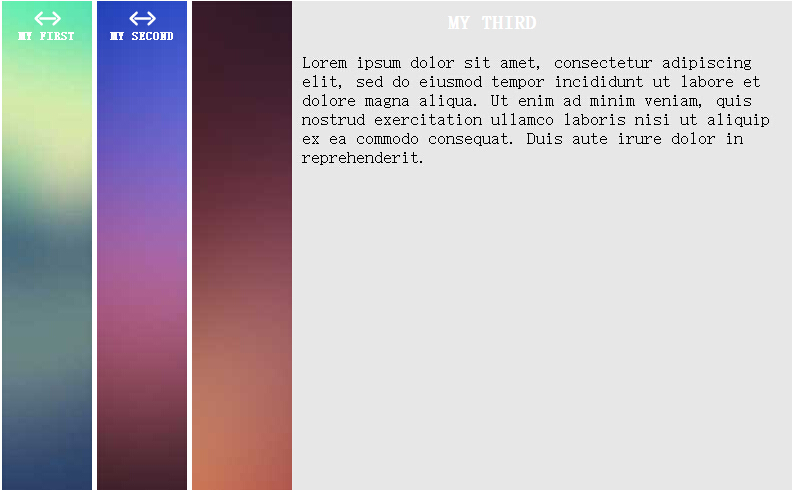
今天要各网友分享一款基于jquery的手风琴显示详情实例。当单击顶部箭头的时候,该项以手风琴的形式展示显示详情。效果图如下:

实现的代码。
html代码:
<div align="center"> <span class="openzone" zone="lestrois" id="autoclicklestrois">NOW, OPEN THE THREE !</span> <div style=" 800px"> <table border="0" cellpadding="10" cellspacing="5" width="100%"> <tr> <td id="col1" valign="top" align="center" class="allcol"> <img src="arrow.png" class="openzone" zone="1" id="opener1" /> <div class="alltitle" id="title1"> MY FIRST</div> <br> <div id="contentzone1" class="allcontent"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.</div> </td> <td id="col2" valign="top" align="center" class="allcol"> <img src="arrow.png" class="openzone" zone="2" id="opener2" /> <div class="alltitle" id="title2"> MY SECOND</div> <br> <div id="contentzone2" class="allcontent"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.</div> </td> <td id="col3" valign="top" align="center" class="allcol"> <img src="arrow.png" class="openzone" zone="3" id="opener3" /> <div class="alltitle" id="title3"> MY THIRD</div> <br> <div id="contentzone3" class="allcontent"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.</div> </td> </tr> </table> </div> </div>
css代码:
#col1 { background-image: url(img1.jpg); background-color: #e7e7e7; background-repeat: no-repeat; height: 470px; } #col2 { background-image: url(img2.jpg); background-color: #e7e7e7; background-repeat: no-repeat; height: 470px; } #col3 { background-image: url(img3.jpg); background-color: #e7e7e7; background-repeat: no-repeat; height: 470px; } .alltitle { color: #ffffff; font-weight: bold; font-size: 20px; } .allcontent { font-size: 17px; padding-left: 100px; text-align: left; } .openzone { padding: 0px 10px; cursor: pointer; }
js代码:
$(document).ready(function () { $('.openzone').click(function () { var zone = $(this).attr('zone'); if (zone == '1') { var autre1 = '2'; var autre2 = '3'; } else if (zone == '2') { var autre1 = '1'; var autre2 = '3'; } else if (zone == '3') { var autre1 = '1'; var autre2 = '2'; } if (zone != 'lestrois') { $('#contentzone' + autre1).hide(); $('#contentzone' + autre2).hide(); $('#col' + autre1).animate({ '70px' }, 200); $('#col' + autre2).animate({ '70px' }, 200); $('#col' + zone).animate({ '' }, 200) .queue(function () { $('#contentzone' + zone).show(); $(this).dequeue(); }); $('#opener' + zone).hide(); $('#opener' + autre1).show(); $('#opener' + autre2).show(); $('#title' + zone).css("font-size", "20px"); $('#title' + autre1).css("font-size", "12px"); $('#title' + autre2).css("font-size", "12px"); } else if (zone == 'lestrois') { $('.allcol').animate({ '33%' }, 200) .queue(function () { $('.allcontent').show(); $(this).dequeue(); }); $('.openzone').show(); $('.alltitle').css("font-size", "20px"); } return false; }); });
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10405