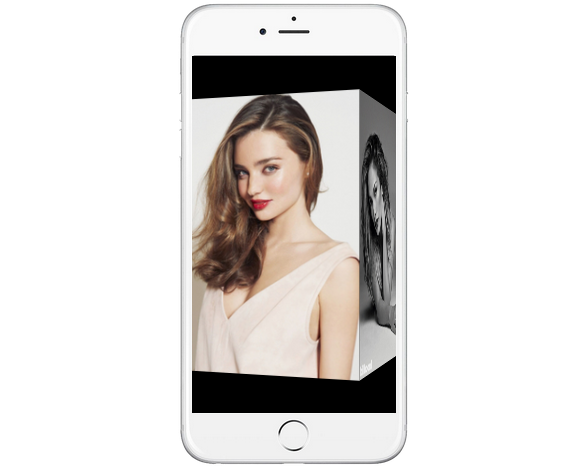
今天我们要介绍一款比较特别的jQuery图片滑块插件,它不仅在PC浏览器上可以使用,而且更适合在手机端的网页中使用。这款jQuery插件不仅可以定义图片切换的方向,而且可以即时切换图片切换的动画方式,可以有平移、翻转、旋转和幻灯片模式,动画效果非常不错。

实现的代码:
<h4 style="text-align: center"> animateType参数中设置,目前支持default, rotate, flip 和 depth, 点击按钮看效果</h4> <div style="text-align: center; clear: both;"> </div> <div id="iSlider-effect-wrapper"> <div id="animation-effect" class="iSlider-effect"> </div> </div> <div id="menu-select"> <span class="on">default</span> <span>rotate</span> <span>flip</span> <span>depth</span> </div> <h4 style="text-align: center"> 垂直轮播</h4> <div id="vertical-slide" class="iSlider-effect"> </div> <h4 style="text-align: center"> 不循环模式(最始及最末图片滑动会有衰减效果)</h4> <div id="non-looping" class="iSlider-effect"> </div> <h4 style="text-align: center"> DOM</h4> <div id="dom-effect" class="iSlider-effect"> </div>
js代码:
var picList = [ { 150, height: 207, content: "images/1.jpg", }, { 150, height: 207, content: "images/2.jpg", }, { 150, height: 207, content: "images/3.jpg", }, { 150, height: 207, content:"images/5.jpg" }, { 150, height: 207, content:"images/6.jpg" }, { 300, height: 414, content:"images/7.jpg" }, { 150, height: 207, content:"images/8.jpg" }, { 150, height: 207, content:"images/9.jpg" } ]; var domList = [ { 'height' : '100%', 'width' : '100%', 'content' : '<div><h1>Home</h1><h2>This is home page</h2><p>home is pretty awsome</p><div>' },{ 'height' : '100%', 'width' : '100%', 'content' : '<div><h1>Page1</h1><h2>This is page1</h2><p>page1 is pretty awsome</p><div>' },{ 'height' : '100%', 'width' : '100%', 'content' : '<div><h1>Page2</h1><h2>This is Page2</h2><p>Page2 is pretty awsome</p><div>' },{ 'height' : '100%', 'width' : '100%', 'content' : '<div><h1>Page3</h1><h2>This is page3</h2><p>page3 is pretty awsome</p><div>' } ]; //all animation effect var islider1 = new iSlider({ data: picList, dom: document.getElementById("animation-effect"), duration: 2000, animateType: 'default', isAutoplay: true, isLooping: true, // isVertical: true, 是否垂直滚动 }); islider1.bindMouse(); //vertical slide var islider2 = new iSlider({ data: picList, dom: document.getElementById("vertical-slide"), duration: 2000, animateType: 'default', isVertical: true, isAutoplay: true, isLooping: true, }); islider2.bindMouse(); //不循环 不自动播放 var islider3 = new iSlider({ data: picList, dom: document.getElementById("non-looping"), animateType: 'default', }); islider3.bindMouse(); //滚动dom var islider4 = new iSlider({ data: domList, dom: document.getElementById("dom-effect"), type: 'dom', animateType: 'default', isAutoplay: true, isLooping: true, }); islider4.bindMouse(); var menu = document.getElementById('menu-select').children; function clickMenuActive(target) { for (var i = 0; i < menu.length; i++) { menu[i].className = ''; } target.className = 'on'; } menu[0].onclick = function() { clickMenuActive(this); islider1._opts.animateType = this.innerHTML; islider1.reset(); }; menu[1].onclick = function() { clickMenuActive(this); islider1._opts.animateType = this.innerHTML; islider1.reset(); }; menu[2].onclick = function() { clickMenuActive(this); islider1._opts.animateType = this.innerHTML; islider1.reset(); }; menu[3].onclick = function() { clickMenuActive(this); islider1._opts.animateType = this.innerHTML; islider1.reset(); };
代码: