大家在做一些浏览器端的聊天功能的时候,或者在一些网站跟在线客服咨询的时候,会看到一些消息通知的提示,常见的有浏览器标签页的闪烁和屏幕右侧的消息通知。本篇博客就在这里简单的介绍一下如何实现这样的功能。
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
1、实现标签页闪烁效果
实现的效果:
当前窗体失焦的时候,标题开始闪动,当前窗体获取焦点的时候,则停止闪动。
注意:这里需要用到窗口的获取焦点和失去焦点的方法,由于IE和其他Chrome及FireFox的区别,这里需要用到的方法就不一样,具体是:
Chrome和FireFox浏览器是window的onfocus, onblur方法;而IE浏览器则是document的onfocusin, onfocusout方法
下面是代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签页标题闪烁</title> </head> <body> <h2>浏览器窗体获得焦点则停止标题闪烁通知+失去焦点则开启标题闪烁通知</h2> <script> // 窗体失焦的时候,标题就会闪。 // 这里有一个小的知识点,就是浏览器窗体获得焦点和失去焦点,Chrome和FireFox浏览器是window的onfocus, onblur方法;而IE浏览器则是document的onfocusin, onfocusout方法,因此有: var titleInit = document.title, isShine = true; setInterval(function() { var title = document.title; if (isShine == true) { if (/新/.test(title) == false) { document.title = '【你有新消息】'; } else { document.title = '【 】'; } } else { document.title = titleInit; } }, 500); // for Chrome and FireFox window.onfocus = function() { console.log(123); isShine = false; }; window.onblur = function() { isShine = true; }; // for IE document.onfocusin = function() { isShine = false; }; document.onfocusout = function() { isShine = true; }; </script> </body> </html>
在浏览器打开该页面,再随意打开其他一个标签页,测试效果如下:

2、实现屏幕右侧消息通知
先直接贴出代码吧
test2.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body>
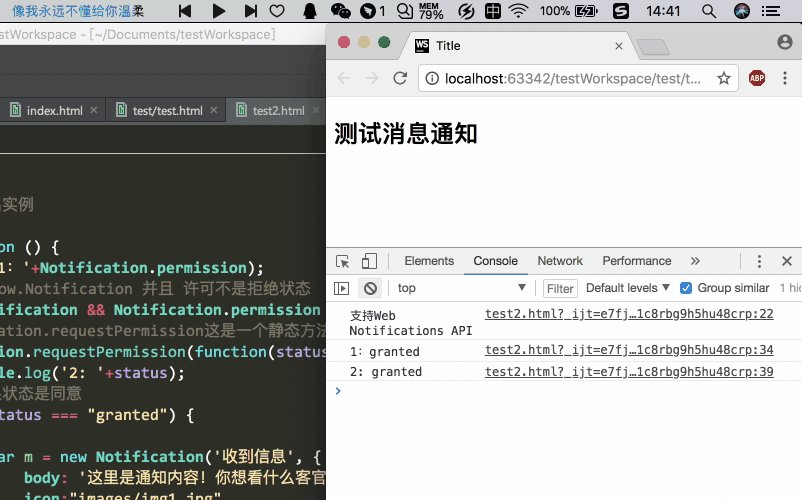
<h2>测试消息通知</h2>
<script> window.onload = function () { suportNotify() } //判断浏览器是否支持Web Notifications API function suportNotify(){ if (window.Notification) { // 支持 console.log("支持"+"Web Notifications API"); //如果支持Web Notifications API,再判断浏览器是否支持弹出实例 showMess() } else { // 不支持 alert("不支持 Web Notifications API"); } } //判断浏览器是否支持弹出实例 function showMess(){ setTimeout(function () { console.log('1:'+Notification.permission); //如果支持window.Notification 并且 许可不是拒绝状态 if(window.Notification && Notification.permission !== "denied") { //Notification.requestPermission这是一个静态方法,作用就是让浏览器出现是否允许通知的提示 Notification.requestPermission(function(status) { console.log('2: '+status); //如果状态是同意 if (status === "granted") { var m = new Notification('收到信息', { body: '这里是通知内容!