大家好,我是 “廖某某前端日志”,今天为大家分享一下前端开发的框架知识。
这篇我们紧接着上一篇的内容来学习。
回到上篇我们讲到的,已经可以用gulp快速构建工具来执行JS函数了,那么接下来我们来安装一下功能插件。
下面给大家介绍一些在开发中实用的gulp功能插件。
gulp-stylus //能将stylus语言打包成浏览器可运行的CSS代码 gulp-clean-css //压缩css文件 gulp-uglify //压缩JS代码
那么我们就先试试这么些插件,看看效果如何。
继续通过npm命令来安装,这次我就不用cmd控制台了,我用直接用编译器的控制台,比较方便。
在安装上面的插件之前,建议大家用cnpm来安装。因为一些npm下载一般比较慢。我们先通过npm 来安装一下cnpm,用的是淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装成功如上图所示
在控制台中输入以下命令:
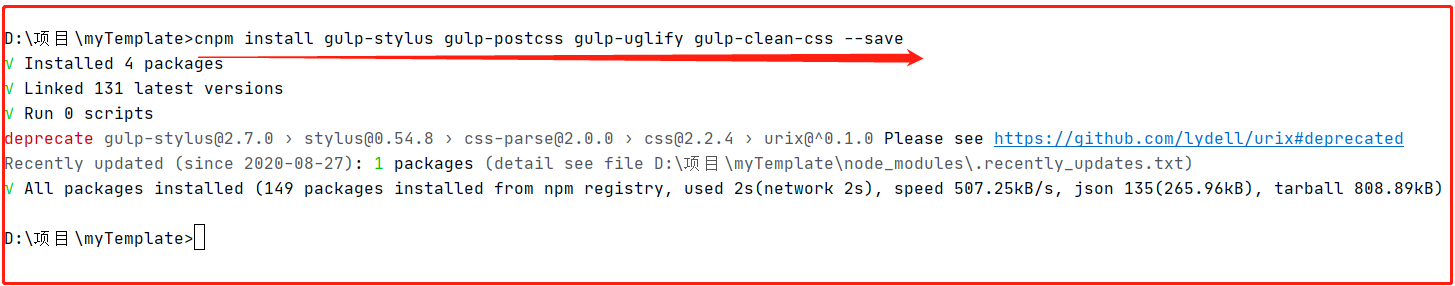
cnpm install gulp-stylus gulp-uglify gulp-clean-css --save
npm是可以同时安装多个包的,不用用一个个单独安装,中间用空格隔开就好了(注:截图中安装多了一个,不过没影响,后面会讲到)。

