<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<template v-for="booksV in filterbooks">
<li>{{booksV.name}}</li>
<li>{{booksV.author}}</li>
</template>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
books: [{
name: "名字一",
author: "1111"
}, {
name: "名字二",
author: "2222222222222"
}, {
name: "名字三",
author: "33333333333333333"
}, {
name: "名字四",
author: "44444444444444444444"
}]
},
computed: { //修改内容并且排序
filterbooks: function() {
var filterbooksArr = [];
var filterbooksArr = this.books.filter(function(book) {
return book.name = book.name + "=============="
});
filterbooksArr.sort(function(a, b) {
return a.author.length < b.author
})
return filterbooksArr
}
}
})
</script>
</body>
</html>
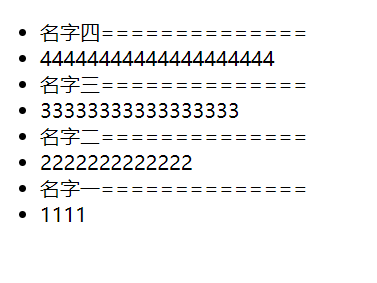
结果是: