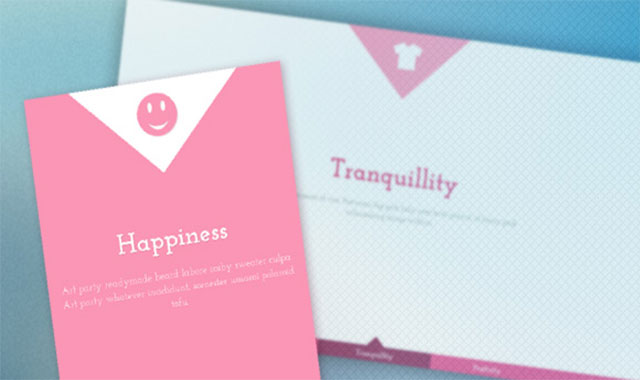
分享一款全屏响应式的HTML5和CSS3页面切换效果。这个页面布局效果对于那些页面要求固定100%高度和宽度的网站和APP来说是十分有用的。效果图如下:

HTML
wrapper div的class为st-container,里面包含作为导航按钮的radio和用于页面切换的面板st-scroll。
<div class="st-container"> <input type="radio" name="radio-set" checked="checked" id="st-control-1"/> <a href="#st-panel-1">Serendipity</a> <input type="radio" name="radio-set" id="st-control-2"/> <a href="#st-panel-2">Happiness</a> <input type="radio" name="radio-set" id="st-control-3"/> <a href="#st-panel-3">Tranquillity</a> <input type="radio" name="radio-set" id="st-control-4"/> <a href="#st-panel-4">Positivity</a> <input type="radio" name="radio-set" id="st-control-5"/> <a href="#st-panel-5">Passion</a> <div class="st-scroll"> <section class="st-panel" id="st-panel-1"> <div class="st-deco" data-icon="H"></div> <h2>Serendipity</h2> <p>Banksy adipisicing eiusmod banh mi sed...</p> </section> <section class="st-panel st-color" id="st-panel-2"> <!-- ... --> </section> <!-- ... st-panel-3, st-panel-4, st-panel-5 --> </div><!-- // st-scroll --> </div><!-- // st-container -->
我们要做的事情是改变面板的高度值,使点击导航按钮时相应的面板显示在屏幕上。可以通过兄弟选择器来在按钮点击时获取正确的面板。我们需啊哟radio按钮和st-scroll在dom结构的同一层上,并且要在超链接的上部(超链接的透明度将会被设置为0,使其不可见)。为了正确选择面板,我们还要给每个面板和radio按钮一个id。 CSS代码请参考下载文件中的css文件。