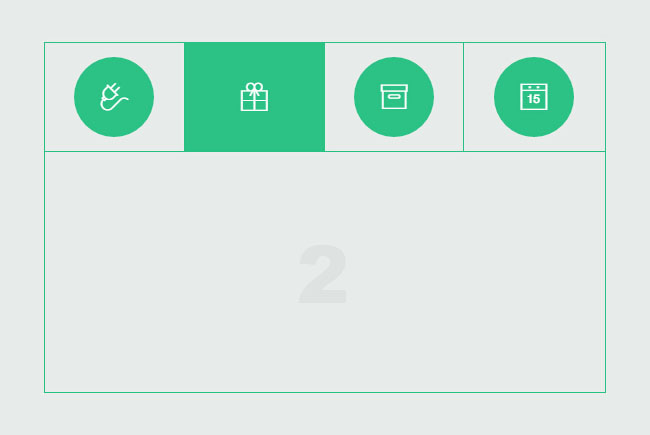
基于HTML5 Tab选项卡动画切换特效。这是一款基于HTML5+CSS3实现的带有动画切换效果的Tab选项卡插件cbpFWTabs。效果图如下:

实现的代码。
html代码:
<section> <div class="tabs tabs-style-circlefill"> <nav> <ul> <li><a href="#section-circlefill-1" class="icon icon-plug"><span>Connect</span></a></li> <li><a href="#section-circlefill-2" class="icon icon-gift"><span>Gifts</span></a></li> <li><a href="#section-circlefill-3" class="icon icon-box"><span>Boxes</span></a></li> <li><a href="#section-circlefill-4" class="icon icon-date"><span>Prints</span></a></li> <li><a href="#section-circlefill-5" class="icon icon-plane"><span>Fun</span></a></li> </ul> </nav> <div class="content-wrap"> <section id="section-circlefill-1"><p>1</p></section> <section id="section-circlefill-2"><p>2</p></section> <section id="section-circlefill-3"><p>3</p></section> <section id="section-circlefill-4"><p>4</p></section> <section id="section-circlefill-5"><p>5</p></section> </div><!-- /content --> </div><!-- /tabs --> </section> <script src="js/cbpFWTabs.js"></script> <script> (function() { [].slice.call( document.querySelectorAll( '.tabs' ) ).forEach( function( el ) { new CBPFWTabs( el ); }); })(); </script>