公司项目开发用到angular2.0+webpai,特此记录学习开发笔记。
WebStorm是Angular2.0开发的不二选择,下面将逐步介绍WebStorm的安装配置及使用示例。
1.下载最新版本WebStorm:WebStorm下载
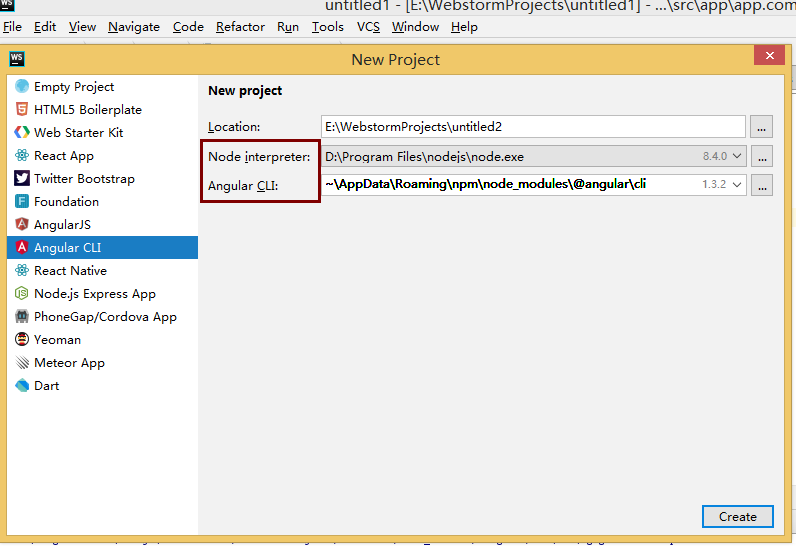
2.创建一个Angular项目 Angular CLI

可以看到图片上有两个关于Angular的选择。一个是AngularJS,这个创建的是基于Angular1.0版本类的project。另一个Angular CLI创建的才是基于Angular2.0的项目。
Augular2.0项目依赖Node.js和Angular CLI组件。
2.1 Node.js的下载地址:Node.js下载
WebStorm会自动链接到你电脑里已经安装的路径上。从图片可以看出:Node interpreter:就是链接到我电脑里面安装node的路径下。
2.2 如果你的Angular CLI没有自动链接那就是说明你没有安装。
angular是用typescript编写的,所以先安装typescript,再安装angularjs-cli
npm install -g typescript typings
npm install -g angular-cli --ignore-scripts
npm install
安装后如果Angular CLI还是没有自动链接,可以手动选择地址: C:UsersadminAppDataRoaming pm ode_modules@angularcli,之后便可Create了
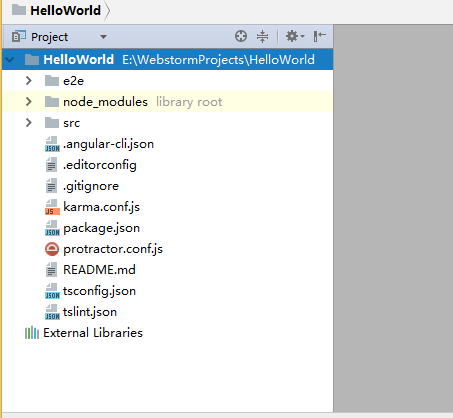
3.新建一个HelloWorld项目

你这时候就会发现node-modules已经下载好了。package.json和tsconfig.js都已经创建好了。
其实这些也是需要一个过程的,刚开始create之后,我的名为HelloWorld工程的项目里面什么都是没有的,文件夹根本点不开,但是webStorm会自动给我们下载好,可能得大概等个20秒。看到终端出现done说明下载完成了。
你会发现webStorm是如此的贴心,app文件夹都给我们创建好了,不仅如此,文件夹里还有app.module.ts和app.component.ts。你需要改动什么直接在这些ts文件里改动就可以了。
我们通过展开HelloWorld工程,会发现其实里面有一个名为Index.html的页面。接下来我们运行此页面看看。
运行项目先开启服务。

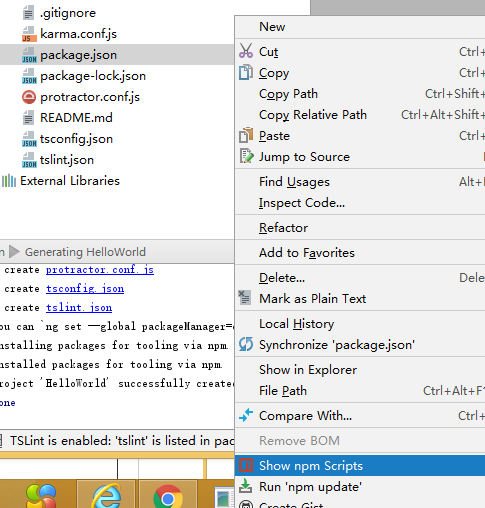
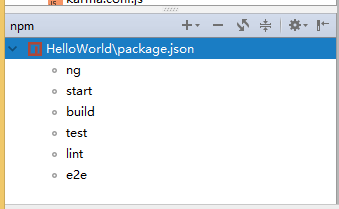
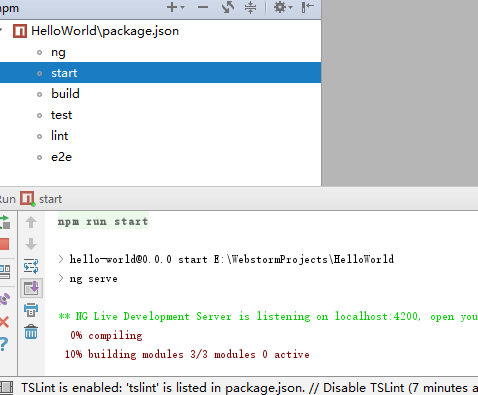
找到你的package.json文件鼠标右击,找到show npmScripts,就会看到下面有一个类似图片这样的树结构