你想看什么客官?', //消息体内容 icon:"images/img1.jpg" //消息图片 }); m.onclick = function () {//点击当前消息提示框后,跳转到当前页面 window.focus(); } } else{ alert('当前浏览器不支持弹出消息') } }); } },1000) } </script> </body> </html>
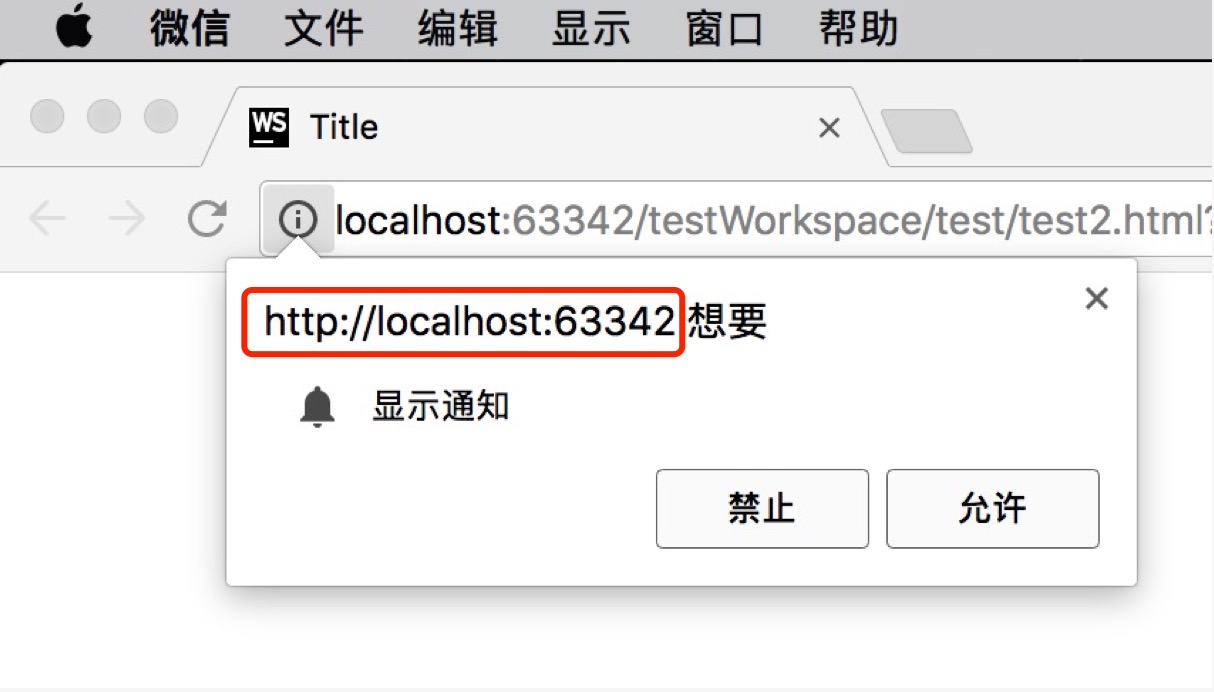
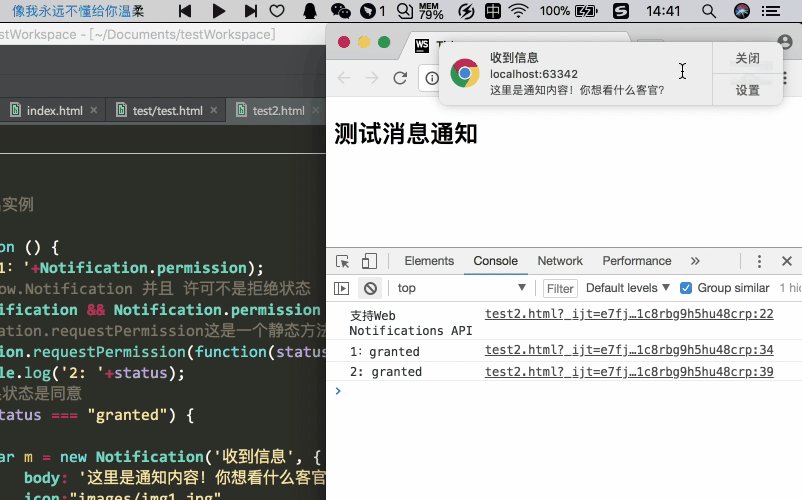
Notification.requestPermission这是一个静态方法,作用就是让浏览器出现是否允许通知的提示,在mac下,如图所示:

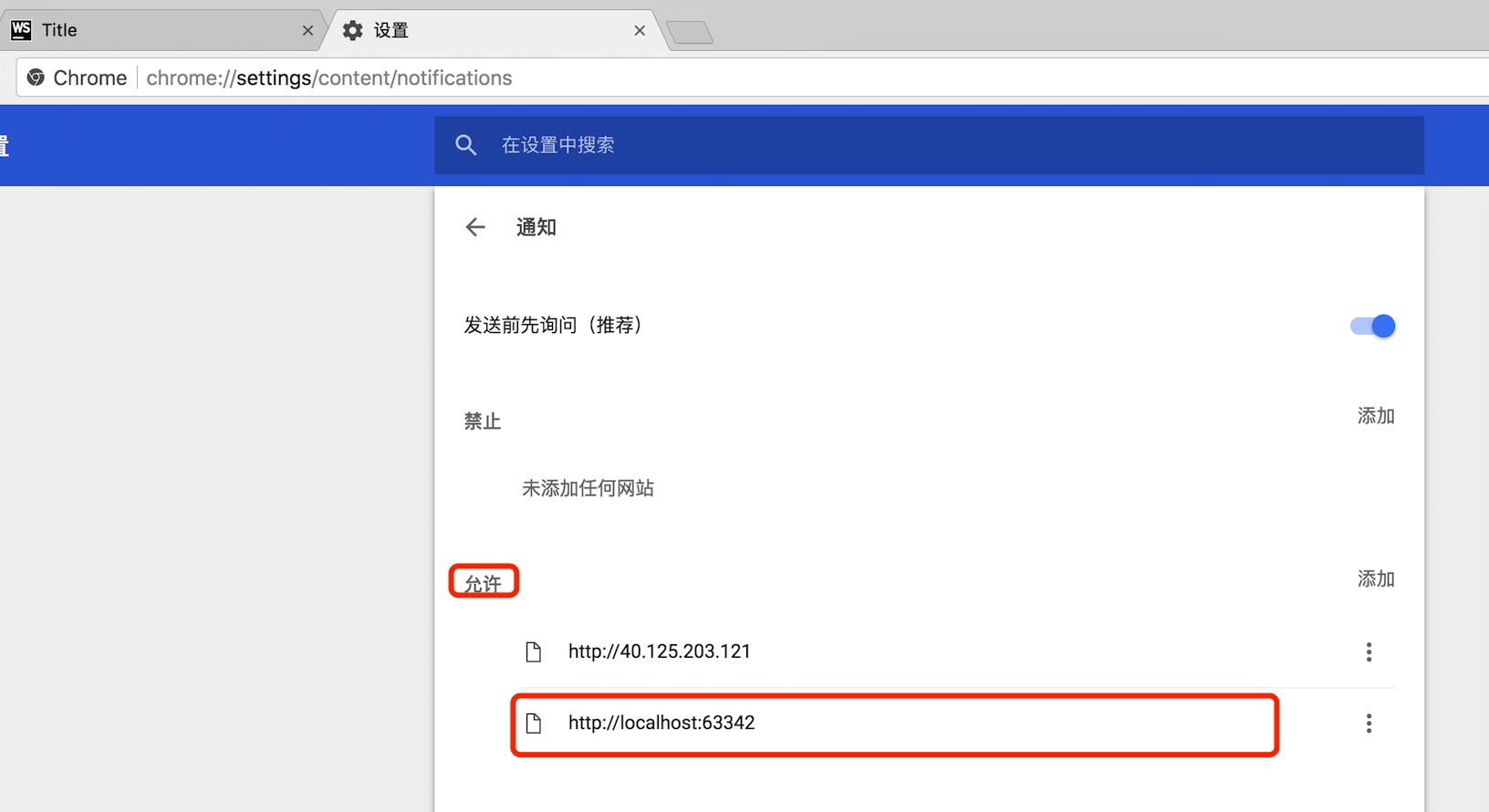
点击了允许后,则当前域名的网站就被允许在该电脑上出现通知弹框,以谷歌浏览器为例,这时依次点击:设置——高级——内容设置——通知,就可以在允许下面看到刚才点击了允许通知的站点的地址,如图:

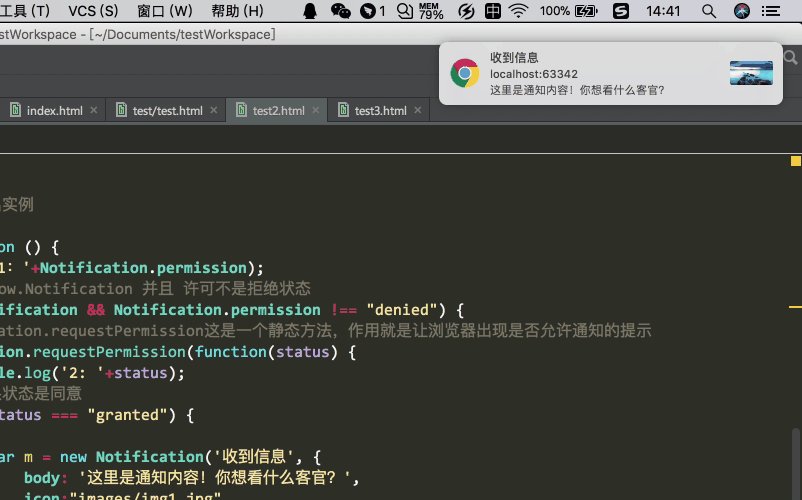
此时,localhost:63342站点就可以出现通知消息了(消息通知弹窗在Mac和windows两个系统下可能出现的位置有些不一样,自己设置的logo出现的位置也会有些不同),Mac的消息通知窗口是从屏幕右上角出来的(Windows应该是从右下角出来),效果如图:


此时,只要当前页面没有关闭,不管你当前浏览的是其他页面还是其他应用,有消息通知时,屏幕右侧都会出现消息通知的弹框,点击消息提示框,这会跳转到消息页面。
注意:如果用的是Chrome浏览器的新版本,则必须是https协议,消息通知方可有效(当然如果是自己做测试,在本机用本地ip,则无所谓http还是https),chrome的旧版本则没有这一限制(具体到哪个版本为界限,就不清楚)
本篇博客也只是简单的记录一下如何实现这样的消息通知效果,想了解更详细的知识点,可以参考张鑫旭大神的博客:
http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/