前段时间湖南卫视的快乐大本营里有一款“天才笨笨碰”游戏非常火。这款游戏主要是考选手的声母联想词语的能力。
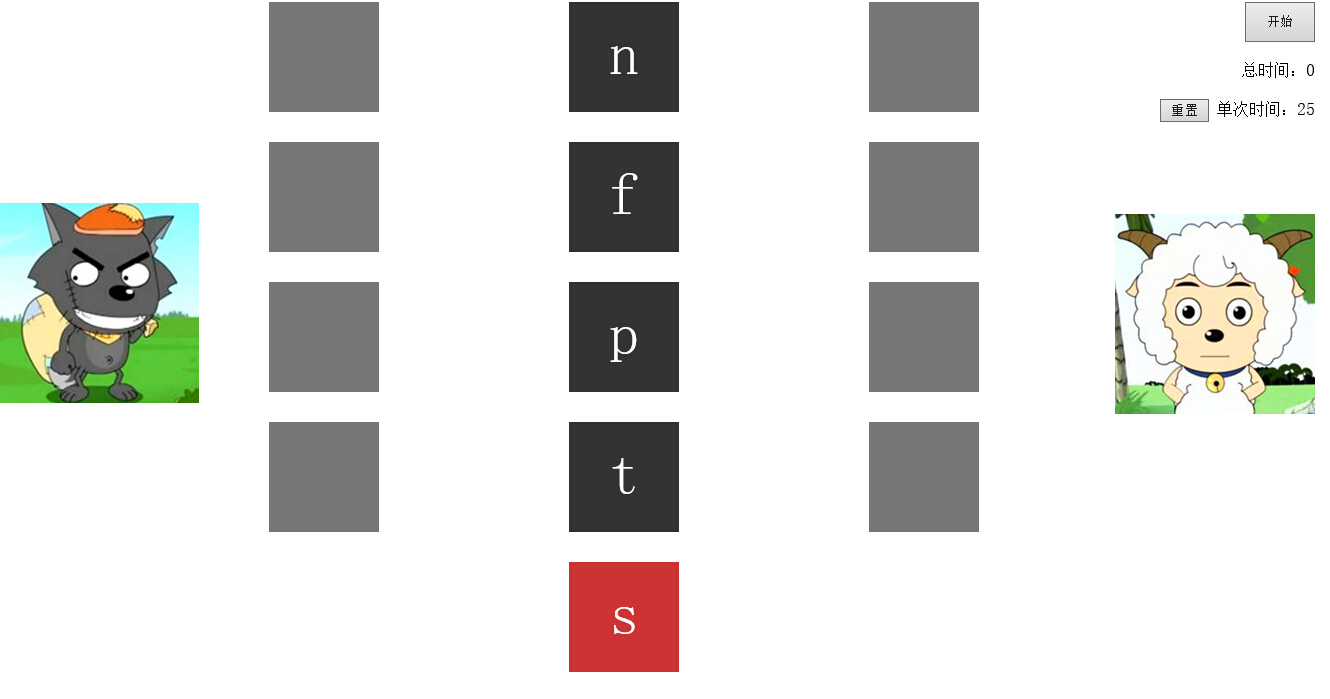
小篇在看完这个节目后用jquery制作了“天才笨笨碰”网页游戏。先上效果图:

游戏规则:
1.如图点击开始,系统会给中间五个小块随机分配五个声母(哈哈,这边可能有些网友已经忘记声母都有哪些了。声母一共有23个:b p m f d t n l g k h j q x zh ch sh r z c s y w)
2.两位选手用这五个声母来联想词语,或句子。把含声母的色块推到对方那一边就胜利了(注意:中间的红色色块是不能动的。可以用)。在规定的时间内如果还没想到词语就换对方回答。
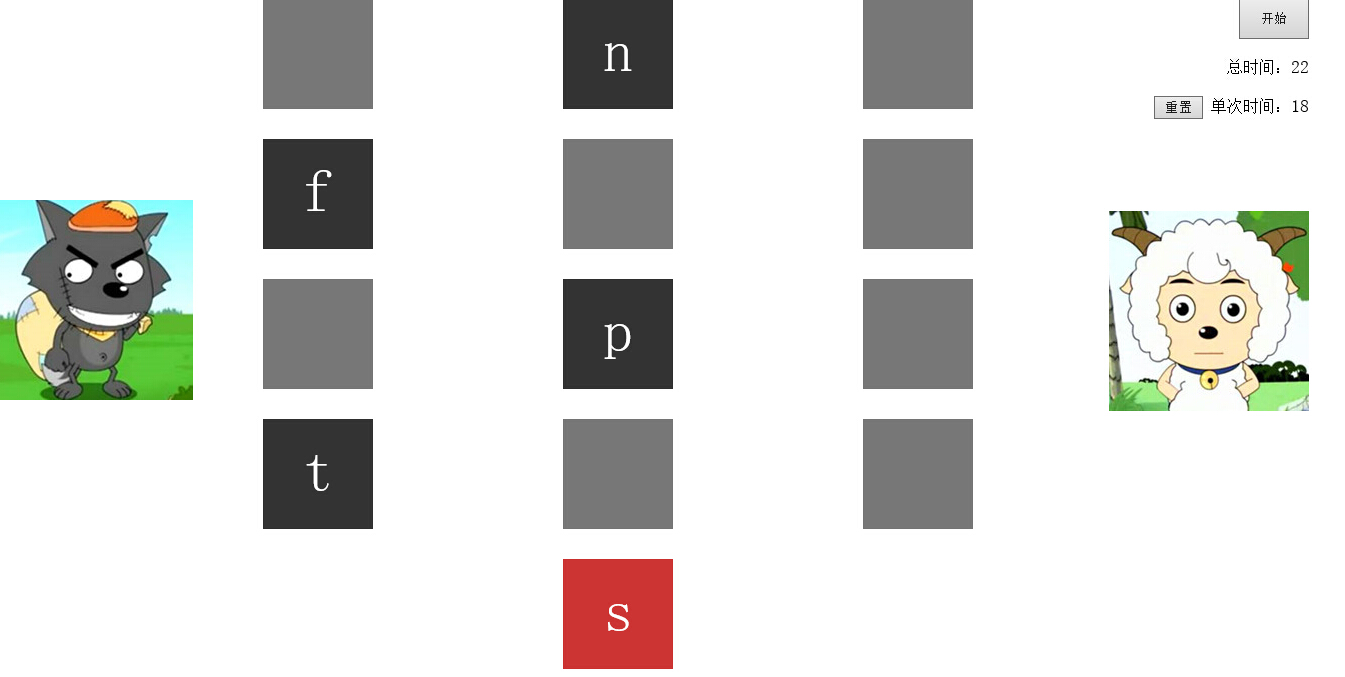
3.如上图,我们试玩下,可能大家比较明白游戏规则。这组的可移动声母是“ n f p t”,固定声母是“s”。假设美洋洋先开始: 美洋洋想到了“发烫” ,声母“ f t”就跑到灰太狼这一边。如图:

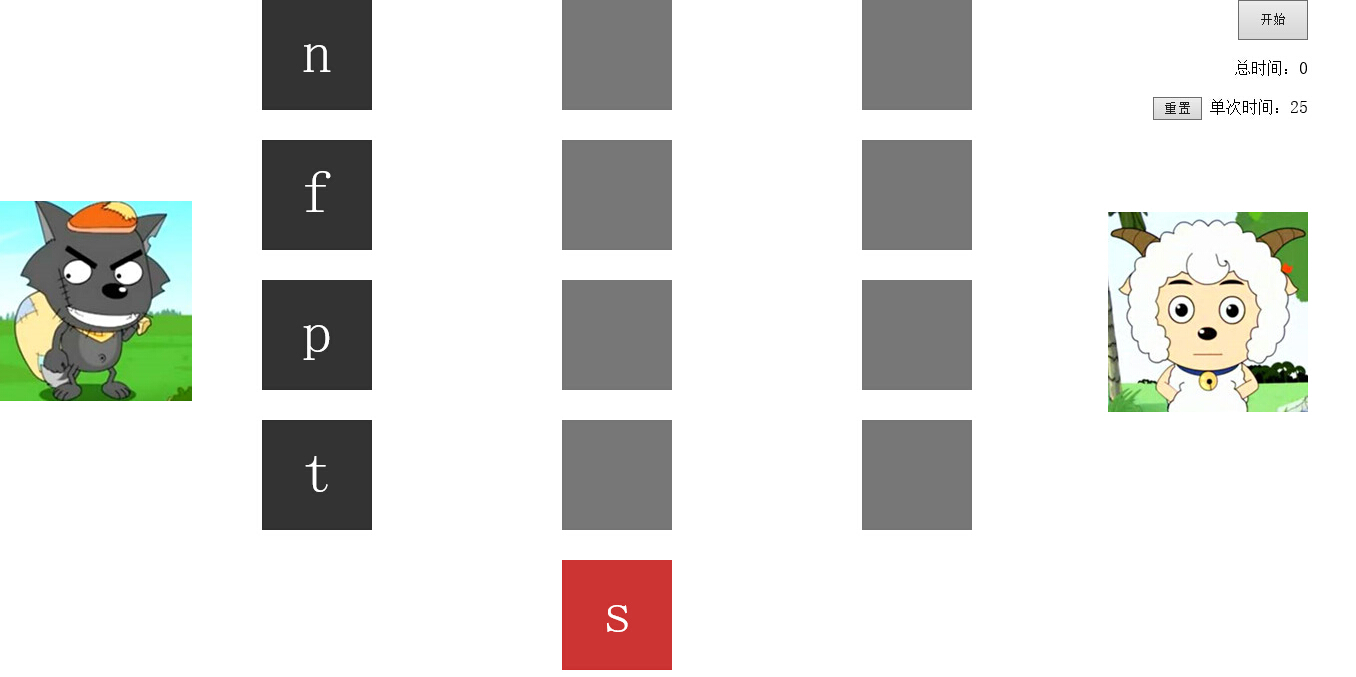
此时。轮到灰太狼回答,灰太狼在规定时间内未想到词来回答。又轮到美洋洋回答,美洋洋回答”哪怕“ ”n p“是”哪怕“的声母,”n p“移动。这样喜美洋洋成功的把四个可移动声母推到了对方,恭喜美洋洋获得了胜利。如下图:

”天才笨笨碰“游戏代码:
1.html代码:
1 <html xmlns="http://www.w3.org/1999/xhtml"> 2 <head runat="server"> 3 <title>天才笨笨碰游戏-爱编程</title> 4 <link href="base.css" rel="stylesheet" type="text/css" /> 5 <script src="jquery-1.4.1.min.js" type="text/javascript"></script> 6 <script src="jquery.easing.1.3.js" type="text/javascript"></script> 7 <script src="basejs.js" type="text/javascript"></script> 8 </head> 9 <body> 10 11 <div class="left"> 12 <br /> 13 <br /> 14 <br /> 15 <br /> <br /> 16 <br /> <br /> <br /> <br /> <br /> <br /> 17 <img alt="" src="hui.jpg" /> 18 </div> 