介绍几个js DOM的常用方法
获取元素节点 getElementById getElementsByTagName getElementsByClassName
先写一个简单的网页做测试:
/*
test.html
*/
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <p id="contentId" style="500px; height: 30px;background-color: #ccc">这段的id是contentId。</p> <p class="contentClass" style="500px; height: 30px;background-color: #ccc">这段的class name是contentClass。</p> </body> </html>
1. getElementById
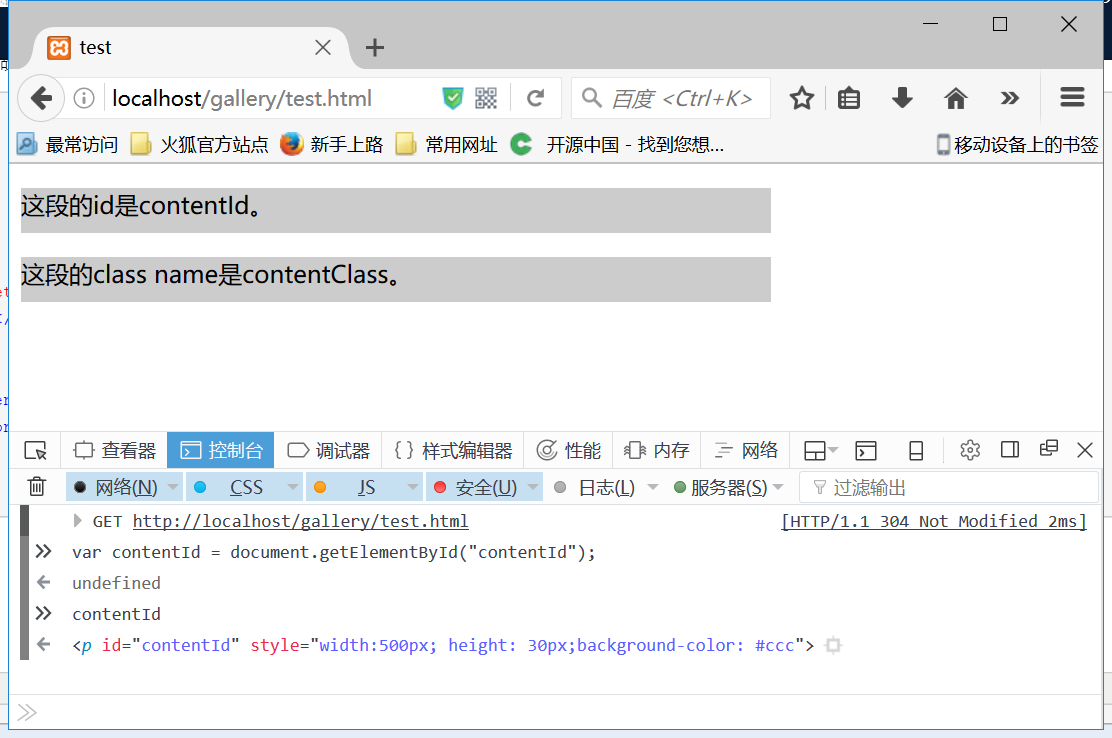
1.先定义变量 var contentId = document.getElementById("contentId");
2.然后输出对象 contentId 就返回id为 contentId 的元素对象( <p id="contentId" style="500px; height: 30px;background-color: #ccc"> )。见下图:

2. getElementsByTagName
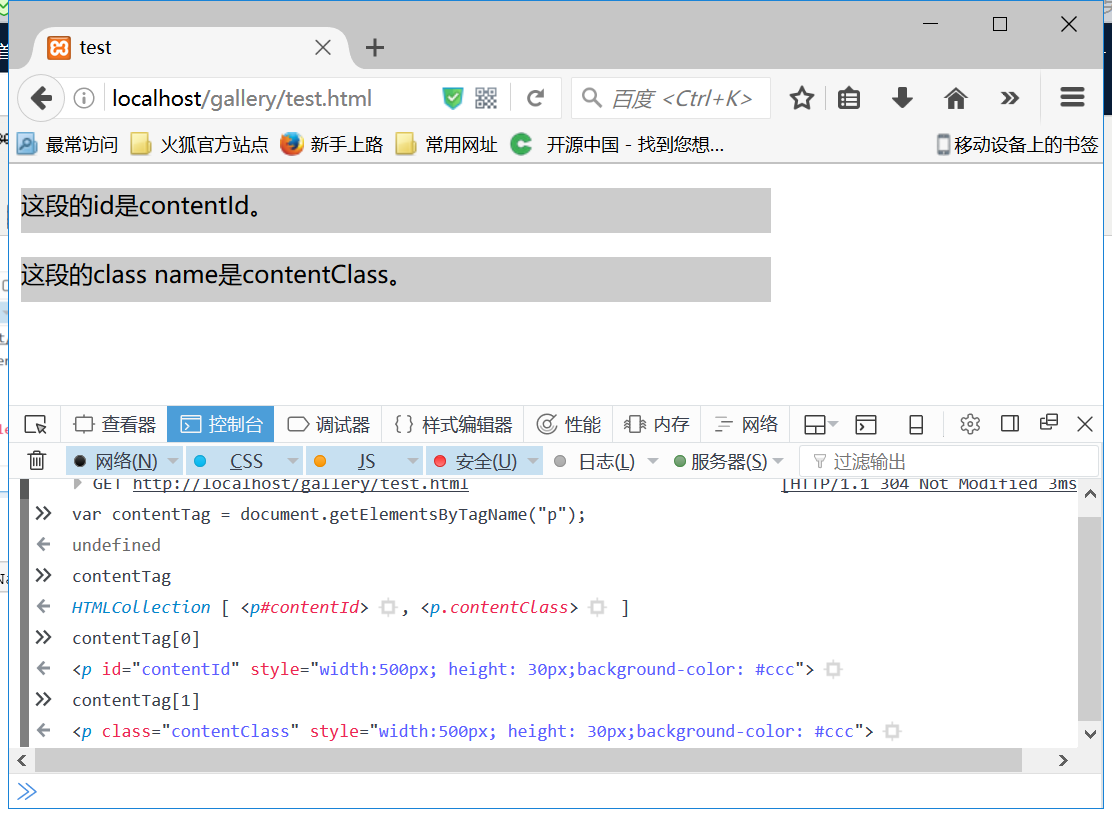
1.还是先定义变量 var contentTag = document.getElementsByTagName("p");
2.接着我输出 contentTag ,它返回 HTMLCollection [ <p#contentId>, <p.contentClass> ] 共两个,一个以#开头表示id,另一个以.开头表示Class name。
3.继续 contentTag[0] 输出 <p id="contentId" style="500px; height: 30px;background-color: #ccc">
contentTag[1] 输出 <p class="contentClass" style="500px; height: 30px;background-color: #ccc">

由此可知 getElementsByTagName 返回的是数组!
3. getElementsByClassName
1. var contentClass = document.getElementsByClassName("contentClass");
2. contentClass 输出 HTMLCollection [ <p.contentClass> ] 返回一个元素对象数组,即使只有一个。
3. contentClass[0] 输出 <p class="contentClass" style="500px; height: 30px;background-color: #ccc">

我们常用的还有 getAttribute,setAttribute,ChildNodes, nodeType, nodeValue, firstChild, lastChild 方法获取一些信息。
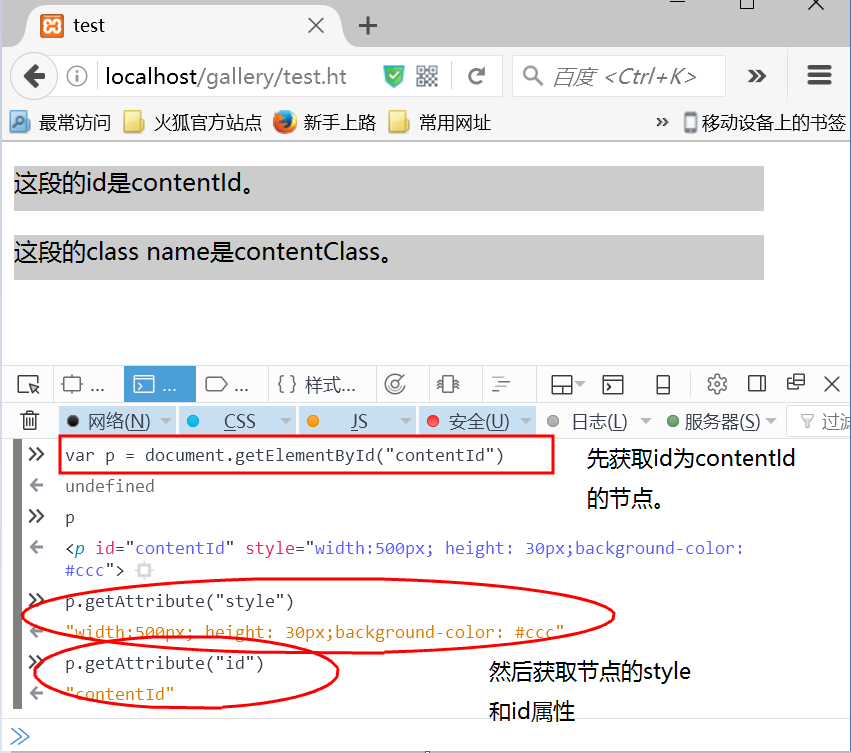
4.分别用 getAttribute 和 setAttribute 获取和设置属性:

