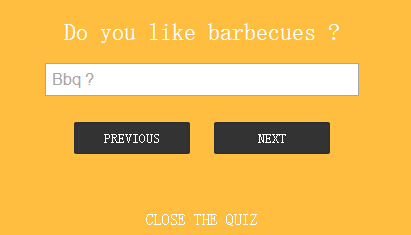
今天要给大家分享一款基于jquery ui的动画提交表单。这款提交表单的的效果是以动画的形式依次列表所需填写的信息。效果非常不错,效果图如下:

实现的代码。
html代码:
<div align="center"> <form id="myform"> <div id="bloc_recherche_couleur"> <div id="etape0_recherche" style="color: #ffffff;"> <br /> <div class="titre"> WELCOME IN MY JUNGLE</div> <br /> I want to know you, could you please say me more about you ?<br /> <br /> <div class="btn_noir etape_suivante" etape="0"> Begin...</div> <br /> <br /> </div> <div id="etape1_recherche" class="div_cache" style="display: none; text-align: center;"> <br /> <div class="titre"> Do you speak english ?</div> <br /> <input type="text" name="" id="" value="" placeholder="Speak english ?" class="champtxt" /><br /> <br /> <div class="btn_noir etape_precedente" etape="1"> PREVIOUS</div> <div class="btn_noir etape_suivante" etape="1"> NEXT</div> </div> <div id="etape2_recherche" class="div_cache" style="display: none; text-align: center;"> <br /> <div class="titre"> Do you have a british accent ?</div> <br /> <input type="text" name="" id="" value="" placeholder="British accent ?" class="champtxt" /><br /> <br /> <div class="btn_noir etape_precedente" etape="2"> PREVIOUS</div> <div class="btn_noir etape_suivante" etape="2"> NEXT</div> </div> <div id="etape3_recherche" class="div_cache" style="display: none; text-align: center;"> <br /> <div class="titre"> Do you like barbecues ?</div> <br /> <input type="text" name="" id="" value="" placeholder="Bbq ?" class="champtxt" /><br /> <br /> <div class="btn_noir etape_precedente" etape="3"> PREVIOUS</div> <div class="btn_noir etape_suivante" etape="3"> NEXT</div> </div> <div id="etape4_recherche" class="div_cache" style="display: none; color: #ffffff;"> <br /> <div class="titre"> Thanks ! </div> <br /> Now I know you...<br /> <br /> <div class="btn_noir etape_precedente" etape="4"> PREVIOUS</div> <div class="btn_noir" id="terminer"> SAVE & CLOSE</div> </div> </div> <div id="btn_recherche" statut="ferme"> BEGIN THE QUIZ</div> </form> </div>
css代码:
.titre { color: #ffffff; font-size: 24px; } .btn_noir { font-size: 14px; cursor: pointer; padding: 8px; border-radius: 2px; background-color: #333333; color: #ffffff; display: inline-block; margin: 8px; font-weight: 500; width: 100px; } .champtxt { width: 300px; font-size: 16px; padding: 5px; margin: 0px; } .btn_noir:hover { background-color: #000000; } #bloc_recherche_couleur { background-color: #ffbe40; width: 100%; height: 200px; display: none; } #btn_recherche { background-color: #ffbe40; width: 400px; margin-bottom: 20px; color: #ffffff; font-weight: 500; text-align: center; padding: 10px; border-radius: 0px 0px 3px 3px; cursor: pointer; }
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10226