给对象添加方法还有两种方式:
第一种:
function 类名(){
this.属性;
}
var 对象名=new 类名();
function 函数名(){
//执行
}
对象名.属性名=函数名;//这样就相当于把函数赋给 对象名.属性名,此时这个属性名就表示一个函数。
对象名.属性名()
具体案例:
function Person(){
this.name="abc";
this.age=900;
}
function show1(){
window.alert("hello!"+this.name);
}
//创建一个p1对象
var p1=new Person();
//把show1函数,给p1.abc
p1.abc=show1;
p1.abc();
运行结果是:

如果代码改成p1.abc=show1(),那么p1.abc接收的就是返回值,而在这里,接收的是undefined.
第二种:
对象名.属性名=function(参数列表){
//代码
};
调用
具体案例:
function Person(){ this.name="abc"; this.age=900; } var p1=new Person(); p1.abc=function show1(){ window.alert("hello "+this.name); } p1.abc();
运行结果:

思考题:下面程序会输出什么?
function Person(){
this.name="abc";
this.age=900;
}
function show1(){
window.alert("hello!"+this.name);
}
//创建一个p1对象
var p1=new Person();
//把show1函数,给p1.abc
p1.abc=show1;
//p1.abc();
window.alert(p1.abc);
window.alert(show1);
运行结果都是:

这一点在前面的笔记中是有提到过的。
//var name="北京"; function Person(){ this.name="abc"; this.age=900; } function show1(){ window.alert("hello!"+this.name); } //创建一个p1对象 var p1=new Person(); //把show1函数,给p1.abc p1.abc=show1; show1();
运行结果是输出"hello!'
而加上代码:var name="北京";以后输出结果是"hello!北京"
js中不是以参数的个数来调用函数的。
function Person(){ this.name="abc"; this.age=900; this.abc=function(v1,v2){ window.alert(this.name+" "+this.age+" "+v1+" "+v2); } } var p1=new Person(); p1.abc(); p1.abc("北京","天津"); var p2=new Person(); p2.abc(); p2.abc("南京","东京");
输出:




function Person(){
this.age=90;
name="abc";
this.show=function(){
window.alert(name);
window.alert(this.name);//只有name变为this.name才会输出自己的this.name,否则是未定义的。
//window.alert(grade);//这句代码会报错
window.alert(this.grade);
}
}
var p=new Person();
p.name="hello";
p.grade=90;
p.show();
运行结果是:先输出abc,然后输出hello,最后输出90.
我觉得p.name="hello"就是新添加类的共有属性。
加上代码块:
var p2=new Person(); p2.show();
只会输出abc,其他都是输出undefined.
p.name是可以动态添加属性,但是如果Person类中有this.name的话,就会被替换,如果Person中是name的话就是动态为p对象添加共有属性。
function Person(){ this.name="abc"; this.age=900; this.abc=function(v1,v2){ window.alert(this.name+" "+this.age+" "+v1+" "+v2); } } var p1=new Person(); p1.name="中国"; p1.abc("北京","天津");
运行结果:

p1.ab=function(){ window.alert("使用对象来动态添加函数"); } p1.ab();
运行结果:

栈里放的是对象地址
堆里放的是对象的信息
window.alert(p1.abc);输出的是函数abc中的内容。

代码:
var p1=new Person(); p1.name="中国"; //p1.abc("北京","天津"); p1.ab=function(){ window.alert("使用对象来动态添加函数"); } p1.ab(); var p2=new Person(); p2.name="中国"; //window.alert(p1.abc==p2.abc); document.writeln(p1.abc); document.writeln("<br/>"+p2.abc); document.writeln("<br/>"); document.writeln(p1.abc==p2.abc);
运行结果是先跳出窗口:

