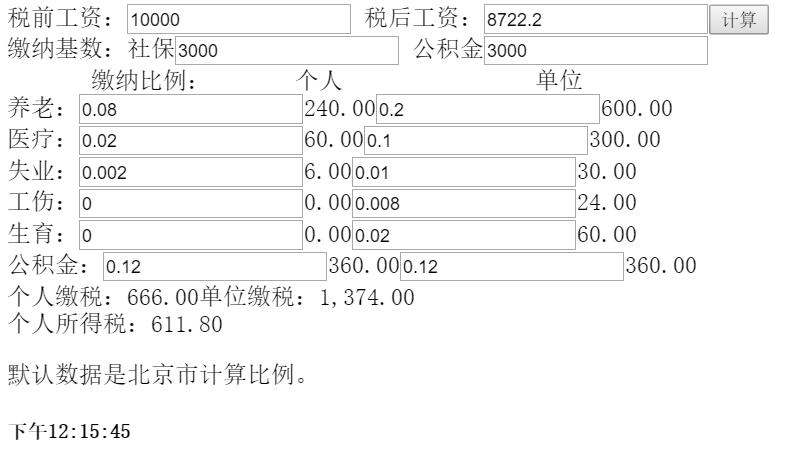
先看界面:


其实在ng中最让人印象深刻的就是数据的双向绑定,在html中就完成了很多操作。大概用到的就是控制器视图服务等,没有分模块写控制器,代码如下:
<html ng-app = "myApp">
<head>
<title>工资计算器ng</title>
<script src= "angular.js"></script>
</head>
<body>
<div ng-controller = "MyController">
税前工资:<input ng-model="salary.shuiqiangonngzi"></input>
税后工资:<input ng-model="salary.shuihougongzi" ng-readonly = true></input><button ng-click = "calulate()">计算</button></br>
缴纳基数:社保<input ng-model="salary.shebao"></input> 公积金<input ng-model="salary.gongjijin"></input></br>
       缴纳比例:       个人                单位 </br>
养老:<input ng-model="salary.gerenyanglaobili"></input>{{salary.gerenyanglao| number:2}}<input ng-model="salary.danweiyanglaobili"></input>{{salary.danweiyanglao| number:2}}</br>
医疗:<input ng-model="salary.gerenyiliaobili"></input>{{salary.gerenyiliao| number:2}}<input ng-model="salary.danweiyiliaobili"></input>{{salary.danweiyiliao| number:2}}</br>
失业:<input ng-model="salary.gerenshiyebili"></input>{{salary.gerenshiye| number:2}}<input ng-model="salary.danweishiyebili"></input>{{salary.danweishiye| number:2}}</br>
工伤:<input ng-model="salary.gerengongshangbili"></input>{{salary.gerengongshang| number:2}}<input ng-model="salary.danweigongshangbili"></input>{{salary.danweigongshang| number:2}}</br>
生育:<input ng-model="salary.gerenshengyubili"></input>{{salary.gerenshengyu| number:2}}<input ng-model="salary.danweishengyubili"></input>{{salary.danweishengyu| number:2}}</br>
公积金:<input ng-model="salary.gerengongjijinbili"></input>{{salary.gerengongjijin| number:2}}<input ng-model="salary.danweigongjijinbiili"></input>{{salary.danweigongjijin | number:2}}</br>
个人缴税:{{salary.gerenjiaoshui| number:2}}单位缴税:{{salary.danweijiaoshui | number:2}}</br>
个人所得税:{{salary.gerensuodeshui| number:2}}
<p>默认数据是北京市计算比例。</p>
<h5>{{theTime}}</h5>
</div>
<script type = "text/javascript">
var app = angular.module("myApp", []);
app.controller('MyController',
function($scope,$interval,jisuan) {
$scope.salary= {gerenyanglaobili:0.08,gerenyanglao:0,danweiyanglaobili:0.2,danweiyanglao:0,
gerenyiliaobili:0.02,gerenyiliao:0,danweiyiliaobili:0.1,danweiyiliao:0,
gerenshiyebili:0.002,gerenshiye:0,danweishiyebili:0.01,danweishiye:0,
gerengongshangbili:0,gerengongshang:0,danweigongshangbili:0.008,danweigongshang:0,
gerenshengyubili:0,gerenshengyu:0,danweishengyubili:0.02,danweishengyu:0,
gerengongjijinbili:0.12,gerengongjijin:0,danweigongjijinbiili:0.12,danweigongjijin:0,
shuiqiangonngzi:10000,shuihougongzi:0,shebao:3000,gongjijin:3000,gerenjiaoshui:0,danweijiaoshui:0,gerensuodeshui:0
};
$scope.$watch('salary.shuiqiangonngzi', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.shebao', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
