<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flex</title> <style> .box { width: 400px; display: flex; /*flex-wrap: wrap-reverse;*/ margin: 20px; line-height: 40px; font-size: 20px; color: #fff; background: #963297; } .item { width: 300px; margin: 10px; padding: 0 12px; line-height: 40px; text-align: center; background-color: #c99702; } </style> </head> <body> <div class="box"> <!-- 只有在文档流中的子元素才是弹性元素 --> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> <!-- <div> <div>grandson</div> </div> --> </div> <!-- 1. 方向 (1) flex-direction: row | row-reverse | column | column-reverse (2) flex-wrap: nowrap | wrap | wrap-reverse (3) flex-flow: <'flex-direction'> || <'flex-wrap'> (4) order: <interger> (相对值) 2. 弹性 (1) *flex-grow: <number> initial:0 设置元素能够分到的剩余空间 弹性布局的元素宽度 = flex-basis + flow-grow/wum(flow-grow)*remain (2) flex-shrink: <number> initial:1 (3) flex-basis: main-size | <width> 设置flex item的初始宽/高 (4) flex: <'flex-grow'> || <'flex-shrink'> || <'flex-basis'> flex: 1 1 0; 3. 对齐 (1) justify-content: flex-start | flex-end | center | space-between | space-around (设置主轴方向上的对齐方式(间隔分配方式)) (2) align-items: flex-start | flex-end | center | baseline | stretch (设置辅轴方向上对齐方式) (3) align-self: auto | flex-start | flex-end | center | baseline | stretch (设置单个flex item在辅轴方向上的对齐方式) (4) align-content: felx-start | flex-end | center | space-between | space-around | stretch (设置辅轴方向上的行对齐方式) (出现多行时,容器上出现剩余空间) --> </body> </html>
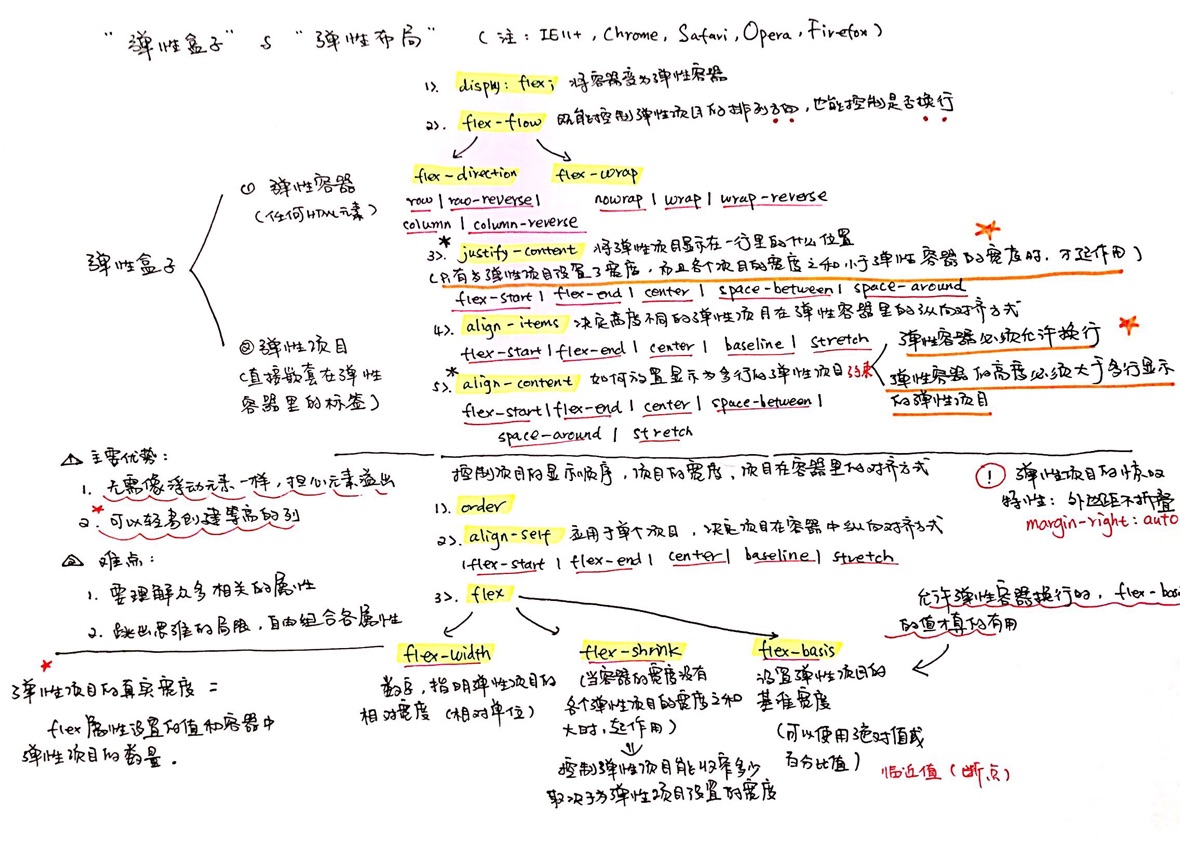
更新一张笔记图: