vue,vuex,vue-router放在一起能做什么?不用webpack之类的打包工具使用他们是否可行?各位道友在初学vue时是否有这样的困惑。因为现代构建前端项目的一般模式是:
- 安装webapck,某种是glup,grunt,或者是fis等构建工具
- 然后安装一个包管理器,npm,bower,或者说是新一代:yarn
- 再然后用 包管理器 安装各种各样的包,如:vue,bootstrap,vuex等。
- 其后用es6的import或者是node的require引入包
- 最后通过 构建工具 打包或发布项目
在这个过程中你是否发现开发者越来越依赖构建工具,你是否想过构建工具帮助我们解决了很多问题,但他也让你不能快速的感知和了解库或者框架的本质。这次就简单点,用vue,vuex,vue-router,但不用webpack做一个示例,主要目的皆在了解这些库的本质,或者说是是基础应用。
你能看到的知识点
- vue-router的简单应用,包含:基础配置路由配置,子路由。
- vuex的应用,包含:多组件共享同一份数据。
- vue组件生命周期的理解。
代码结构图
- form,comp,life通过路由导航到组件
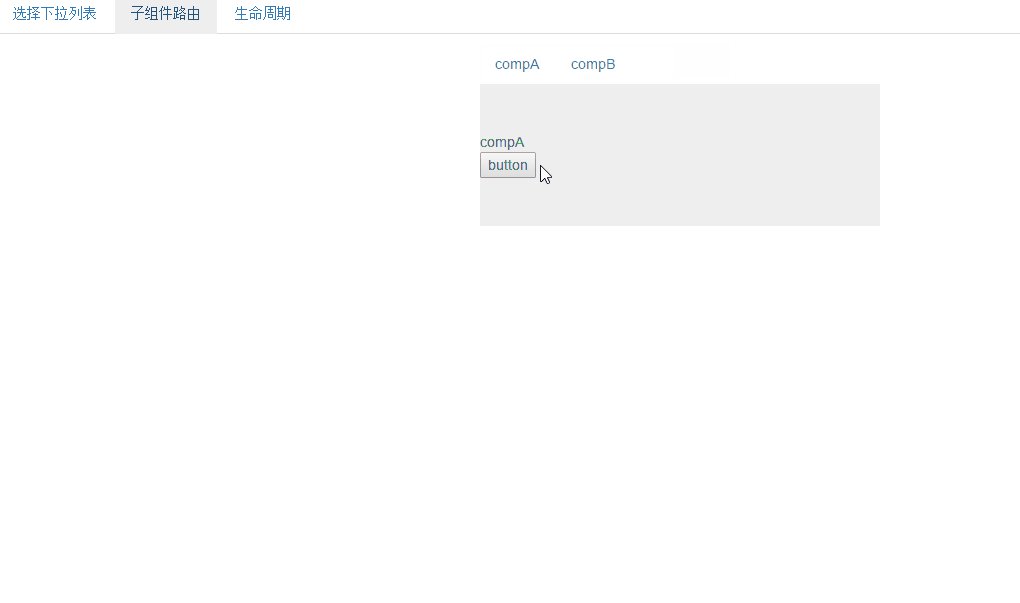
- comp中compA和compB是通过子路由导航到组件
- inputComp + comboComp实现一个输入数据动态反映到其他组件的示例
- lifeUpdate:主要测试组件生命周期中的beforeUpdate勾子
- compB:展示了inputComp输入的数据,皆在展示vuex的能力
- lifeList:测试组件完全生命周期,但不包含beforeUpdate和updatedg两个勾子
示例展示

本示例利用vue-router做为导航,其中结合了vue和vuex相关知识,如果你想单独了解其中的某一个库,可访问vue原来可以这样上手和vuex原来可以这样上手这两个链接。如果你还想和我们一起讨论前端技术,可以加入本人创建的QQ群,群号在左侧。单击下载示例源码
重点介绍
以下截取的都是代码片断,或者是减少后的代码,只表其意。如需要看完整的还是下载示例源码看吧。
vue-router介绍
js代码:
var routeropt = [
{ path: '', component: form },
{ path: '/form', component: form},
{ path: '/comp', component: comp, children:[
{ path: '', component: compA },
{ path: 'compA', component: compA },
{ path: 'compB', component: compB }
]},
{ path: '/life', component: compLife }
];
var router = new VueRouter({ routes: routeropt });
html代码:
<div id="app">
<ul class="nav nav-tabs">
<li><router-link to="/form">选择下拉列表</router-link></li>
<li><router-link to="/comp">子组件路由</router-link></li>
<li><router-link to="/life">生命周期</router-link></li>
</ul>
<router-view></router-view>
</div>
说明:
- 注册路由和子路由很简单,注册子路由只需在路由中增加children数组即可,如/comp下就注册了两个子路由。
- router-view是显示路由导航的组件内容,他可以用name属性指定具体要显示的某个组件。
vuex的多组件引用
- vuex的store中的state定义了list集合,以及对list集合的相关getter,actions,muations等。
var state = {
list: [{"id":1, "name": "001"}]
};
var mutations = {
ADDITEM: function(argState, item){
argState.list.push(item);
}
};
var getters = {
getList:function(argState){
return argState.list;
}
}
var actions = {
addItem:function(dis,item){
dis.commit('ADDITEM',item);
}
}
- 在inputComp中通过$store.dispatch来触发actions中addItem方法,用于向list添加一条数据
createElement('button',{
on:{
"click": function(event){
self.$store.dispatch('addItem',{"id":2,"name": self.value});
}
},
- ComboComp和compB组件中通过访问getters获取list的数据
comboComp组件中的代码:
createElement("ul",
{