改变style属性后:

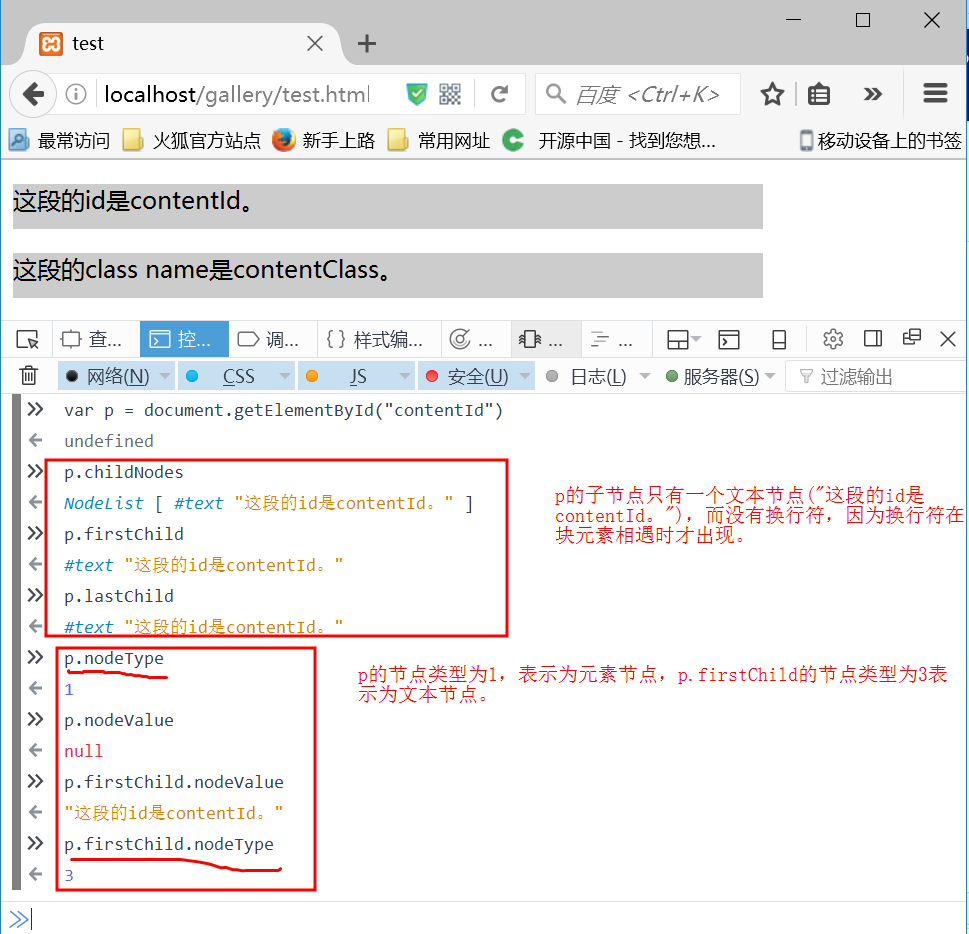
5.那么这是childNOdes:

也就是说, <p></p> 在遇到块元素时,块元素之间会有一个换行符 <br> ,浏览器在查找子节点时会将它视为一个文本节点。从图中也可以看出 childNodes 返回的也是数组。
那如果是<p#contentId>呢?

nodeType 的值有12种,常用的也就三种:1表示元素节点,2表示属性节点,3表示文本节点。
nodeValue 不仅可以获取文本节点的值,还可以改变文本节点的值。

js的dom方法还有好多,可以看看这个W3school JS参考手册,相信对初学者有很大帮助。
XD!