最近自己在自学vue2.0,然后就自己摸索做一个简单的后台管理系统,在做的过程中,总感觉不同浏览器自带的滚动条样式不统一,也很难看,所以就在网上找一些使用vue的滚动条插件。最开始用的是Easy-scroll插件,可是在使用过程中,发现一个问题——由于在开发过程中,需要经常打开开发者选项进行调试,可是只要一开启这个选项,Easy-scroll插件就会出现debugger断点,在网上也一直没找到怎么取消debugger。后来就找到了今天要说的这款插件:vue-happy-scroll。
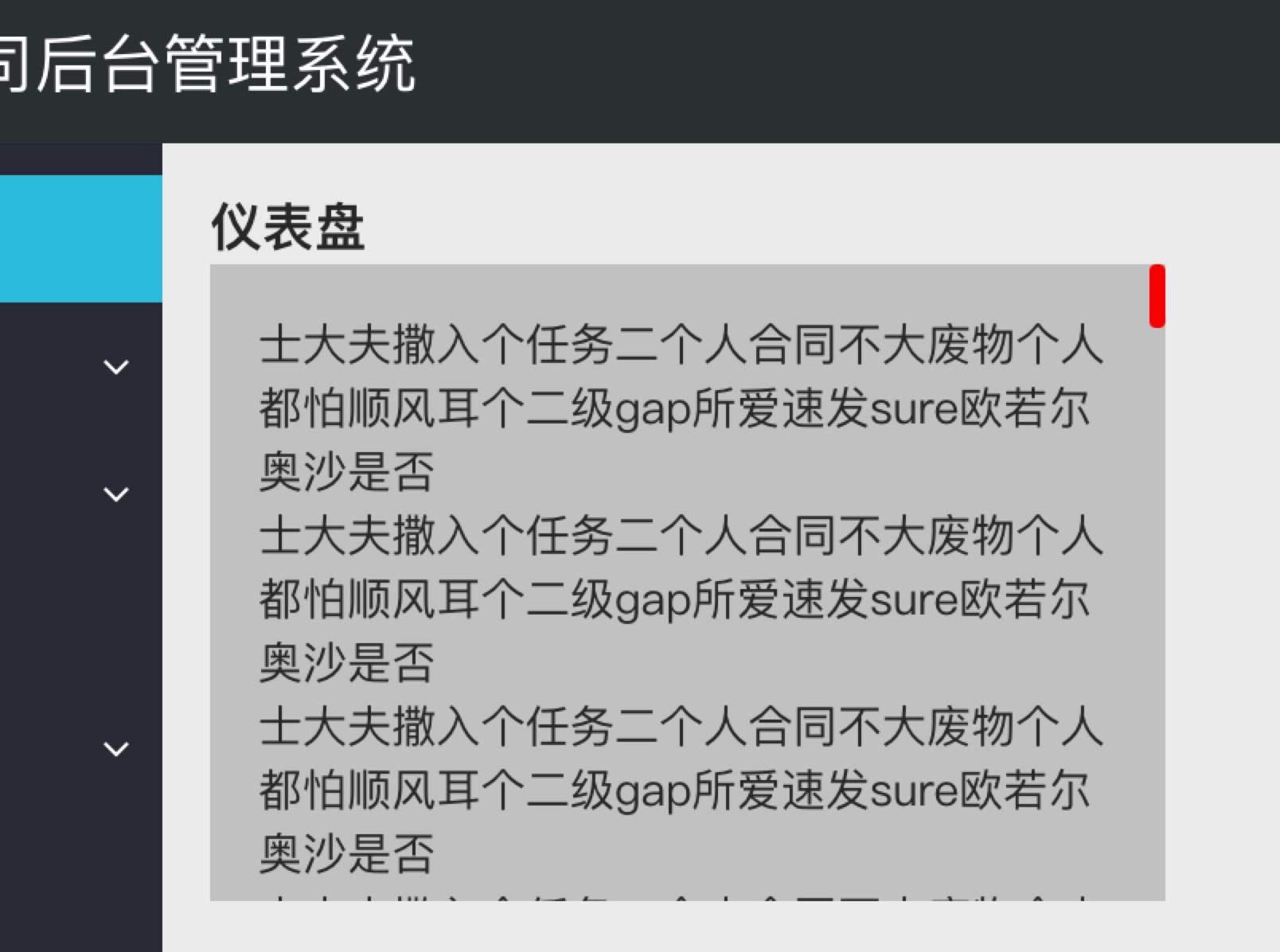
先张贴一张效果图:

说明:这里会出现横向滚动条,是因为默认是开启横向滚动条的,并且内容区域高度超出了外层盒子的宽度
下面介绍使用方法:
1、安装vue-happy-scroll
推荐使用npm安装,这样可以跟随你的webpack配置去选择怎样打包
npm install vue-happy-scroll --save-dev
当然,你也可以选择使用script标签的方式引入
<!-- 引入css,该链接始终为最新版的资源 --> <link rel="stylesheet" href="https://unpkg.com/vue-happy-scroll/docs/happy-scroll.css"> <!-- 引入vue --> <!-- 引入组件,该链接始终为最新版的资源 --> <script src="https://unpkg.com/vue-happy-scroll/docs/happy-scroll.min.js"></script>
2、注册组件
在main.js文件中编写一下代码段:
import Vue from 'vue'
import { HappyScroll } from 'vue-happy-scroll' //自定义组件名 Vue.component('happy-scroll', HappyScroll) // 引入css import 'vue-happy-scroll/docs/happy-scroll.css'
3、vue组件中使用
在这里就以我的小项目为例,在dashboard.vue文件中写入如下代码,使用happy-scrool标签就可以使用滚动条了
<template> <div> <h3>仪表盘</h3>
<!-- 外层盒子 --> <div style="height:200px;300px;background-color:#ccc;">
<!-- 这里的标签名称要和main.js文件中定义的组件名称保持一致 -->
<happy-scroll color="rgba(0,0,0,0.5)" size="5"> <!-- 内层盒子——内容区 --> <div class="con"> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> <p>士大夫撒入个任务二个人合同不大废物个人都怕顺风耳个二级gap所爱速发sure欧若尔奥沙是否</p> </div> </happy-scroll> </div> </div> </template>
由于在这里,没有针对class为con的div标签单独设置宽度,所以默认宽度就是和外层盒子宽度一样,所以就不会出现横向滚动条了(当然如果当内部盒子宽度超出外层盒子,就会出现横向滚动条了),效果图如下:

4、常用属性说明
该插件可以配置常用的滚动条颜色、粗细、竖向滚动条是左还是右边显示、横向滚动条是上还是下边显示、滚动条是否开启监听容器大小变化等属性。
在这里我只写两个我可能最常用的属性:颜色、大小。
4.1、滚动条颜色:color属性
设置滚动条颜色的属性为color,直接在标签上添加即可,在上面代码中,我已经添加了color属性的值为半透明的黑色滚动条(rgba(0,0,0,0.5)),也可以使用颜色单词,
例如<happy-scroll color="red">

4.2、滚动条粗细:size属性
设置滚动条粗细尺寸的属性为size,直接在标签上添加即可,其中默认值是4,例如当我设置size="10"的时候,

4.3、是否开启监听容器大小变化:resize属性
开启监听容器大小变化的属性名为resize,直接在标签上添加即可,<happy-scroll color="red" size="10" resize> ,这样,当你因为点击页面操作时,如果内容区的宽高变化了,滚动条的长短也会相应的变化(happy-scroll标签内的第一层标签开始就是内容区,这里是class为con的div)
例如:假设点击页码某一个地方后,div.con的高度变成了2000px:
<happy-scroll color="red" size="5" resize> <div class="con" style="height:2000px;">
则滚动条效果为如图:

还有其他更多属性,这里就不再一一介绍说明,需要了解更详细的内容,可以参考该插件的开发者的github地址:https://github.com/happy-js/vue-happy-scroll
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07