大家好,我是“廖某某前端日志”,今天来继续为大家分享一下开发日常记录。
很多时候,在获取后端接口图文详情的富文本内容中,往往img标签中包含的图片如果图片过大,那么在手机无法达到自适应的效果,往往会溢出容器的宽度。那么这就需要我们前端来处理一下了。

问题描述: (图片溢出情况)
首先我们来思考一下,应该需要怎么做,才能让图片自适应呢?
图片要自适应,不能溢出父类宽度,可以设置图片的max-width:100%就好了。一般后端接口返回的富文本数据是字符串,那么我们直接来操作字符串的替换就好了。
JS字符串替换,利用正则匹配一下img标签,然后再String对象的replace方法处理一下就好。
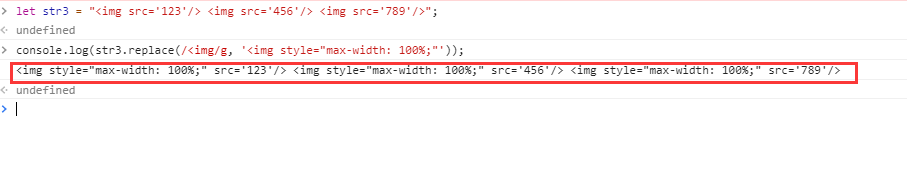
let str3 = "<img src='123'/> <img src='456'/> <img src='789'/>"; let result = str3.replace(/<img/g, '<img style="max- 100%;"'); //打印输出的结果 console.log(result);

可以通过上图运行结果,其中的img标签中添加了一个style属性,并添加max-width:100% 的样式。
这样在手机端就不会出现溢出容器的情况了。

正常情况(图片适应显示)。
以为就这样结束了吗?不,看看进度条,应该没有这么简单。
下面看看为什么有的明明已经按照上面添加max-width:100%样式,手机端显示的图片还是溢出了容器呢?
这个问题的缘由就是后端返回的富文本内容中,其中图片已经自带了属性。因为后台富文本编辑器一般都是可以自定义图片大小,位置之类的,所以相应的返回的img标签中已经带有了style属性了。
类型于下面的这种情况:
let example = '<img src="http://test.jpg" alt="活动现场" width="439" height="292" data-link="" style="margin-right: auto; margin-left: auto; border: 1px solid rgb(231, 231, 231); display: block;"/>';
用上面方法来替换这个img标签的话,那么就会出现两个style属性了,然鹅浏览器只会认后面那个,那么前面那个也就扑街了。
那这样的话,上面的方法也就不能起作用了,我们需要稍稍升级一下方法。
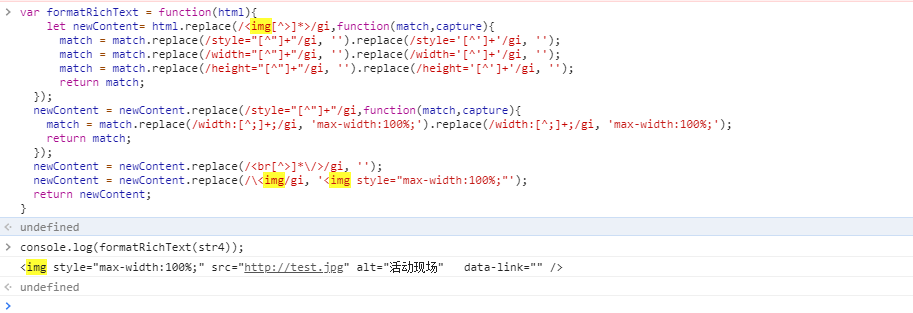
var formatRichText = function(html){ let newContent= html.replace(/<img[^>]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi,function(match,capture){ match = match.replace(/[^;]+;/gi, 'max-100%;').replace(/[^;]+;/gi, 'max-100%;'); return match; }); newContent = newContent.replace(/<br[^>]*/>/gi, ''); newContent = newContent.replace(/<img/gi, '<img style="max-100%;"'); return newContent; }
其实就是把img标签里面的样式属性给清除了,只保留src属性就好了,然后再替换,good!!!

