latest versions 45 ✔ Run 0 scripts 46 peerDependencies link ajv@6.5.0 in /Users/lichking2015/Documents/remoteFtp/test1/node_modules/_ajv-keywords@3.2.0@ajv-keywords unmet with /Users/lichking2015/Documents/remote 47 Ftp/test1/node_modules/ajv(5.5.2) 48 Recently updated (since 2018-05-05): 1 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 49 ✔ All packages installed (7 packages installed from npm registry, used 990ms, speed 122.31kB/s, json 12(121.08kB), tarball 0B) 50 lichdeMacBook-Pro:test1 lichking2015$ cnpm i file-loader --save-dev 51 ✔ Installed 1 packages 52 ✔ Linked 2 latest versions 53 ✔ Run 0 scripts 54 ✔ All packages installed (1 packages installed from npm registry, used 427ms, speed 15.47kB/s, json 3(6.61kB), tarball 0B) 55 lichdeMacBook-Pro:test1 lichking2015$ cnpm i html-loader --save-dev 56 ✔ Installed 1 packages 57 ✔ Linked 11 latest versions 58 ✔ Run 0 scripts 59 ✔ All packages installed (6 packages installed from npm registry, used 719ms, speed 216.8kB/s, json 12(155.88kB), tarball 0B) 60 lichdeMacBook-Pro:test1 lichking2015$ cnpm i html-webpack-plugin --save-dev 61 ✔ Installed 1 packages 62 ✔ Linked 0 latest versions 63 ✔ Run 0 scripts 64 ✔ All packages installed (used 261ms, speed 25.2kB/s, json 1(6.58kB), tarball 0B) 65 lichdeMacBook-Pro:test1 lichking2015$ cnpm i iview iview-loader --save-dev 66 ✔ Installed 2 packages 67 68 ✔ Linked 10 latest versions 69 ✔ Run 0 scripts 70 peerDependencies WARNING iview@* requires a peer of vue@^2.5.2 but none was installed 71 ✔ All packages installed (10 packages installed from npm registry, used 2s, speed 1.39MB/s, json 12(340.44kB), tarball 2.24MB) 72 lichdeMacBook-Pro:test1 lichking2015$ cnpm i jquery --save-dev 73 ✔ Installed 1 packages 74 ✔ Linked 0 latest versions 75 ✔ Run 0 scripts 76 ✔ All packages installed (1 packages installed from npm registry, used 409ms, speed 92.41kB/s, json 1(37.79kB), tarball 0B) 77 lichdeMacBook-Pro:test1 lichking2015$ cnpm i less --save-dev 78 ✔ Installed 1 packages 79 ✔ Linked 54 latest versions 80 ✔ Run 0 scripts 81 Recently updated (since 2018-05-05): 1 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 82 ✔ All packages installed (48 packages installed from npm registry, used 2s, speed 499kB/s, json 55(566.14kB), tarball 596.03kB) 83 lichdeMacBook-Pro:test1 lichking2015$ cnpm i less less-loader --save-dev 84 ✔ Installed 2 packages 85 ✔ Linked 3 latest versions 86 ✔ Run 0 scripts 87 ✔ All packages installed (2 packages installed from npm registry, used 587ms, speed 81.06kB/s, json 5(42.13kB), tarball 5.45kB) 88 lichdeMacBook-Pro:test1 lichking2015$ cnpm i style-loader --save-dev 89 ✔ Installed 1 packages 90 ✔ Linked 2 latest versions 91 ✔ Run 0 scripts 92 ✔ All packages installed (1 packages installed from npm registry, used 825ms, speed 63.68kB/s, json 3(40.45kB), tarball 12.08kB) 93 lichdeMacBook-Pro:test1 lichking2015$ cnpm i uglifyjs-webpack-plugin --save-dev 94 ✔ Installed 1 packages 95 ✔ Linked 49 latest versions 96 ✔ Run 0 scripts 97 ✔ All packages installed (36 packages installed from npm registry, used 2s, speed 225.22kB/s, json 50(497.07kB), tarball 0B) 98 lichdeMacBook-Pro:test1 lichking2015$ cnpm i vue vue-loader vue-router vue-template-compiler --save-dev 99 ✔ Installed 4 packages 100 ✔ Linked 21 latest versions 101 ✔ Run 0 scripts 102 Recently updated (since 2018-05-05): 1 packages (detail see file /Users/lichking2015/Documents/remoteFtp/test1/node_modules/.recently_updates.txt) 103 ✔ All packages installed (16 packages installed from npm registry, used 2s, speed 1.13MB/s, json 