选中start双击两下。查看控制台有运行的服务器如下图所示:ng start

可以看到Server is running on http://localhost:4200
这样我们在浏览器运行http://localhost:4200 就可以看到我们运行的项目啦
(因为默认的4200的端口,如果你需要换的话也是可以的package.json里面命令:ng serve --host localhost --port 4201 )

网页查看运行成功。
如果己想要添加自己的组件,比如现在我需要在运行一个hello-world
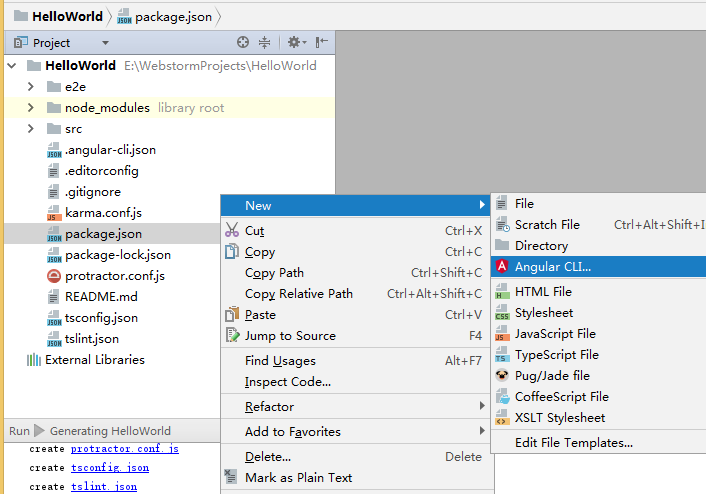
将鼠标放到项目里面的src路径上,右击New,然后选择Angular CLI 就会出来一个框

 选择component,输入组件名helloWorld
选择component,输入组件名helloWorld
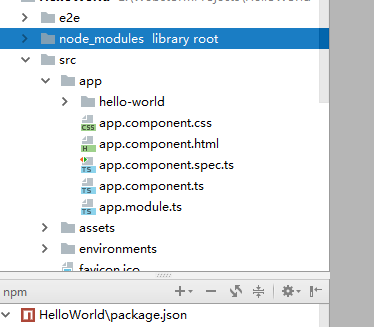
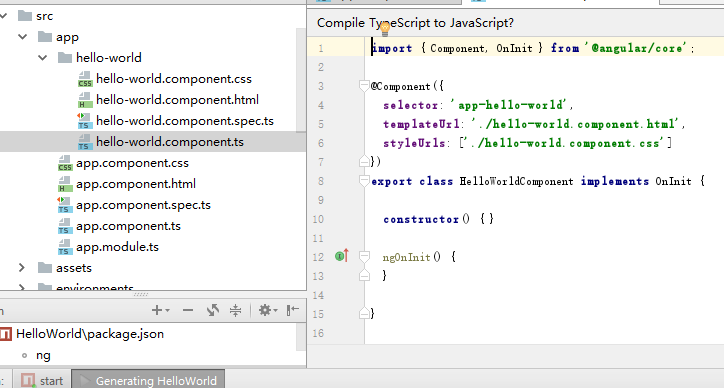
看到控制台出现Done,说明成功啦。然后可以看到我们创立的hello-world在哪里

打开hello-world.component.ts这里边自动创建的都在前面添加了app这个字样。

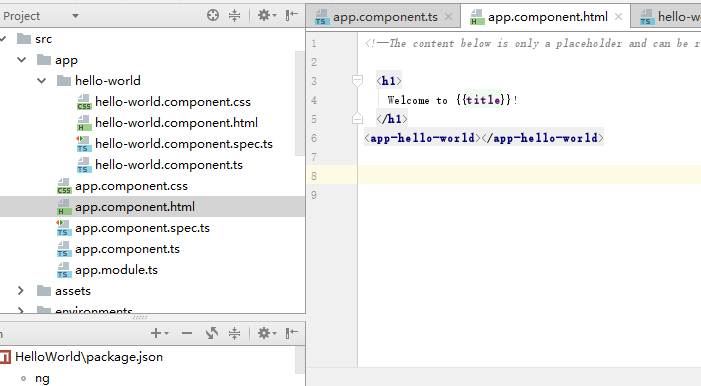
只需要把selector的值添加到app.componet

然后在浏览器查看,就会发现已经显示了。不用重启服务,是自动刷新的

总结:
先安装最新版的Node和NPM:https://nodejs.org/zh-cn/download/
用git克隆本项目,从命令行进入进入项目根目录,依次执行以下命令:
npm i -g cnpm --registry=https://registry.npm.taobao.org
cnpm i -g @angular/cli
cnpm install
ng serve
如果之前装过angular-cli需要先卸载:npm uninstall -g angular-cli 如果之前装过@angular/cli需要先卸载:npm uninstall -g @angular/cli 如果你之前已经尝试安装过node模块, 请把项目根目录下的node_moduels目录删掉 然后依次执行以下命令:
npm cache clean
npm prune
npm i -g cnpm --registry=https://registry.npm.taobao.org
cnpm i -g @angular/cli
cnpm install
ng serve
打开你的浏览器,访问http://localhost:4200/
(完)