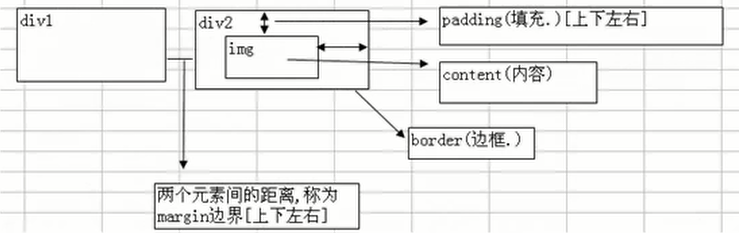
两个元素(div)之间的距离称为margin。div中的元素和div的边距称为padding,div 中的元素称为content(内容),
body{
border: 1px solid red;
800px;
height:1000px;
margin: 0 auto;
}
在一定像素范围内,会随着浏览器大小的改变而改变。
css的盒子模型
盒子模型的原理图

在css中这样写:
body{
margin:0 auto;
}
0表示上下边距为0,auto表示左右边距会随着浏览器的大小调整而改变。
css的布局位置:向右x变大,向下y变大。
每个元素都以父元素的左上角为原点来显示位置。
细节说明:
1.网页中任何元素都是一个盒子。
html元素都以看做一个盒子。
2.盒子模型的参照物不一样,则使用的css属性不一样,比如从div1的角度看,是margin-right,从div2的角度看,则是margin-left.
3.如果你不希望破坏外观,则尽量使用margin来布局,因为padding可能会改变盒子的大小(相当于这个盒子有弹性)。margin如果过大,盒子内容被挤到盒子外面去了。但盒子本身没有变化。
详细图:
盒子模型-进一步理解
盒子模型的综合案例(可以当做一个模板使用)。
box2.css:
/*div1*/
body{
margin:0px;
padding:0px;
}
/*div1用于控制显示的位置*/
.div1{
500px;
height:300px;
border:1px solid #b4b4b4;
margin-left:20px;
margin-top:20px;
}
/*faceul 用于控制显示图片区域的宽度和高度的*/
.faceul{
350px;
height:250px;
border:1px solid red;
list-style-type:none;
}
/*这个用于控制单个图片区域的大小*/
.faceul li{
50px;
height:66px;
border:1px solid blue;
float:left;/*这里就可以使li横向显示*//*左浮动*/
margin-left:5px;
margin-top:5px;
}
.faceul img{
40px;
margin-left:5px;
margin-top:6px;
}
box2.html
<!DOCTYPE html>
<html>
<head>
<title>box2.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link href="box2.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="div1">
<ul class="faceul">
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
<li><img src="images/ll.jpeg"/></li>
</ul>
</div>
</body>
</html>
碰到边框可以自动换行。