1、盒模型(box model)
CSS中box model分两种,一是W3C标准模型,二是IE的传统模型(IE怪异模式)。
两种模型都是对元素计算尺寸的模型,(具体说就是对元素的width,height,padding,border以及元素实际尺寸的计算关系)。
===》W3C的标准Box Model: 标准浏览器(Firefox,Safari,Chrome,Opera,IE6+)
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
===》IE)传统下Box Model(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”):
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度)
Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度)
/*内盒尺寸计算(元素大小)*/
Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度)
Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)
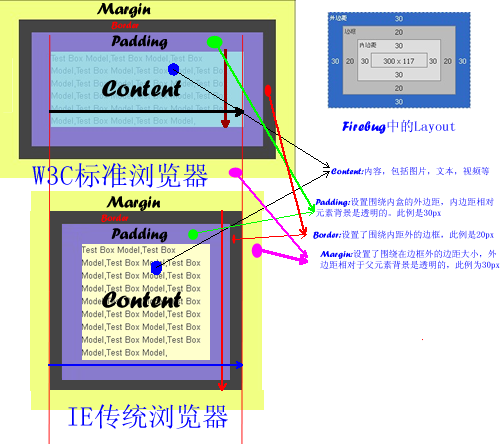
标准浏览器(Firefox,Safari,Chrome,Opera,IE6+)和传统浏览器(IE6以下版本浏览器)的Layout截图:

总结、提示:
上图中明显可以看出IE6以下版本浏览器的宽度包含了元素的padding,border值,换句话来说在IE6以下版本其内容真正的宽度是(width-padding-boder)。
用内外盒来说的话,W3C标准浏览器的内盒宽度等于IE6以下版本浏览器的外盒宽度。
目前浏览器大部分元素都是基于W3C标准的Box Model上,但对于form中的有部分元素还是基于传统的Box Model上,比如说input中的submit,reset,button和select等元素,这样如果我们给其设置border和padding他也只会往内延伸。
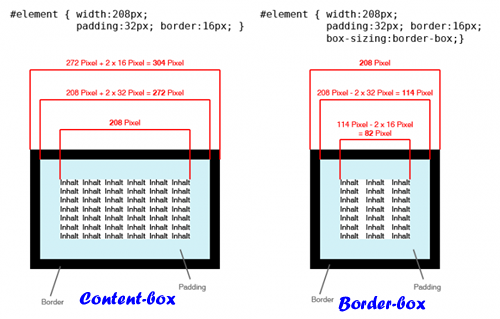
2、box-sizing 语法
box-sizing : content-box || border-box || inherit
==》content-box:默认值,让元素维持W3C的标准Box Model,Element Width/Height = border+padding+content width/height。
==》border-box:让元素维持IE传统的Box Model(IE6以下版本),也就是说元素的宽度/高度等于元素内容的宽度/高度。(从上面Box Model介绍可知,我们这里的content width/height包含了元素的border,padding,内容的width/height【此处的内容宽度/高度=width/height-border-padding】)。

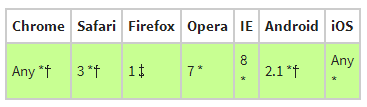
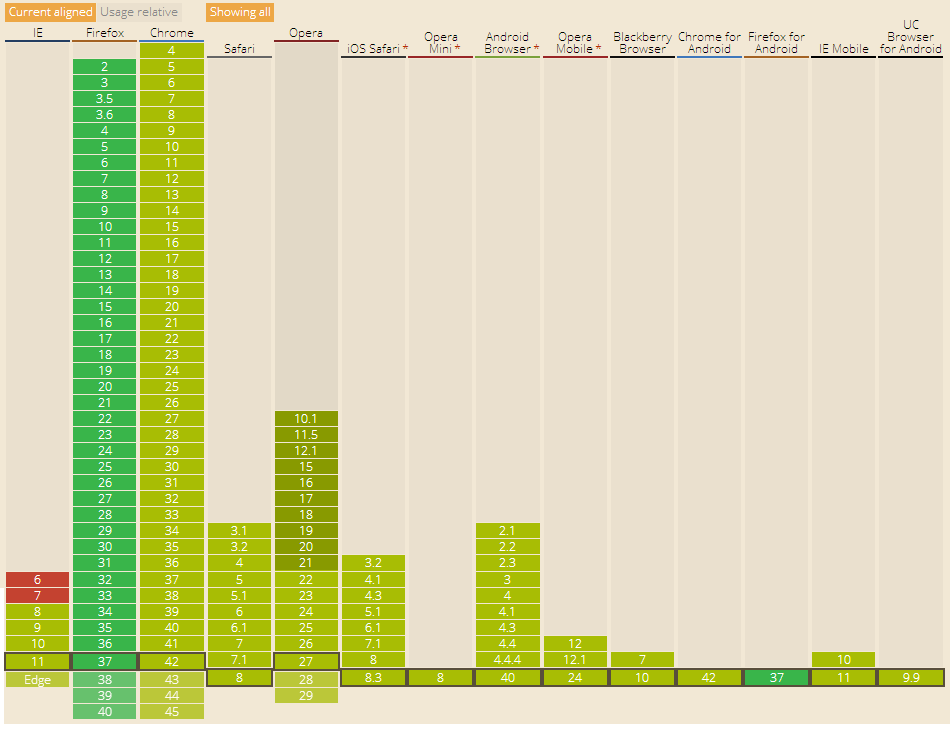
3、box-sizing 兼容
box-sizing是CSS3的属性,兼容如下:
IE(ie8+支持):-ms- ;
Mozilla:-moz-;
Webkit内核:-webkit-;
Presto内核:-o-。
4、box-sizing 用法
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
-o-box-sizing: content-box;
-ms-box-sizing: content-box;
box-sizing: content-box;
5、Box-sizing统一form元素风格:http://www.w3cplus.com/content/css3-box-sizing