利用echarts插件日志统计出来。
前台传一个用户的id到后台,后台通过这个userid查询出该用户的写的日志的数量,按照月的形式显示出来
mybatis代码:
<select id="count" resultType="map" parameterType="int">
select count(body) as num,month(createDate) as date
from log
where year(createDate) = '2016' AND userid = #{userid} AND status = 1
group by month(createDate)
</select>
这条语句查询出来的就是写了日志的月份和月份的日志数量,而那些没有写日志的月份则不显示,而那些不显示的则要在controll用代码生成:
List<Map<String, Object>> list1 = new ArrayList<Map<String, Object>>();
//手动创建12个月
for(int i = 1;i<=12;i++) {
Map<String, Object> map1 = new HashMap<String, Object>();
map1.put("date", i);//把月份存放到map中
map1.put("num", 0);//给每个月的日志数量初始化为0篇日志
list1.add(map1);//把map放到一个list中
}
//通过userid去查询每人每个月的写日志的数量
List<Map<String, Object>> list = logService.count(userid);
//遍历数据库中取出来的日志的每个月写日志的数量
for(Map<String, Object> map:list) {
//遍历手动创建的12个月每个月写日志的数量
for(Map<String, Object> map2 :list1) {
//比较有没有相等的月份
if(map.get("date").equals(map2.get("date"))) {
//给写了日志的月份的数量赋值,这个值是从数据库中取出来的,把原来的日志数量替换
map2.put("num", map.get("num"));
}
}
}
前台js代码
$(function(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '日志数量统计'
},
tooltip: {},
legend: {
data:['数量']
},
xAxis: {
data: ${date}
},
yAxis: {},
series: [{
name: '数量',
type: 'bar',
data: ${num}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
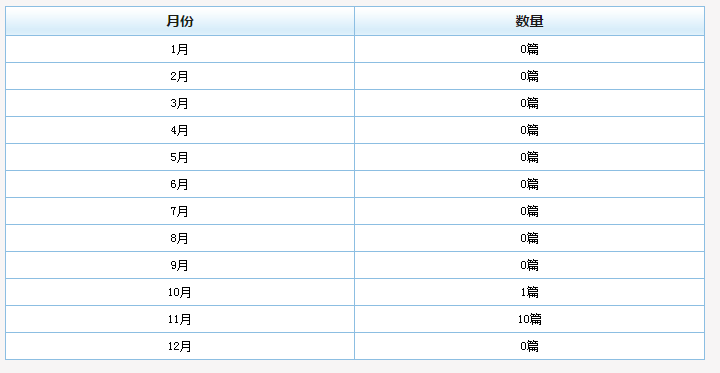
页面显示如下