一、实验目的
1) 了解代码审查的含义;
2) 掌握相关编程规范检查工具的安装与使用;
二、实验内容及要求
Code Review中文应该译作“代码审查”或是“代码评审”或“代码复查”,是指通过阅读代码来检查源代码与编码标准的符合性以及代码质量的活动。Code Review主要用来在软件工程过程中改进代码质量,通过代码评审可以达到如下目的:
●在项目早期就能够发现代码中的BUG
●帮助初级开发人员学习高级开发人员的经验,达到知识共享
●避免开发人员犯一些很常见,很普通的错误
●保证项目组人员的良好沟通
●项目或产品的代码更容易维护
代码评审主要内容是编程规范,重构方法,架构设计,性能安全,日志,可读性,扩展性等问题。通过代码评审可查找和修复引入到开发阶段的应用程序的错误,提高软件的整体素质和开发者的技能。代码评审的作用和意义已在很多技术团队内达成共识,可是很多时候并未被有效执行,甚至被认为是一项费时费力的工作。借助一些工具可以更容易,更有效率地来进行Code Review。
1、以小组形式,针对前面“实验一”中所完成的代码,进行代码评审(走查),重点检查以下情况。你也可有查询相关材料,建立更细化的检查清单(check list)
- 程序是否能正常工作,代码是否实现预期的功能,逻辑是否正确。
- 代码是否遵循的编程规范
- 代码是否尽可能的模块化
- 所有的数据输入是否都进行了检查
- 是否有注释,并且描述了代码的意图
- 代码的可理解性和可测试性
2、按“实验二”的分组方式,两人一组,随机分配另一组的代码作为本组评审和分析的对象
一些编码规范的检查工具如下,也可自行查找工具使用。
java语言
- 采用使用eclipse Checkstyle插件
- CheckStyle是SourceForge下的一个项目,提供了一个帮助JAVA开发人员遵守某些编码规范的工具。它能够自动化代码规范检查过程,从而使得开发人员从这项重要但枯燥的任务中解脱出来。它可以根据设置好的编码规则来检查代码。比如符合规范的变量命名,方法体的最大行数,重复代码检查等等。
如果你使用idea ,可以使用Alibaba Java Code Guidelines插件,参考链接如下:https://github.com/alibaba/p3c/wiki/IDEA%E6%8F%92%E4%BB%B6%E4%BD%BF%E7%94%A8%E6%96%87%E6%A1%A3
C++语言
- 可使用Google代码规范工具Cpplint。
- Cpplint是一个python脚本,Google使用它作为自己的C++代码规范检查工具,VSCcode可配置Cpplint对C++代码进行规范检查。
python
- 可采用pylint
- Pylint 是一个 Python 代码分析工具,它分析 Python 代码中的错误,查找不符合代码风格标准(Pylint 默认使用的代码风格是 PEP 8,具体信息,请参阅参考资料)和有潜在问题的代码。目前在 eclipse 的 pydev 插件中也集成了 Pylint,VSCcode可安装pylint插件
当发现了项目存在的问题后,可通过Bug跟踪系统向项目维护者反馈问题(issue),管理Issue的系统称为BTS(Bug Tracking System,Bug跟踪系统)。当今具有代表性的BTS有Redmine、Trac、BugZilla等。GitHub自身也加入了BTS的功能。在GitHub上,可以将它作为软件开发者之间的交流工具。通过github的issues功能开发者可以便捷的发现软件的BUG并报告,想向项目所有人询问或用来追踪各种想法探讨准备实施的任务。
三、实验过程
(1)配置代码审查工具。
①安装python3.8