25(527.25kB), tarball 1.89MB) 104 lichdeMacBook-Pro:test1 lichking2015$ cnpm i wepack-merge --save-dev 105 ✖ Install fail! Error: GET https://registry.npm.taobao.org/wepack-merge response 404 status 106 Error: GET https://registry.npm.taobao.org/wepack-merge response 404 status 107 at get (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/get.js:57:17) 108 at get.next (<anonymous>) 109 at onFulfilled (/usr/local/lib/node_modules/cnpm/node_modules/co/index.js:65:19) 110 at <anonymous> 111 at process._tickCallback (internal/process/next_tick.js:118:7) 112 npminstall version: 3.5.0 113 npminstall args: /usr/local/bin/node /usr/local/lib/node_modules/cnpm/node_modules/npminstall/bin/install.js --fix-bug-versions --china --userconfig=/Users/lichking2015/.cnpm 114 rc --disturl=https://npm.taobao.org/mirrors/node --registry=https://registry.npm.taobao.org wepack-merge --save-dev 115 lichdeMacBook-Pro:test1 lichking2015$ cnpm i webpack-merge --save-dev 116 ✔ Installed 1 packages 117 ✔ Linked 1 latest versions 118 ✔ Run 0 scripts 119 ✔ All packages installed (1 packages installed from npm registry, used 338ms, speed 30.75kB/s, json 2(10.39kB), tarball 0B)
安装的内容主要包括:各种loader、插件。由于项目是基于vue、iView开发的,因此也添加了这两部分的依赖。最后的package.json结果:
{
"name": "syinfo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "webpack-dev-server --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
"author": "lichking2017",
"license": "ISC",
"devDependencies": {
"axios": "^0.18.0",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.11",
"express": "^4.16.3",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^1.1.11",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"iview": "^2.12.0",
"iview-loader": "^1.0.0",
"jquery": "^3.3.1",
"less": "^3.0.1",
"less-loader": "^4.1.0",
"style-loader": "^0.20.3",
"uglifyjs-webpack-plugin": "^1.2.4",
"vue": "^2.5.16",
"vue-loader": "^14.2.2",
"vue-router": "^3.0.1",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.5.0",
"webpack-dev-server": "^3.1.1",
"webpack-merge": "^4.1.2"
}
}
3、配置webpack
webpack.common.js的配置
值得注意的是
第96行的jquery引入方式,Vue虽然不建议类似于Jquery这样的类库去直接操作DOM,但是某些场景下,使用JQuery还是很方便的,比如使用$.extend来扩展对象,一般都是在编写组件的时候用到
第4~7行是node引入模块的方式。这种方式能够成功的引入模块,是依赖于本地的模块库,也就是项目根目录下的node_modules文件夹

1 /* 2 通用配置 3 */ 4 const path = require('path') 5 const HtmlWebpackPlugin = require('html-webpack-plugin') 6 const webpack = require('webpack') 7 const ExtractTextPlugin = require("extract-text-webpack-plugin") 8 module.exports = { 9 entry:{ 10 index:path.join(__dirname,'src/index.js'), 11 login:path.join(__dirname,'src/login.js') 12 }, 13 output: { 14 filename: 'js/[name].bundle.js', 15 path: path.resolve(__dirname, 'dist') 16 }, 17 module:{ 18 rules: [ 19 // 解析vue文件 20 { 21 test:/.vue$/, 22 use:[ 23 'vue-loader', 24 { 25 loader:'iview-loader', 26 options:{ 27 prefix:false 28 } 29 } 30 ] 31 }, 32 // 使用babel解析js文件,当js文件中包含es6的时候,需要它 33 { 34 test: /.js$/, 35 exclude: /(node_modules|bower_components)/, 36 use: { 37 loader: 'babel-loader', 38 options: { 39 presets: ['env'] 40 } 41 } 42 }, 43 // 管理样式资源,使js文件能够引入css模块 44 // 抽取样式文件为单独的css文件 45 { 46 test:/.css$/, 47 // use:[ 48 // 'style-loader', 49 // 'css-loader' 50 // ] 51 use: ExtractTextPlugin.extract({ 52 fallback: "style-loader", 53 use: "css-loader" 54 }) 55 }, 56 { 57 test:/.less$/, 58 use:[ 59 'style-loader', 60 'css-loader', 61 'less-loader' 62 ] 63 }, 64 // 管理图片文件,使css文件能够对图片引用 65 { 66 test:/.(png|svg|jpg|gif)$/, 67 use:[ 68 { 69 loader:'file-loader', 70 options:{ 71 name:'img/[name].[hash:8].[ext]' 72 } 73 } 74 ] 75 }, 76 // 管理字体文件 77 { 78 test:/.