本篇主要是: 获取好友列表,群列表
我会尽量详细一点,尽我所知的分享一些可能大家已经掌握的或者还不清楚的经验
利于大家阅读,文章样式不再复杂化,根据内容取固定色
全系列预计会有这些步骤,当然某些步骤可能会合并:
- 验证码
- 第一次登陆
- 第二次登陆
- 保持在线和接收消息
- 获取好友和群列表
- 发送消息
- 变成智能的(*゚∀゚*)
获取好友 1-获取QQ好友的hash算法
P = function (b, j) {
for (var a = j + "password error", i = "", E = []; ;)
if (i.length <= a.length) {
if (i += b, i.length == a.length) break;
} else {
i = i.slice(0, a.length);
break
}
for (var c = 0; c < i.length; c++) E[c] = i.charCodeAt(c) ^ a.charCodeAt(c);
a = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F"];
i = "";
for (c = 0; c < E.length; c++) i += a[E[c] >> 4 & 15], i += a[E[c] & 15];
return i
}
传入了2个参数:QQ号码、ptwebqq(文章2中从cookie中拿到)
获取好友 2-请求
- 地址:
http://s.web2.qq.com/api/get_user_friends2 - referer:
http://s.web2.qq.com/proxy.html?v=20130916001&callback=1&id=1 - post字符串:
string.Format("r={{"vfwebqq":"{0}","hash":"{1}"}}", this.VfWebQQ, this.Hash);
获取好友 3-返回和分析

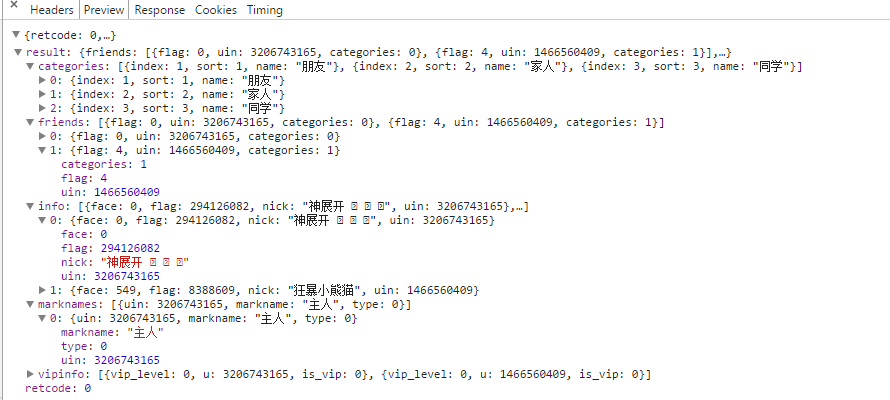
返回json对象由两部分组成:retcode、result,前者表示请求是否成功不提,我们主要看result,里面包含了这些东西:
- categories,分类,即你的QQ好友分组,
index可以看做分组表的主键,sort排序,name该组的别名。《我的好友》分组默认是index:0 - friends好友,
flag表示默认头像序号,后文同不提,uin是贯穿全文的参数,是在网页关闭前,浏览器客户端的唯一标识,categories对应上面分组信息 - info 储存了好友的信息--昵称
nick,uin对应唯一标识 - marknames 备注名称,同样
uin对应唯一标识,markname对应备注名称,这里要说的是,如果没有备注,在这里是不显示的 - vipinfo,vip信息,无用
我建立了一个类去用于反序列化它
class JsonFriendModel
{
public int retcode { get; set; }
public paramResult result = new paramResult();
public class paramResult
{
///
/// 分组信息
///
public List categories = new List();
///
/// 好友汇总
///
public List friends = new List();
///
/// 好友信息
///
public List info = new List();
///
/// 备注
///
public List marknames = new List();
///
/// 分组
///
public class paramCategories
{
public string index { get; set; }
public int sort { get; set; }
public string name { get; set; }
}
///
/// 好友汇总
///
public class paramFriends
{
public string flag { get; set; }
public string uin { get; set; }
public string categories { get; set; }
}
///
/// 好友信息
///
public class paramInfo
{
public string face { get; set; }
public string nick { get; set; }
public string uin { get; set; }
}
///
/// 备注
///
public class paramMarkNames
{
public string uin { get; set; }
public string markname { get; set; }
}
}
}
小扩展 linq中的left join 左查询
上面返回的result信息,包含了4个对象,互相使用uin或者其它进行关联,使用for循环固然可以,当然有更漂亮的方法也会跟大家分享一下,如果写的不好也请大家多提意见:
var query = from f in model.result.friends
join i in model.result.info on f.uin equals i.uin into table1
from t1 in table1.DefaultIfEmpty()
join m in model.result.marknames on f.uin equals m.uin into table2
from t2 in table2.DefaultIfEmpty()
select new Friend()
{
Uin = f.uin,
Face = t1 == null ? string.Empty : t1.face,
Category = f.categories,
Nick = t1 == null ? string.Empty : t1.nick,
MarkName = t2 == null ? string.Empty : t2.markname
};
以上是使用了left join 多表进行关联查询,model即对应了返回json的result属性
获取群 1-请求信息
- 地址:
http://s.web2.qq.com/api/get_group_name_list_mask2 - referer:
http://s.web2.qq.com/proxy.html?v=20130916001&callback=1&id=1 - post字符串:
string.Format("r={{"vfwebqq":"{0}","hash":"{1}"}}", this.VfWebQQ, this.Hash);
获取群 2-返回信息

结构和获取好友有些类似,不同的是:群的唯一标识是gid,好友的是uin,名称不同。以下是对应的实体类:
class JsonGroupModel
{
public int retcode { get; set; }
public paramResult result = new paramResult();
public class paramResult
{
public List gnamelist = new List();
public class paramGnamelist
{
public string flag { get; set; }
public string gid { get; set; }
public string code { get; set; }
public string name { get; set; }
}
}
}
到目前为止,已经可以完整的登陆,并保持在线,获取消息(解析消息还未说明),获取好友和群列表
接下来我想对每一篇文章写上对应的demo,来帮助大家更好的理解整个过程,毕竟文章主要讲的是流程,实际操作中可能遇到这种或者那种的问题。
为之前的文章附上demo,可能会花一点时间,原计划的每日一更就难实现了...尽量吧
使用C#模拟http请求可以参考猛戳这里
您有没有对这篇文章感兴趣呢?
自制QQ分组控件(自己写的,凑合用=。=):
一步一步来做WebQQ机器人-(四)(获取好友列表和群列表):
一步一步来做WebQQ机器人-(四)(获取好友列表和群列表):
本步骤的demo,一步一步来做WebQQ机器人-(四)(获取好友列表和群列表+自制QQ分组控件),更新于2015/2/5
可以到该系列最后一篇文章查看是否可能有最新demo
转载请保留本页链接:http://www.cnblogs.com/lianmin/p/4237723.html
.