class:{
"dropdown-menu":true
},
attrs:{
"aria-labelledby":"dr02"
}
}, self.$store.getters["getList"].map(function(item){
return createElement("li",item.name);
}))
compB组件中的代码:
computed: {
list: function(){
return this.$store.getters.getList;
}
}
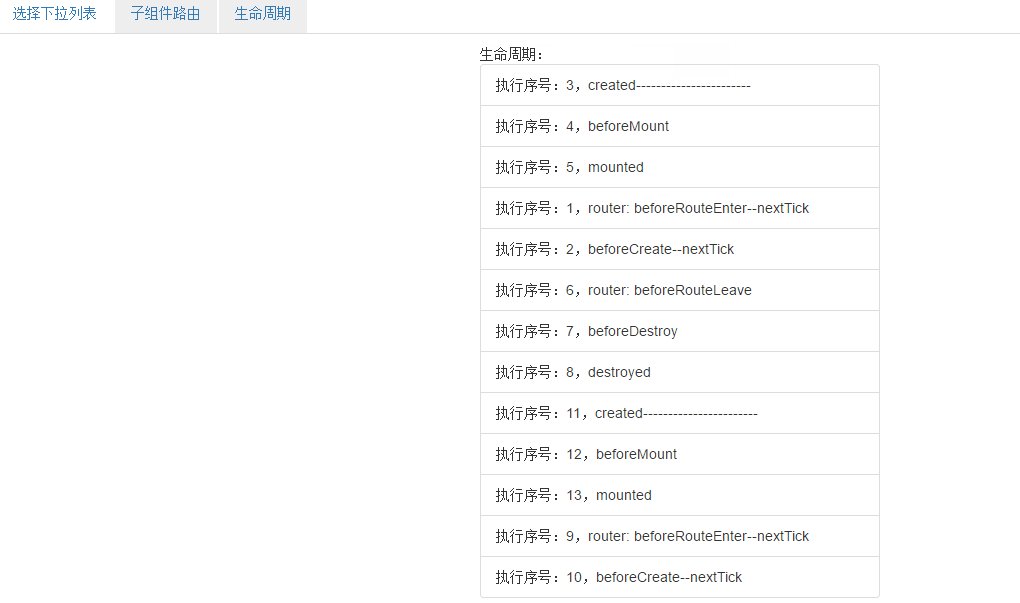
vue组件的生命周期介绍
- compLife实现生命周期的勾子,lifeList显示生命周期的执行过程。
- beforeRouteEnter和beforeCreate在执行时,组件实例还没有创建完成,所以用next和nextTick来执行日志输出
- beforeRouteEneter,beforeRouteUpdate,beforeRouteLeave等是vue-router增加的勾子
- 没有展示beforeUpdate和updated勾子
beforeCreate: function(){
var self = this, obj = {eventId: index++, eventName: 'beforeCreate--nextTick'};
this.$nextTick(function(){
self.addItem(obj);
});
},
created: function(){
this.addItem({eventId: index++, eventName: 'created-----------------------'});
this.title = '生命周期';
},
beforeMount: function(){
this.addItem({eventId: index++, eventName: 'beforeMount'});
},
mounted: function(){
this.addItem({eventId: index++, eventName: 'mounted'});
},
activated: function(){ //keep-alive激活时
this.addItem({eventId: index++, eventName: 'activated'});
},
deactivated: function(){
this.addItem({eventId: index++, eventName: 'deactivated'});
},
beforeDestroy: function(){
this.addItem({eventId: index++, eventName: 'beforeDestroy'});
},
destroyed: function(){
this.addItem({eventId: index++, eventName: 'destroyed'});
},
beforeRouteEnter: function(to, from, next){
var obj = {eventId: index++, eventName: 'router: beforeRouteEnter--nextTick'};
next(function(vm){
vm.addItem(obj);
})
},
beforeRouteUpdate: function(to, from, next){// 路由修改时 V2.2
this.addItem({eventId: index++, eventName: 'router: beforeRouteUpdate'});
next(true);
},
beforeRouteLeave: function(to, from, next){ //路由离开当前组件时
this.addItem({eventId: index++, eventName: 'router: beforeRouteLeave'});
next(true);
}
- beforeUpdate和updated的展示
- beforeUpdate是最一次更新数据的机会,且不会导致重复渲染,但在beforeUpdate中修改 $store,或者是通过$emit改变非本组件的内容,并导致了VNODE的改变,都会引起重复渲染(死循环)。
- updated中数据时不能影响VNODE的改变,否则会导致重复渲染(死循环)
- 示例代码在lifeUpdate组件中,代码如下:
beforeUpdate: function(){ //最后一次修改渲染到DOM上数据的机会,不会导致重复执行渲染,而updated中修改状态会导致重复渲染
//但在beforeUpdate中修改 $store,或者是$emit 来通知改变非本组件的VNODE,都会导致重复渲染
this.msg = '我不导致重复渲染';
}
1. 随笔为作者自己经验以及学习的总结;
2. 如本文对您有帮助请移步右下角,推荐本文,先谢谢各位看官,因为您的支持是我最大动力;
3. 欢迎大家转载本文;
2. 如本文对您有帮助请移步右下角,推荐本文,先谢谢各位看官,因为您的支持是我最大动力;
3. 欢迎大家转载本文;