(woff|woff2|eot|ttf|otf)$/, 79 use:[ 80 { 81 loader:'file-loader', 82 options:{ 83 name:'img/[name].[hash:8].[ext]' 84 } 85 } 86 ] 87 } 88 ] 89 }, 90 91 plugins: [ 92 // new HtmlWebpackPlugin({ 93 // title: 'Production' 94 // }), 95 // shimming配置,使jquery能够在所有模块中使用 96 new webpack.ProvidePlugin({ 97 $:'jquery' 98 }), 99 // 将css样式文件从js 打包中抽取出来,形成名字叫styles.css的文件 100 new ExtractTextPlugin("[name].css"), 101 new HtmlWebpackPlugin({ 102 // 文件title,如果不使用模板,那么直接就会显示在生成的文件中 103 // 如果使用了模板,那么就要使用表达式<%=htmlWebpackPlugin.options.title%> 104 title:'后台主页', 105 //生成目标文件的名字 106 filename:'index.html', 107 //可以指定生成目录 108 // filename:'assets/index.html' 109 // 指定模板 110 template:'./src/assets/templates/index.html', 111 // 指定资源引入的script标签位置 112 inject:'header', 113 // 加入icon图标 114 favicon:'./src/assets/icons/logo.net.ico', 115 // 压缩代码 116 // 具体选项见https://github.com/kangax/html-minifier#options-quick-reference 117 minify:{ 118 // 去除注释 119 removeComments:false, 120 // 压缩HTML代码,变成一行 121 collapseWhitespace:false 122 }, 123 // 在html页面引入打包后的js和css资源的时候,加上hash码 124 // hash:true, 125 cache:true, 126 // 在生成html的过程中,如果出现错误,则显示在html页面上,默认为true 127 showErrors:true, 128 chunks:[ 129 'index' 130 ] 131 }), 132 new HtmlWebpackPlugin({ 133 filename:'login.html', 134 title:'欢迎您,请登录', 135 hash:false, 136 template:'./src/assets/templates/login.html', 137 showErrors:true, 138 chunks:[ 139 'login' 140 ], 141 // 指定资源引入的script标签位置 142 inject:'header', 143 // 加入icon图标 144 favicon:'./src/assets/icons/logo.net.ico', 145 // 压缩代码 146 // 具体选项见https://github.com/kangax/html-minifier#options-quick-reference 147 minify:{ 148 // 去除注释 149 removeComments:false, 150 // 压缩HTML代码,变成一行 151 collapseWhitespace:false 152 }, 153 }) 154 ], 155 }
webpack.dev.js的配置
值得注意的是
devServer的作用:它是webpack-dev-server的配置项,可以定义开启端口等web容器相关的信息。具体的配置信息参见官方文档
另外就是proxy的配置:它是用来解决跨域问题的。由于项目是前后端分离的,因此肯定会涉及到跨域,配置中的意思就是如果请求是以'/api'开头的,那么就要转发到'http://192.168.0.103:8081'这个地址上,而这个地址正是后端服务器监听的端口

1 /* 2 开发环境配置 3 */ 4 const merge = require('webpack-merge') 5 const common = require('./webpack.common.js') 6 const webpack = require('webpack') 7 8 9 // const express = require('express') 10 // const app = express() 11 // const appData = require('./src/assets/data/menuData.json') 12 // const userList = require('./src/assets/data/userList.json') 13 // var apiRoutes = express.Router() 14 // app.use('/data', apiRoutes) 15 16 module.exports = merge(common, { 17 // 有助于代码调试 18 // 开启后,控制台会显示错误所在的具体js文件 19 // 生产环境下不要使用 20 devtool: 'inline-source-map', 21 mode: 'development', 22 devServer: { 23 contentBase: './dist', 24 // before(app){ 25 // app.get('/data/menuData',(req,res)=>{ 26 // res.json({ 27 // errno:0, 28 // data:appData 29 // }) 30 // }), 31 // app.get('/data/userList',(req,res)=>{ 32 // res.json({ 33 // errono:0, 34 // data:userList 35 // }) 36 // }) 37 // }, 38 proxy: { 39 '/api': { 40 // target: 'http://192.168.0.111:8080',//设置你调用的接口域名和端口号 别忘了加http 41 // target:'http://192.168.0.101:8081',//集成环境 42 target: 'http://192.168.0.103:8081',//本地环境 43 changeOrigin: true, 44 pathRewrite: { 45 '^/api': ''//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可 46 } 47 } 48 }, 49 open: false 50 }, 51 // plugins: [ 52 // new webpack.DefinePlugin({ 53 // 'process.env.NODE_ENV': JSON.stringify('development') 54 // }) 55 // ] 56 });
webpack.prod.js的配置