输出结果如上图所示
以上两种可以解决后台富文本编辑的内容图片在移动端适配的问题。
现在自适应的问题是解决了,但我在开发的时候还遇到一个很蛋疼的问题。就是图片路径报错的问题。

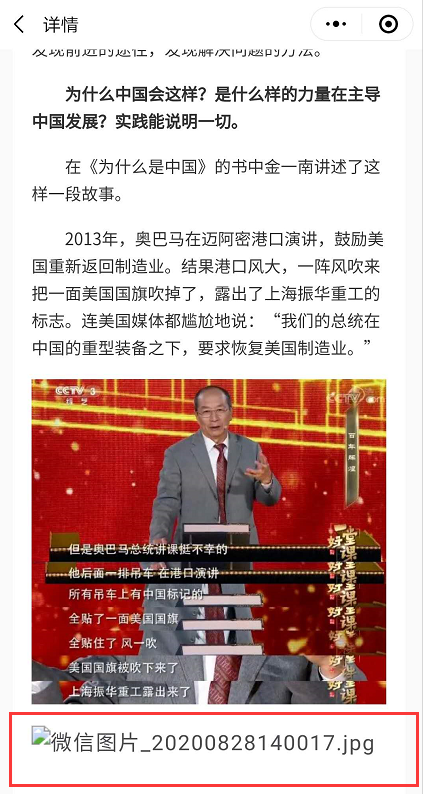
问题描述(图片无法显示)
碰到这种情况的时候,我去查看了一下后台的富文本内容。这个没有显示的图片的路径是这样的:

可以看到那个img标签中的src链接居然是个相对路径,难怪没办法显示图片。 在前后端分离开发的时候,如果前端系统没有放到后端程序的域下,这个链接是会报404的。
那么有没有解决方法呢?肯定是有的啊,最简单粗暴的就是,跟后台开发人员提,你这个图片上传的时候麻烦改成绝对链接,然后再保存到数据库。
那要我们前端改呢?其实前端改的话,也不难,就是有点费时间。至于怎么改呢?根据上面的两个方法不就同理可得了,字符串替换。good!!!
直接替换src里面的内容,但是也是需要做一下筛选的,筛选啥?富文本编辑是可以直接复制粘贴网页中的内容的,粘贴的过程中难免会把图片一起粘贴过来,所以这个图片的src路径就不是相对路径了,而是整个图片绝对路径。
所以我们需要判断一下这个图片的src属性中的链接是相对路径还是绝对路径。如果是相对路径就加上一个服务器的域名,反而呢就不操作就好了。
判断的方法很简单,用String的indexOf查找下src中是否有“http”这个字符串就好了。
现在我们再升级一下上面的方法:
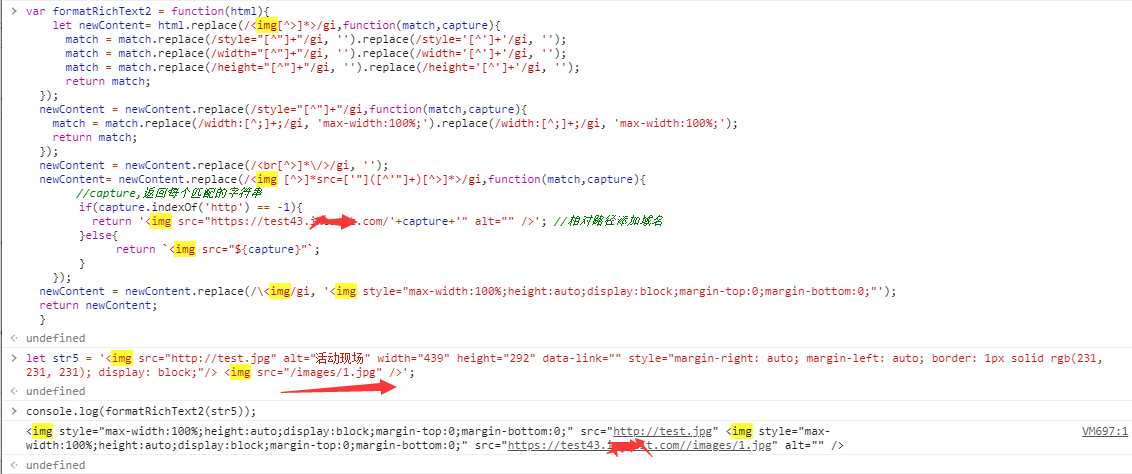
var formatRichText = function(html){ let newContent= html.replace(/<img[^>]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi,function(match,capture){ match = match.replace(/[^;]+;/gi, 'max-100%;').replace(/[^;]+;/gi, 'max-100%;'); return match; }); newContent = newContent.replace(/<br[^>]*/>/gi, ''); newContent= newContent.replace(/<img [^>]*src=['"]([^'"]+)[^>]*>/gi,function(match,capture){ //capture,返回每个匹配的字符串 if(capture.indexOf('http') == -1){ return '<img src="https://test43.xxxxx.com/'+capture+'" alt="" />'; //相对路径添加域名 }else{ return `<img src="${capture}"`; } }); newContent = newContent.replace(/<img/gi, '<img style="max-100%;height:auto;display:block;margin-top:0;margin-bottom:0;"'); return newContent; }
这样的话,就可以正常显示相对路径的图片了。

输出结果上图所示。
格言:人生没有重来,每天都是现场直播!加油!