使用案例1
网站架构如下:
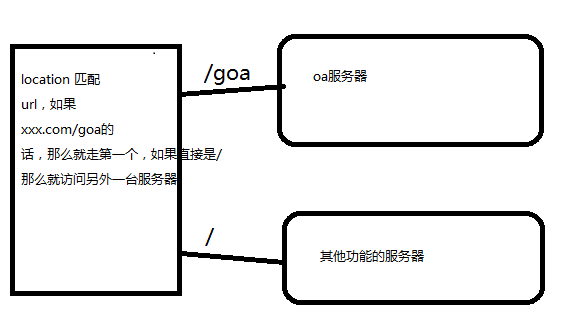
公司部分服务器目前通过二级目录来调度到不同的服务器,如下所示:

按照上述需求,我们此时就配置了两个location,如下所示:
[root@localhost nginx]# vim /etc/nginx/conf.d/www-test.conf
server {
listen 80;
server_name xxx.com;
# root /home/nginx/test/mobile;
location / {
proxy_pass http://127.0.0.1:8000/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Frame-Options SAMEORIGIN;
}
location /goa {
proxy_pass http://127.0.0.1:8090/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Frame-Options SAMEORIGIN;
}
访问xxx.com/goa的时候就出问题了,这个网站的所有js、images、css都加载不上了,因为css或者js是直接引用src='/css/xxx.css',此时nginx下面的location下面根本就没有css这个路径,尽管你通过goa来访问网站,但是引用的css、js路径是不会加上goa的,所以路径不会是/goa/css这样的,所以需要手工在src这个引用路径下添加goa这个目录。为了解决这样css、js无法应用的问题,那么就需要在nginx在做配置,使用rewrite功能,把访问/css的重写成/goa/css,/Scripts/改成/goa/Scripts。那么看下面的配置。
[root@localhost nginx]# vim /etc/nginx/nginx.conf
error_log /var/log/nginx/error.log notice; # 把日志级别调到notice,同时打开了rewrite日志的功能,方便更改rewrite功能
rewrite_log on;
[root@localhost nginx]# vim /etc/nginx/conf.d/www-test.conf
server {
listen 80;
server_name xxx.com;
# root /home/nginx/test/mobile;
location / {
proxy_pass http://127.0.0.1:8000/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Frame-Options SAMEORIGIN;
}
location /goa {
proxy_pass http://127.0.0.1:8090/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
add_header X-Frame-Options SAMEORIGIN;
}
location ~ ^(/css/|/Scripts/|/site/|/images/) { # 新添的location
if ($host = "xxx.com"){ # 判断主机名是不是指定的域名
rewrite ^/css/(.*) /goa/css/$1 last; # $1是指(.*)匹配的内容 ,last表示匹配到规则后重新发起一次请求。不能写break,break匹配完成后就此结束了,还是无法使用js、css等
rewrite ^/site/(.*) /goa/site/$1 last;
rewrite ^/Scripts/(.*) /goa/Scripts/$1 last;
rewrite ^/images/(.*) /goa/images/$1 last;
}
}
}
配置完成后,nginx -t 语法检测通过就可以重新reload使用了。