原文:https://blog.csdn.net/annghi/article/details/78925668
Vuejs+axios+SpringMVC4.3.7 (一)
如果你想往后台传送formdata,再直接点,想上传文件
直接看下一篇
blog.csdn.net/annghi/article/details/78929144
麻蛋,,,,,最近做项目遇到一个很变态的问题
关于
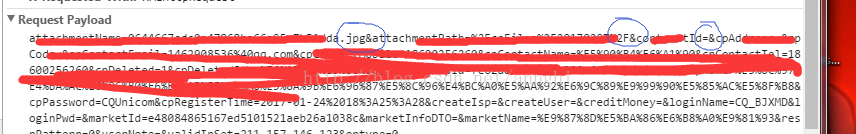
// let formData = querystring.stringify(data)
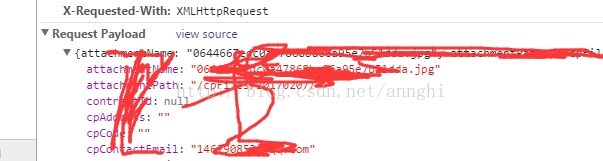
let formData =JSON.stringify(data)
这两个东西,,,
可以很清楚的看出两者的不同
在springMVC中
@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,后来发现用 JSON.stringify(data)的方式就能将对象变成字符串!!!
然后是axios的请求头
'Content-Type':'application/x-www-form-urlencoded; charset=UTF-8',
// 'Content-Type': 'application/json; charset=UTF-8',
springMVC 使用@RequestBody接收时,用第二个头!!!!
还有一种 form Data
axios配置如下
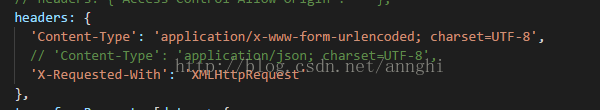
headers: {
'Content-Type':'application/x-www-form-urlencoded; charset=UTF-8',
// 'Content-Type': 'application/json; charset=UTF-8',
'X-Requested-With':'XMLHttpRequest'
},
transformRequest: [data=> {
console.log(data)
let formData =querystring.stringify(data)
// let formData = JSON.stringify(data)
console.log(formData)
return formData
}],