然后在屏幕上显示:

var p=new Person();
var p1=new Person();
window.alert(p1==p2);输出false.
现在我所掌握的js中为类添加函数的三种方法
①在类声明时直接添加
②将函数名直接赋值给对象.属性名
③直接用对象.属性名来创建。
function Dog(){ } var dog1=new Dog(); //动态绑定一个函数给 shot属性 dog1.shout=function(){ window.alert("小狗"); } dog1.shout(); var dog2=new Dog(); dog2.shout();
最后一条语句会报错。
类本身是有信息的。
js不支持把地址打出来。
有一种为类添加函数的方式,将某个函数绑定到特定类中,并且该类的所有对象共享这个函数。
function Dog(){ } function Person(){ } //使用prototype去绑定一个函数给shout //把函数绑定到一个类中。 Dog.prototype.shout=function(){ window.alert("小狗"); } //函数开头使用了Dog.prototype var dog1=new Dog(); dog1.shout(); var dog2=new Dog(); dog2.shout();//这里ok /*var p=new Person(); p.shout(); var p2=new Person(); p2.shout();*/
使用语句Dog.prototype.shout将函数绑定到Dog类中,而使用其他类创建的对象去调用shout时会报错。
在这种情况下代码:
window.alert(dog1.shout==dog2.shout);
输出的是true。
而代码语句:
var dog3=new Dog();
var dog4=new Dog();
window.alert(dog3==dog4);
输出结果为false。
两个属性用双等于也是可以进行地址的判断的。
而代码块:
var dog5=dog4;
window.alert(dog5==dog4);
输出的结果是true.
js中为类添加函数的方法:
①将函数名赋值给对象名.属性名
②直接用对象名.属性名来创建函数
③前面的几种方法有一个问题:每个对象独占函数代码,这样如果对象很多,则会影响效率,js设计者给我们提供了另一个方法 原型法:这样多个对象可以共享函数代码
代码如下:
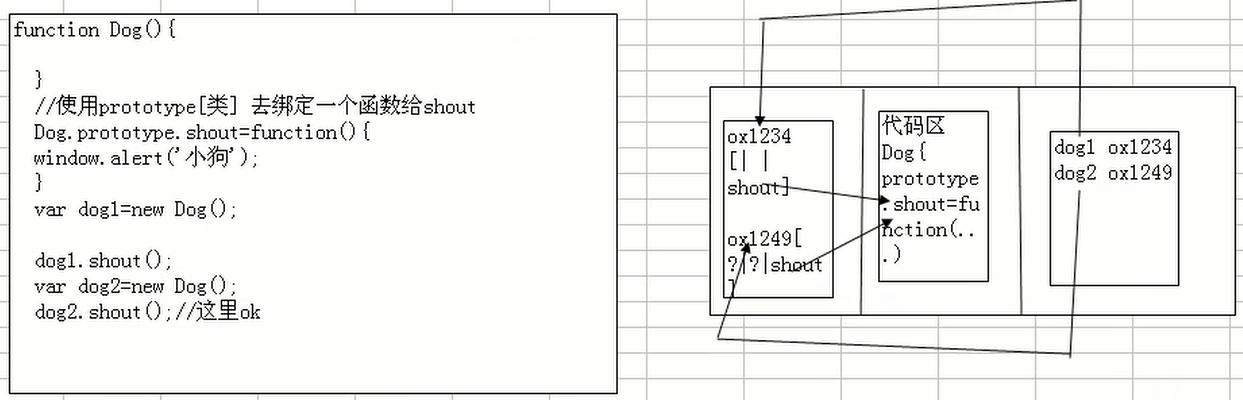
function Dog(){ } //使用prototype去绑定一个函数给shout //把函数绑定到一个类中。 Dog.prototype.shout=function(){ window.alert("小狗"); } //函数开头使用了Dog.prototype var dog1=new Dog(); dog1.shout(); var dog2=new Dog(); dog2.shout();//这里ok
对代码的原理说明图:

补讲:== 号的作用
①当 == 的两边都是字符串的时候,则比较内容 相等否,如果相等返回true.
②如 == 两边是数字,则数的大小是否相等。
③如 == 是对象 或者是对象函数,则比较地址是否相等。
function Person(name,age){ this.name=name; this.age=age; this.show=function(){ document.writeln("名字="+this.name); } this.jisuan=function(n){ var res=0; for(var i=1;i<=n;i++){ res+=i; } return res; } } var p1=new Person("宋江",90); p1.show(); document.writeln("<br/>") var p2=new Person("林冲",12); p2.show(); document.writeln("<br/>"+p1.jisuan(10));