1 /* 2 生产环境配置 3 */ 4 const merge = require('webpack-merge') 5 const UglifyJSPlugin = require('uglifyjs-webpack-plugin') 6 const common = require('./webpack.common.js') 7 const CleanWebpackPlugin = require('clean-webpack-plugin') 8 // const webpack = require('webpack') 9 module.exports = merge(common, { 10 //关于source-map,官网中的解释看不明白,以后再说 11 devtool: 'source-map', 12 mode: 'production', 13 plugins: [ 14 new CleanWebpackPlugin(['dist']), 15 new UglifyJSPlugin({ 16 sourceMap: true 17 }), 18 // new CleanWebpackPlugin(['dist']), 19 // new webpack.DefinePlugin({ 20 // 'process.env.NODE_ENV': JSON.stringify('production') 21 // }) 22 ] 23 })
4、项目启动脚本的配置
修改package.json文件,增加启动脚本,红色字体部分
1 { 2 "name": "syinfo", 3 "version": "1.0.0", 4 "description": "管理系统", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo "Error: no test specified" && exit 1", 8 "start": "webpack-dev-server --config webpack.dev.js", 9 "build": "webpack --config webpack.prod.js" 10 }, 11 "author": "lichking2017", 12 "license": "ISC", 13 "devDependencies": { 14 "axios": "^0.18.0", 15 "babel-core": "^6.26.0", 16 "babel-loader": "^7.1.4", 17 "babel-preset-env": "^1.6.1", 18 "clean-webpack-plugin": "^0.1.19", 19 "css-loader": "^0.28.11", 20 "express": "^4.16.3", 21 "extract-text-webpack-plugin": "^4.0.0-beta.0", 22 "file-loader": "^1.1.11", 23 "html-loader": "^0.5.5", 24 "html-webpack-plugin": "^3.2.0", 25 "iview": "^2.12.0", 26 "iview-loader": "^1.0.0", 27 "jquery": "^3.3.1", 28 "less": "^3.0.1", 29 "less-loader": "^4.1.0", 30 "style-loader": "^0.20.3", 31 "uglifyjs-webpack-plugin": "^1.2.4", 32 "vue": "^2.5.16", 33 "vue-loader": "^14.2.2", 34 "vue-router": "^3.0.1", 35 "vue-template-compiler": "^2.5.16", 36 "webpack": "^4.5.0", 37 "webpack-dev-server": "^3.1.1", 38 "webpack-merge": "^4.1.2" 39 } 40 }
5、启动
执行如下命令启动
cnpm run start
以下是我自己的项目的启动信息:

> webpack-dev-server --config webpack.dev.js ℹ 「wds」: Project is running at http://localhost:8080/ ℹ 「wds」: webpack output is served from / ℹ 「wds」: Content not from webpack is served from ./dist ⚠ 「wdm」: Hash: b306468681d3292664db Version: webpack 4.5.0 Time: 5360ms Built at: 2018-5-12 11:10:35 Asset Size Chunks Chunk Names js/login.bundle.js 5.74 MiB login [emitted] login img/ionicons.2c2ae068.eot 118 KiB [emitted] img/ionicons.24712f6c.ttf 184 KiB [emitted] img/ionicons.05acfdb5.woff 66.3 KiB [emitted] img/background.98bc53d2.jpg 1.32 MiB [emitted] js/index.bundle.js 6.23 MiB index [emitted] index img/ionicons.621bd386.svg 326 KiB [emitted] index.css 258 KiB index [emitted] index login.css 258 KiB login [emitted] login logo.net.ico 2.4 KiB [emitted] index.html 438 bytes [emitted] login.html 433 bytes [emitted] Entrypoint index = js/index.bundle.js index.css Entrypoint login = js/login.bundle.js login.css [./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client/index.js?http://localhost:8080] ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 7.75 KiB {login} {index} [built] [./src/assets/styles/common.less] 1.35 KiB {login} [built] [./src/components/common/WolfTotem.js] 1.47 KiB {index} [built] [./src/components/imageUpload/imageUpload.js] 447 bytes {index} [built] [./src/components/layout/layout.js] 403 bytes {index} [built] [./src/components/menu/menuTree.js] 418 bytes {index} [built] [./src/components/modal/modal.js] 405 bytes {index} [built] [./src/components/select/select.js] 413 bytes {index} [built] [./src/components/table/dataTable.js] 437 bytes {index} [built] [./src/index.js] 2.61 KiB {index} [built] [./src/login.js] 780 bytes {login} [built] [./src/login.vue] 2.34 KiB {login} [built] [./src/routes/router.js] 644 bytes {index} [built] [0] multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js 40 bytes {index} [built] [1] multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/login.js 40 bytes {login} [built] + 122 hidden modules WARNING in ./src/components/menu/menuTree.vue (./node_modules/_vue-loader@14.2.2@vue-loader/lib/template-compiler?