(1)数组的细节:
基本用法
var 数组名=[元素值,元素值...];
元素的值可以是任意类型。
数组是引用类型。
js里的引用。
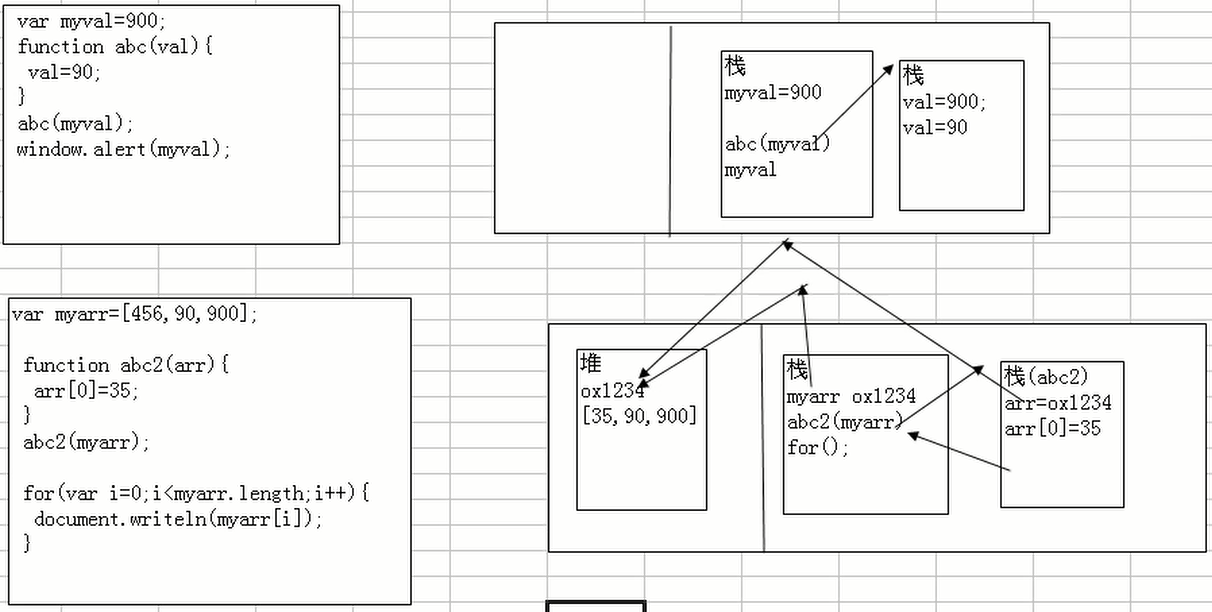
在函数参数列表中,如果传入的是基本类型,那 按值传递。如果传入的是数组,那就是按引用传递。
(2)js中的数组是引用类型
var myarr=[456,90,900]; function abc2(arr){ arr[0]=35; } abc2(myarr); for(var i=0;i<myarr.length;i++){ document.writeln(myarr[i]); }
原理图:

(3)数组的引用
基本用法:
数组的名称[下标]:
比如
var a=[23,"hello",4.5];
我们访问a[2]则输出4.5
如果我们访问a[3] 则输出undefined.
var a=[23,"hello",4.5];
window.alert(a[3]);//不存在,出现undefied.
结论:不能访问不存在的元素。
数组的下标是从0开始编号的。
比如:var a=[23,"hello",4.5];
a[0]=23;
a[1]="hello"
a[2]=4.5
(4)js数组是可以动态增长的,其他语言是不允许的。
var a=[2,3];
a[2]=5;
alert(a[2]);
案例:
var a=[2,3];
//动态地增长
window.alert("数组的大小:"+a.length);
a[2]=4.5;
window.alert("数组的大小:"+a.length);
alert(a[2]);
//window自带的函数可以省略掉前面的window
(5)对字符串分割生成一个字符串数组:
split函数可以参考文档。
var str="hello world abc顺平";
var arr=str.split(" ");
//var arr=str.split(" ",2);
//var arr=str.split("");
//如果什么split()方法中什么都不写,就是按照字符来分割的。
//split可以把字符串分割为字符串数组,这里和java很像。
for(var i=0;i<arr.length;i++){
document.write(arr[i]+" ");
}
遍历数组有很多种方法,可以使用for循环,while循环遍历数组,其中for循环遍历除了常规用法外,还可以如下使用:
js的数组的下标可以用字符串表示。
var arr=[45,90,0];
//arr['gg']=900;
for(var key in arr){
window.alert(key+"="+arr[key]);
}
js数组名可以理解为指向数组首地址的引用。
var arr=[1,2,3];
document.writeln(arr);
输出如下: