

点位聚合以及点击点位出详细内容(部分代码)
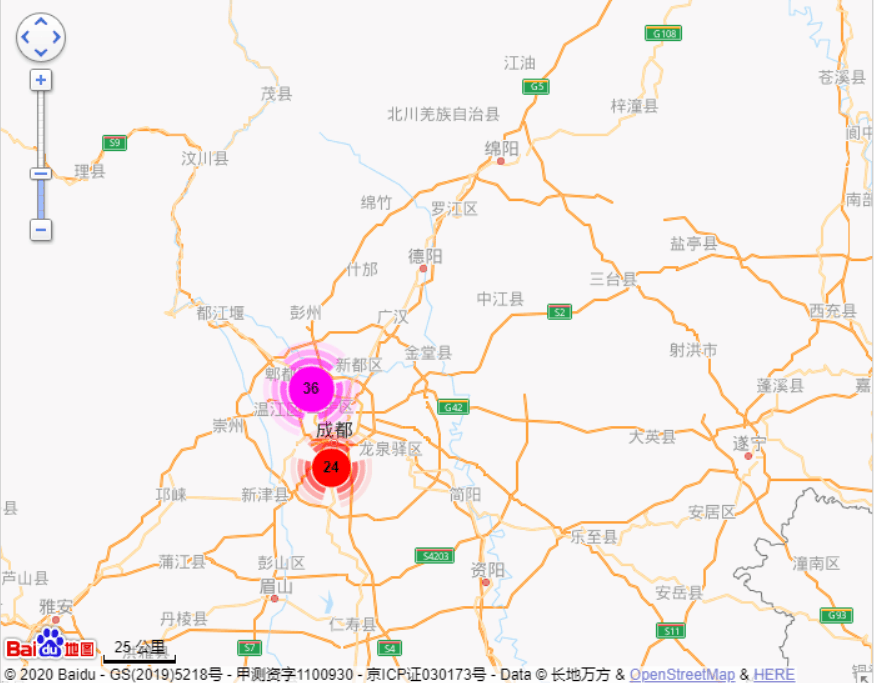
1 function addMarker(){ 2 var markers1 = []; 3 // 模拟生成随机数(优化测试) 4 // for(var i=0;i<10000;i++){ 5 for(var i=0;i<markerArr.length;i++){ 6 var json = markerArr[i]; 7 var p0 = json.point.split("|")[0]; 8 var p1 = json.point.split("|")[1]; 9 var point = new BMap.Point(p0,p1); 10 // 模拟生成随机数(优化测试) 11 // pt = new BMap.Point(Math.random() * 40 + 75, Math.random() * 30 + 21); 12 // var marker = new BMap.Marker(pt); 13 var icon = createIcon(json.icon); 14 var marker = new BMap.Marker(point,{icon:icon}); 15 markers1.push(marker); 16 var iw = createInfoWindow(i); 17 var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)}); 18 marker.setLabel(label); 19 label.setStyle({ 20 borderColor:"#808080", 21 color:"#333", 22 cursor:"pointer" 23 }); 24 (function(){ 25 var index = i; 26 var _iw = createInfoWindow(i); 27 var _marker = marker; 28 // console.log(_marker.z.label.content); 29 // 点击地图标点,获取信息 30 _marker.addEventListener("click",function(){ 31 this.openInfoWindow(_iw); 32 console.log(_marker.z.label.content); 33 }); 34 _iw.addEventListener("open",function(){ 35 _marker.getLabel().hide(); 36 }) 37 _iw.addEventListener("close",function(){ 38 _marker.getLabel().show(); 39 }) 40 label.addEventListener("click",function(){ 41 _marker.openInfoWindow(_iw); 42 }) 43 if(!!json.isOpen){ 44 label.hide(); 45 _marker.openInfoWindow(_iw); 46 } 47 })() 48 } 49 // 聚合 50 //最简单的用法,生成一个marker数组,然后调用markerClusterer类即可。 51 var markerClusterer = new BMapLib.MarkerClusterer(map, {markers:markers1}); 52 53 }
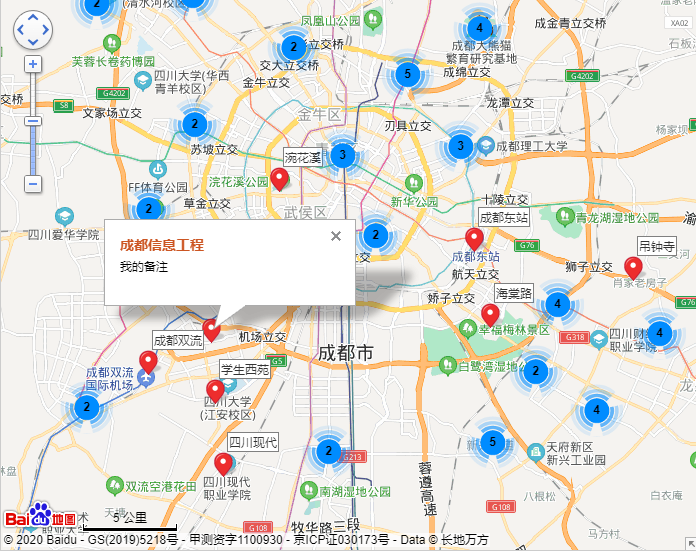
1 // 创建InfoWindow 2 function createInfoWindow(i){ 3 var json = markerArr[i]; 4 var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>"); 5 6 return iw; 7 } 8 // 创建一个Icon 9 function createIcon(json){ 10 // 坐标点位置 11 var icon = new BMap.Icon("http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)}) 12 return icon; 13 } 14 15 initMap();//创建和初始化地图
数据格式方面我是
1 {title:"测试2",content:"我的备注",point:"103.98622|30.692348",isOpen:0,icon:{w:23,h:25,l:46,t:21,x:9,lb:12}