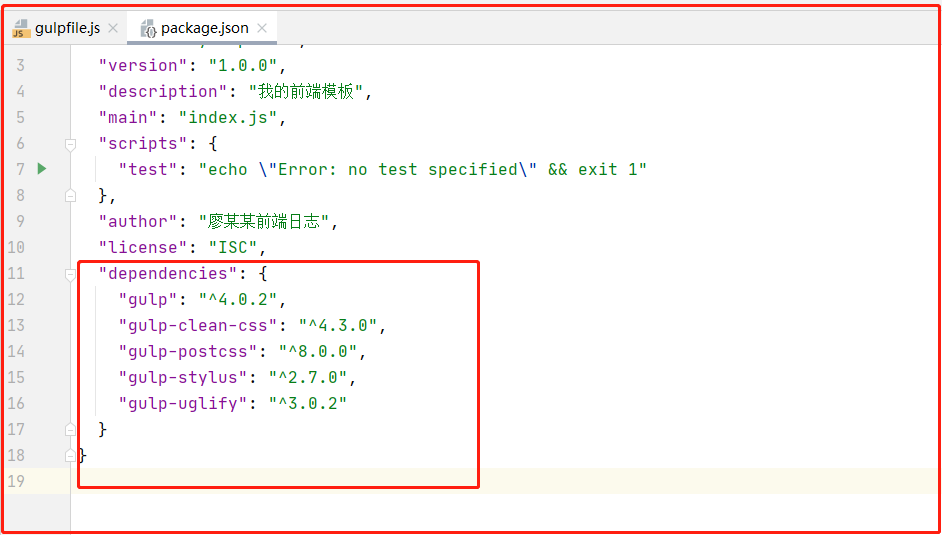
上面打印显示的已经安装成功了,当然也可以在package.json文件中查看

可以看到相应的插件名称和版本号。
插件安装完成了,那么我们就开始把这些插件用gulp构建工具串联起来,先做一个小型的框架,主要是将开发目录打包成生产目录。在gulpfile.js文件中写入下面的代码,分别添加了html文件打包输出、stylus框架语言转css输出、图片打包输出、JS压缩打包输出。
const gulp = require('gulp');
const stylus = require('gulp-stylus');
const uglify = require('gulp-uglify');
const cleanCss = require('gulp-clean-css');
// HTML文件
const htmls = () => {
return gulp.src('src/view/**/*.html').pipe(gulp.dest('dist/view/'));
};
// CSS文件
const styles = () => {
return gulp
.src('src/css/**/*.styl')
.pipe(stylus())
.pipe(cleanCss())
.pipe(gulp.dest('dist/css/'));
};
// 图片文件
const images = () => {
return gulp
.src('src/images/**/*')
.pipe(gulp.dest('dist/images/'));
};
// JS文件
const scripts = () => {
return gulp
.src('src/js/**/*.js')
.pipe(uglify())
.pipe(gulp.dest('dist/js/'));
};
const prodbuild = gulp.series([htmls, styles, images, scripts]);
gulp.task('default',prodbuild);
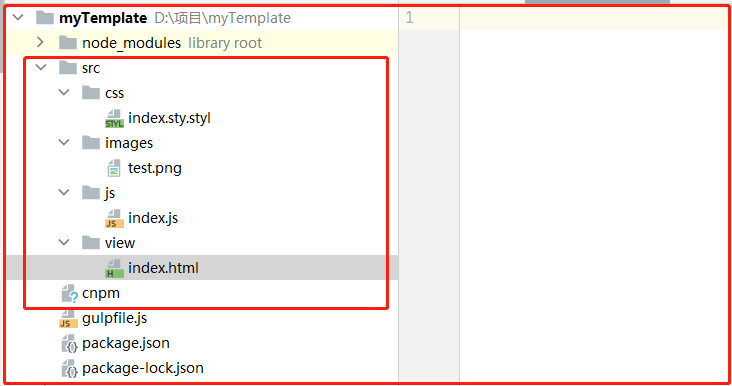
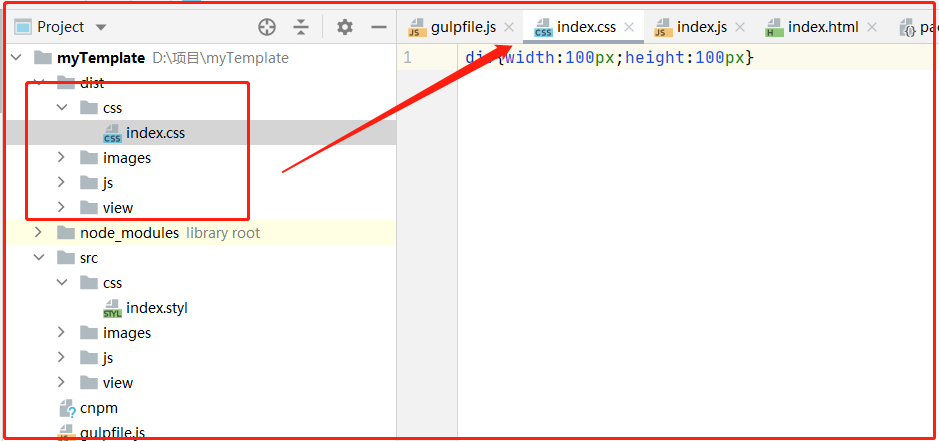
代码写好之后,那么肯定是需要测试一下的。首先我们需要在项目的根目录创建一个src文件夹,这个文件夹主要存放我们平时开发项目时的资源,比如html文件、图片、styl文件/sass文件/less文件/css文件、JS文件。创建src之后,我们继续在src文件夹中创建以下文件夹河文件。

顺便在css下的styl文件中,写一下stylus语句。
div
width 100px
height 100px
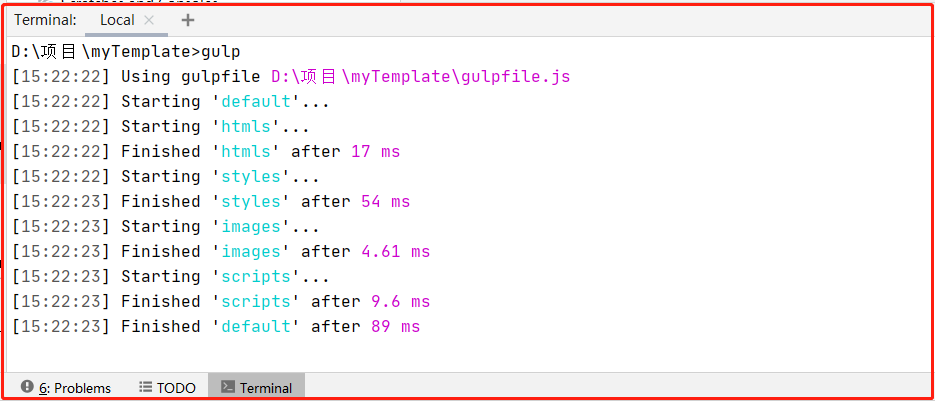
做完这些工作,我们在控制台中运行 gulp命令测试一下;

在运行命令之后,可以看到打印了框框中的语句,就说明是执行成功了。并可以在根目录中看到已经生成的dist文件夹,可以用dist来作为生产环境的文件存放。

现在的话一个简单的文件打包到生产环境已经算是完成了,那么下一篇我们升级一下这个简陋的框架。
人生没有重来,每天都是现场直播!加油!