{"id":"data-v-79741c26","hasScoped":false,"optionsId":"0","buble":{"transforms":{}}}!./node_modules/_vue-loader@14.2.2@vue-loader/lib/selector.js?type=template&index=0!./node_modules/_iview-loader@1.0.0@iview-loader??ref--4-1!./src/components/menu/menuTree.vue) (Emitted value instead of an instance of Error) <MenuItem v-for="menu in mu.children">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info. @ ./src/components/menu/menuTree.vue 10:0-443 22:2-16 23:2-27 @ ./src/components/menu/menuTree.js @ ./src/index.js @ multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js WARNING in ./src/components/menu/menuTree.vue (./node_modules/_vue-loader@14.2.2@vue-loader/lib/template-compiler?{"id":"data-v-79741c26","hasScoped":false,"optionsId":"0","buble":{"transforms":{}}}!./node_modules/_vue-loader@14.2.2@vue-loader/lib/selector.js?type=template&index=0!./node_modules/_iview-loader@1.0.0@iview-loader??ref--4-1!./src/components/menu/menuTree.vue) (Emitted value instead of an instance of Error) <Submenu v-for="mu in menus">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info. @ ./src/components/menu/menuTree.vue 10:0-443 22:2-16 23:2-27 @ ./src/components/menu/menuTree.js @ ./src/index.js @ multi ./node_modules/_webpack-dev-server@3.1.1@webpack-dev-server/client?http://localhost:8080 ./src/index.js Child extract-text-webpack-plugin node_modules/_extract-text-webpack-plugin@4.0.0-beta.0@extract-text-webpack-plugin/dist node_modules/_css-loader@0.28.11@css-loader/index.js!node_modules/_iview@2.12.0@iview/dist/styles/iview.css: 4 assets Entrypoint undefined = extract-text-webpack-plugin-output-filename [./node_modules/_css-loader@0.28.11@css-loader/index.js!./node_modules/_iview@2.12.0@iview/dist/styles/iview.css] ./node_modules/_css-loader@0.28.11@css-loader!./node_modules/_iview@2.12.0@iview/dist/styles/iview.css 260 KiB {0} [built] [./node_modules/_css-loader@0.28.11@css-loader/lib/css-base.js] 2.21 KiB {0} [built] [./node_modules/_css-loader@0.28.11@css-loader/lib/url/escape.js] 448 bytes {0} [built] [./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.eot?v=2.0.0] 71 bytes {0} [built] [./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.svg?v=2.0.0] 71 bytes {0} [built] [./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.ttf?v=2.0.0] 71 bytes {0} [built] [./node_modules/_iview@2.12.0@iview/dist/styles/fonts/ionicons.woff?v=2.0.0] 72 bytes {0} [built] Child html-webpack-plugin for "index.html": 1 asset Entrypoint undefined = index.html [./node_modules/_html-webpack-plugin@3.2.0@html-webpack-plugin/lib/loader.js!./src/assets/templates/index.html] 577 bytes {0} [built] [./node_modules/_lodash@4.17.5@lodash/lodash.js] 527 KiB {0} [built] [./node_modules/_webpack@4.5.0@webpack/buildin/global.js] (webpack)/buildin/global.js 509 bytes {0} [built] [./node_modules/_webpack@4.5.0@webpack/buildin/module.js] (webpack)/buildin/module.js 519 bytes {0} [built] Child html-webpack-plugin for "login.html": 1 asset Entrypoint undefined = login.html [./node_modules/_html-webpack-plugin@3.2.0@html-webpack-plugin/lib/loader.js!./src/assets/templates/login.html] 579 bytes {0} [built] [./node_modules/_lodash@4.17.5@lodash/lodash.js] 527 KiB {0} [built] [./node_modules/_webpack@4.5.0@webpack/buildin/global.js] (webpack)/buildin/global.js 509 bytes {0} [built] [./node_modules/_webpack@4.5.0@webpack/buildin/module.js] (webpack)/buildin/module.js 519 bytes {0} [built] ℹ 「wdm」: Compiled with warnings.
