1、在Web编码中,CSS默认应用的Web字体是有限的,虽然在新版本的CSS3,我们可以通过新增的@font-face属性来引入特殊的浏览器加载字体。
浏览器中展示网页文字内容时,文字字体都会按照设计师在css中定义的字体族的顺序来进行显示。什么是字体族?字体族就是你在css代码中看到“font-family”的代码内的一类字体名称,例如下面这行代码:
font-family:"Comic Sans MS","幼圆","黑体",sans-serif;
按照W3C标准,浏览器在解析一行代码时首先会在系统中查找Comic Sans MS字体,如果系统内存在这个字体那么浏览器就会使用Comic Sans MS字体,如果没有的话就接着查找幼圆字体,以此类推直到浏览器可以表达系统存在的字体为止。
注意了,“sans-serif”不是某个字体的名称,而是一种在前面叙述的字体都无效时而最终选用的字体,称为浏览器通用字体,它取决于你所用的浏览器默认的通用字体是什么,可能是“Arial”,也有可能是“Helvetica”。
2、网页常用字体通常分为5类:serif(衬线)、sans-serif(无衬线)、monospace(等宽)、fantasy(梦幻)、cuisive(草体),这些通用的名称允许用户代理从相应集合中选择一款字体。
serif 字体在字符笔画末端有叫做衬线的小细节,这些细节在大写字母中特别明显。
sans-serif 字体在字符笔画末端没有任何细节,与serif字体相比,他们的外形更简单。
monospace 字体,每个字母的宽度相等,通常用于计算机相关书籍中排版代码块。
fantasy 和 cuisive 字体在浏览器中不常用,在各个浏览器中有明显的差异。
3、网页常用字体
Sans-serif:
Helvetica: 被评为设计师最爱的字体,Realist风格,简洁现代的线条,非常受到追捧。在Mac下面被认为是最佳的网页字体,在Windows下由于Hinting的原因显示很糟糕。
Arial: Helvetica的「克隆」,和Helvetica非常像,细节上比如R和G有小小差别。如果字号太小,文字太多,看起来会有些累眼。Win和Mac显示都正常
Lucida Family: Lucida Grande是Mac OS UI的标准字体,属于humanist风格,稍微活泼一点。Mac下的显示要比Win下好。
Verdana: 专门为了屏显而设计的字体,humanist风格,在小字号下仍可以清楚显示,但是字体细节缺失严重,最好别做标题。
Tahoma: 也是humanist风格,字体和Verdana有点像,但是略窄一些,counter略小,曾经是Windows的标准字体,Mac 10.5之后默认也有安装。
Trebuchet MS: 为微软设计的一个humanist风格字体,个人觉得个性太过突出,用得不好会不搭。
Serif:
Georgia: 基本上适合正文屏显的衬线字体,非Georgia莫属了。笔画粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还算OK。
Times: Times是为了报纸而设计的,特点是可以在有限的空间塞进去更多的文字,笔画较弱,小字号正文屏显看起来累眼。曾经Engadget改版的时候用了Times作为正文,被骂得很惨之后换成了Georgia。
中文:
宋体:Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。
微软雅黑:Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚。
华文细黑:Mac下的默认中文。
4、写个小demo,在各种浏览上测试了一下,各种浏览器对这个字体的解析还是有差异的
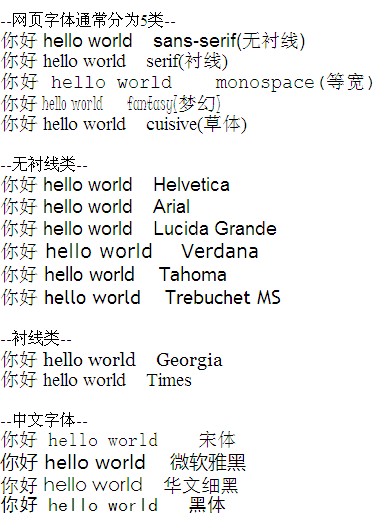
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>font</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> <meta name="author" content="@my_programmer"> <style type="text/css"> /*重置{*/ *{ padding:0;margin:0;} img{border:0;} li{list-style:none;} /*}重置*/ div{font-size:1.2em;} </style> </head> <body> <br/> --网页字体通常分为5类-- <div style="font-family: sans-serif;">你好 hello world sans-serif(无衬线) </div> <div style="font-family: serif;">你好 hello world serif(衬线) </div> <div style="font-family: monospace;">你好 hello world monospace(等宽) </div> <div style="font-family: fantasy;">你好 hello world fantasy(梦幻) </div> <div style="font-family: cuisive;">你好 hello world cuisive(草体) </div> <br/> --无衬线类-- <div style="font-family: Helvetica, sans-serif;">你好 hello world Helvetica </div> <div style="font-family: Arial, sans-serif;">你好 hello world Arial </div> <div style="font-family: 'Lucida Grande', sans-serif;">你好 hello world Lucida Grande </div> <div style="font-family: Verdana,sans-serif;">你好 hello world Verdana </div> <div style="font-family: Tahoma, sans-serif;">你好 hello world Tahoma </div> <div style="font-family: 'Trebuchet MS', sans-serif;">你好 hello world Trebuchet MS </div> <br/> --衬线类-- <div style="font-family: Georgia, serif;">你好 hello world Georgia </div> <div style="font-family: Times, serif;">你好 hello world Times </div> <br/> --中文字体-- <div style="font-family: 宋体">你好 hello world 宋体 </div> <div style="font-family: 微软雅黑">你好 hello world 微软雅黑 </div> <div style="font-family: 华文细黑">你好 hello world 华文细黑 </div> <div style="font-family: 黑体">你好 hello world 黑体 </div> </body> </html>
在chrome上显示的结果

在ie8上显示的结果

在firefox上显示的结果

5、在此次测试中发现:
android设备中各个浏览器都很不给力(ios的还没有测试,我想肯定也好不到哪去吧),android手机中各个浏览器支持的常用字体只有三种:
sans-serif(无衬线)类 : Arial; //只要设置成sans-serif类,不管什么字体,都一个样子。
serif(衬线)类 :Georgia; //只要设置成serif类,不管什么字体,都一个样子。
monospace(等宽)类 //只要设置成monospace类,不管什么字体,都一个样子。
移动设备的浏览器还需要努力哦。