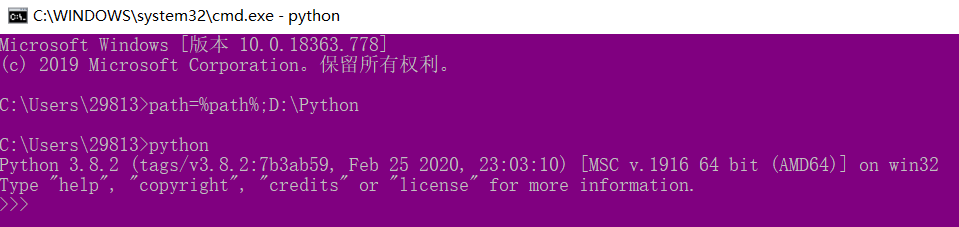
②配置环境变量

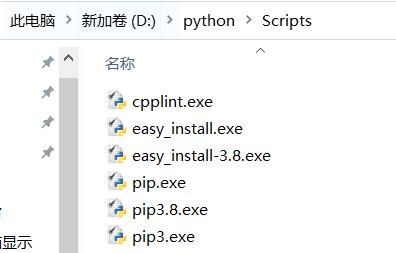
③使用pip-install cpplint安装分析工具cpplint
安装完结果如下

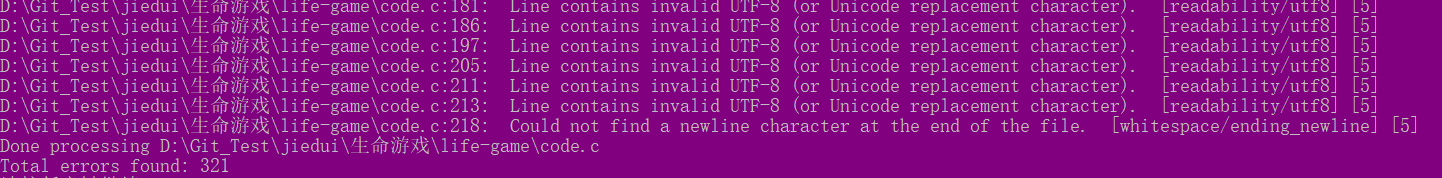
(2)使用工具对原始代码进行评审和分析,记录结果,期间不要有任何修改。
用于不合规范处较多,此处只给出总计数据

(3)对工具执行结果进行人工分析,结合检查清单和人工走查的出代码修改建议;
①No copyright message found
 需要增加版权信息等消息,此处由于为学习用,不需考虑。
需要增加版权信息等消息,此处由于为学习用,不需考虑。
② Should have a space between // and comment

注释//之后要加空格。
③ Line ends in whitespace. Consider deleting these extra spaces.
 一行结尾多出了一个空格。
一行结尾多出了一个空格。
④ Missing space after ,

逗号之后需要加空格
⑤ { should almost always be at the end of the previous line
 {应该总是在前一行的末尾
{应该总是在前一行的末尾
⑥ Tab found; better to use spaces

发现制表符,最好使用空格
⑦ At least two spaces is best between code and comments

代码和注释之间至少用2个空格
⑧Missing space before {

左括号之前要加空
⑨ An else should appear on the same line as the preceding }
 else需要紧跟上一行右括号后
else需要紧跟上一行右括号后
⑩ Lines should be <= 80 characters long

一行代码不应该超过80个字符
⑪Extra space before last semicolon. If this should be an empty statement, use {} instead.
 最后一个分号前有多余的空格。如果这应该是一个空语句,请改用{}。
最后一个分号前有多余的空格。如果这应该是一个空语句,请改用{}。
⑫ Line contains invalid UTF-8 (or Unicode replacement character).
 行包含无效的UTF-8(或Unicode替换字符)。
行包含无效的UTF-8(或Unicode替换字符)。
代码修改意见
1.规范化注释的使用格式,使注释看起来更加简洁明了。
2.不要误操多,加空格导致可能出现问题难以排除。
3.尽量少使用制表符,影响程序的整体布局。
4.注意一行的代码长度减少过长代码的产生。
(4)通过github issues向项目维护者提交问题(issue),注意一个issue 只报告一个问题,多个问题需放在多个issue中,以便跟踪。

(5)记录总结实验过程中遇到的问题和解决过程
本次实验让我加深了对代码规范的理解,学习到了很多通常编码时可能的不合规范处,希望能在以后的编码过程中将坏习惯加以改正。同时初步认识了代码规范检查工具的使用方法,有助于写出更高质量的代码。