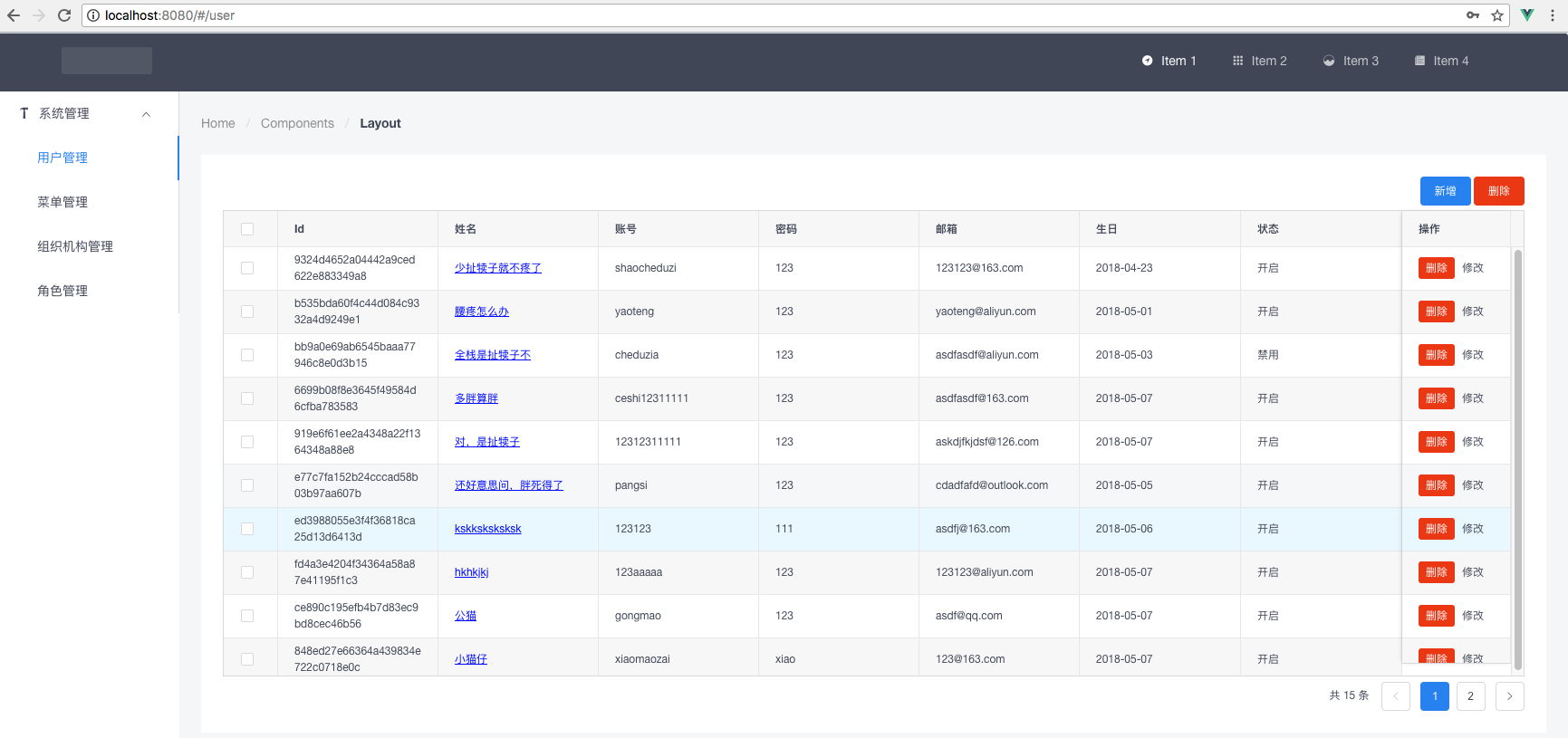
在浏览器中就可以访问了(做到一半的东西)