$scope.$watch('salary.gongjijin', function(newVal, oldVal, scope) {
if(newVal!==oldVal)
{
jisuan.myFunc(scope);
}
});
jisuan.myFunc($scope);
$scope.calulate = function(){
jisuan.myFunc($scope);
};
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
app.service('jisuan',function(){
this.myFunc = function(scope){
scope.salary.gerenyanglao = scope.salary.gerenyanglaobili * scope.salary.shebao;
scope.salary.danweiyanglao = scope.salary.danweiyanglaobili * scope.salary.shebao;
scope.salary.gerenyiliao = scope.salary.gerenyiliaobili * scope.salary.shebao;
scope.salary.danweiyiliao = scope.salary.danweiyiliaobili * scope.salary.shebao;
scope.salary.gerenshiye = scope.salary.gerenshiyebili * scope.salary.shebao;
scope.salary.danweishiye = scope.salary.danweishiyebili * scope.salary.shebao;
scope.salary.gerengongshang = scope.salary.gerengongshangbili * scope.salary.shebao;
scope.salary.danweigongshang = scope.salary.danweigongshangbili * scope.salary.shebao;
scope.salary.gerenshengyu = scope.salary.gerenshengyubili * scope.salary.shebao;
scope.salary.danweishengyu = scope.salary.danweishengyubili * scope.salary.shebao;
scope.salary.gerengongjijin = scope.salary.gerengongjijinbili * scope.salary.gongjijin;
scope.salary.danweigongjijin = scope.salary.danweigongjijinbiili * scope.salary.gongjijin;
scope.salary.gerenjiaoshui = scope.salary.gerenyanglao + scope.salary.gerenyiliao + scope.salary.gerenshiye + scope.salary.gerengongshang + scope.salary.gerenshengyu + scope.salary.gerengongjijin;
scope.salary.danweijiaoshui = scope.salary.danweiyanglao + scope.salary.danweiyiliao + scope.salary.danweishiye + scope.salary.danweigongshang + scope.salary.danweishengyu + scope.salary.danweigongjijin;
var shuiqianyue = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-3500;
var gerensuodeshuijisuan =0;
if(shuiqianyue<0)
{
gerensuodeshuijisuan = 0;
}
else if(shuiqianyue<1500)
{
gerensuodeshuijisuan = shuiqianyue*0.03;
}
else if(shuiqianyue<4500)
{
gerensuodeshuijisuan = shuiqianyue*0.1-105;
}
else if(shuiqianyue<9000)
{
gerensuodeshuijisuan = shuiqianyue*0.2-555;
}
else if(shuiqianyue<35000)
{
gerensuodeshuijisuan = shuiqianyue*0.25-1005;
}
else if(shuiqianyue<55000)
{
gerensuodeshuijisuan = shuiqianyue*0.3-2775;
}
else if(shuiqianyue<80000)
{
gerensuodeshuijisuan = shuiqianyue*0.35-5505;
}
else
{
gerensuodeshuijisuan = shuiqianyue*0.45-13505;
}
scope.salary.gerensuodeshui = gerensuodeshuijisuan;
scope.salary.shuihougongzi = scope.salary.shuiqiangonngzi-scope.salary.gerenjiaoshui-scope.salary.gerensuodeshui;
}
});
</script>
</body>
</html>