前言
好久没写博客了,回想大概有大半年了吧,也不是在忙工作上的事情,就是突然找到一些在人生成长历程中更值得去做的事情,虽然到现在是以失败告终,但记下了沿途的风景就好了。现在也是打算慢慢回归写博客的平常生活吧,好了感慨的屁话不多说,我们回到正题吧,说说用Vue+element框架来搭建一套后端管理系统。这套框架应该包含的内容会把Vue里面常用的技术、后台管理系统中常用的开发经验也一并加入进去,虽然我的开发经验不是很好哈,我只是想着既然这是有意义的东西,那肯定是要记录下来的,希望能帮助到正在学习Vue或正在开发后台管理系统需要的前端开发。
一、安装Vue脚手架
首先确保我们电脑有配置nodeJS环境,然后就可以通过npm安装Vue的脚手架了,打开 cmd 控制台创建命令如下:
1、检查是否安装有nodeJS环境
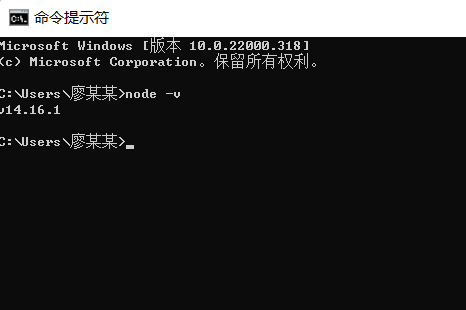
在cmd中输入:
node -v
可以看到,出现nodeJS的版本,说明电脑是安装有node环境的

2.安装Vue脚手架
在cmd中输入:
npm install -g @vue/cli
然后静静等待安装就好了,安装完成之后,通过这个命令来判断是否安装完成:
vue --version
二、创建Vue项目
在安装完成脚手架之后,我们通过vue-cli脚手架来创建一个项目,在创建项目之前,跟大家说一下项目名的命名规范问题,全部采用小写方式,已中划线分隔:
正例:fst-backstage-system
反例:fst_backstage-system / fstBackstageSystem
好,我们按照上面的正例为项目名来创建一个项目:
在工程目录下输入这个命令来创建:
vue create fst-backstage-system
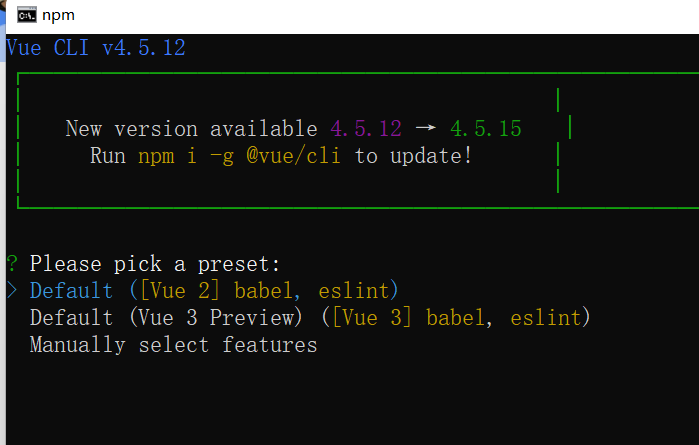
输入命令后,会让你选择项目的哪个特性,这里我们点击键盘的向下箭头,选择Vue2,然后回车静静等待就好了

顺带提一下,最后那个选项是自定义配置的,这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
但后面有需要的模块自己再配过就好。
安装完成之后,可以通过编辑器打开项目了,我推荐用的编辑器是VSCode。用VSCode导入项目后,通过Ctrl + ` 快捷键创建一个终端,然后运行这个命令将项目跑起来先:
,
项目运行成功之后,我们在浏览器地址栏输入:http://localhost:8080/

那么到这里我们就完成一大步了,将项目创建完成了。
下一章将为大家介绍在项目上安装实际开发中要用到的插件。