19 <div class="right"> 20 21 <input style=" 70px; height:40px;" type="button" value="开始" onclick="Start()" /> 22 <br /> 23 <br /> 24 总时间:<label style="font-size:18px" id="zong">180</label> 25 <br /> 26 <br /> 27 <input type="button" value="重置" onclick="Reset()" /> 单次时间:<label style="font-size:18px" id="dan">30</label> 28 <br /> 29 <br /> 30 <br /> 31 <br /> <br /> 32 <br /> 33 34 <img alt="" src="xi.jpg" /> 35 </div> 36 <div class="content"> 37 <div class="con"> 38 <a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span1"></span> 39 </div> 40 <div class="con"> 41 <a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span2"></span> 42 </div> 43 <div class="con"> 44 <a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span3"></span> 45 </div> 46 <div class="con"> 47 <a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span4"></span> 48 </div> 49 <div class="con"> 50 <span style="background: #CC3333" runat="server" id="span5"></span> 51 </div> 52 </div> 53 54 </body> 55 </html>
2.js代码:
$(function () { $(".con a").click(function () { var origin1 = $(this).position().left; var origin2 = $(this).parent().find("span").position().left; $(this).animate({ "left": origin2 }, "normal", "easeOutQuart"); $(this).parent().find("span").animate({ "left": origin1 }, "normal", "easeOutQuart"); }); }) //从一个给定的数组arr中,随机返回num个不重复项 function getArrayItems(arr, num) { //新建一个数组,将传入的数组复制过来,用于运算,而不要直接操作传入的数组; var temp_array = new Array(); for (var index in arr) { temp_array.push(arr[index]); } //取出的数值项,保存在此数组 var return_array = new Array(); for (var i = 0; i < num; i++) { //判断如果数组还有可以取出的元素,以防下标越界 if (temp_array.length > 0) { //在数组中产生一个随机索引 var arrIndex = Math.floor(Math.random() * temp_array.length); //将此随机索引的对应的数组元素值复制出来 return_array[i] = temp_array[arrIndex]; //然后删掉此索引的数组元素,这时候temp_array变为新的数组 temp_array.splice(arrIndex, 1); } else { //数组中数据项取完后,退出循环,比如数组本来只有10项,但要求取出20项. break; } } return return_array; } function Start() { //测试 var my_array = new Array("b", " p", " m", "f", "d ", "t", " n", " l", " g", " k", " h", " j ", "q ", "x", " zh ", "ch", " sh ", "r ", "z ", "c ", "s", " y ", "w"); my_array = getArrayItems(my_array, 5); $("span").each(function (i) { $(this).html(my_array[i]); }); $("#zong").html(180); $("#dan").html(30); Zong(); //总时间 Dan(); //单次时间 } //总时间 var z_time function Zong() { clearInterval(z_time); z_time = setInterval(function () { var z = $("#zong").html(); if (z <= 1) { alert("时间到,两选手打成了平手!"); clearInterval(z_time); clearInterval(d_time) } $("#zong").html(z - 1); }, 1000) } var d_time; //单次时间 function Dan() { clearInterval(d_time); d_time = setInterval(function () { var d = $("#dan").html(); if (d <= 1 && $("#zong").html() > 1) { $("#dan").html(30); d = 30; alert("换另一选手!"); return; } $("#dan").html(d - 1); }, 1000) } function Reset() { $("#dan").html(30) }
3.css代码:
1 body 2 { 3 margin: 0; 4 padding: 0; 5 } 6 .content 7 { 8 margin: 0 270px; 9 margin-top: 5px; 10 width: 600px; 11 } 12 .con 13 { 14 position: relative; 15 height: 140px; 16 } 17 .con a, .con span 18 { 19 display: block; 20 position: absolute; 21 width: 110px; 22 height: 110px; 23 background: #777; 24 line-height: 110px; 25 font-size: 60px; 26 text-align: center; 27 color: #FFF; 28 } 29 .con span 30 { 31 background: #333; 32 left: 300px; 33 } 34 .two 35 { 36 left: 600px; 37 } 38 .left 39 { 40 width: 383px; 41 float: left; 42 } 43 .right 44 { 45 padding-right: 50px; 46 text-align: right; 47 width: 333px; 48 float: right; 49 }
代码很简单。js代码也有注释。网友们应该看得懂吧。主要用到了取随机数方法。
好了,到这里,这款”天才笨笨碰“游戏到此分享完毕。初次写博客,程序员吗,文字功底不好,欢迎网友拍砖。转载望保留原文链接。