php实现base64图片上传方式
本例子中没有采用File Post上传文件方式!原理一样,为了更加的理解base64 选择将其输出在文本域中,并提交至服务器!运用到项目中建议采用提交File方式。
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单的html5 File测试 for pic2base64</title>
<style>
</style>
<script>
window.onload = function(){
var input = document.getElementById("demo_input");
var result= document.getElementById("result");
var img_area = document.getElementById("img_area");
if ( typeof(FileReader) === 'undefined' ){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用现代浏览器操作!";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}
}
function readFile(){
var file = this.files[0];
//这里我们判断下类型如果不是图片就返回 去掉就可以上传任意文件
if(!/image/w+/.test(file.type)){
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
console.log();
reader.onload = function(e){
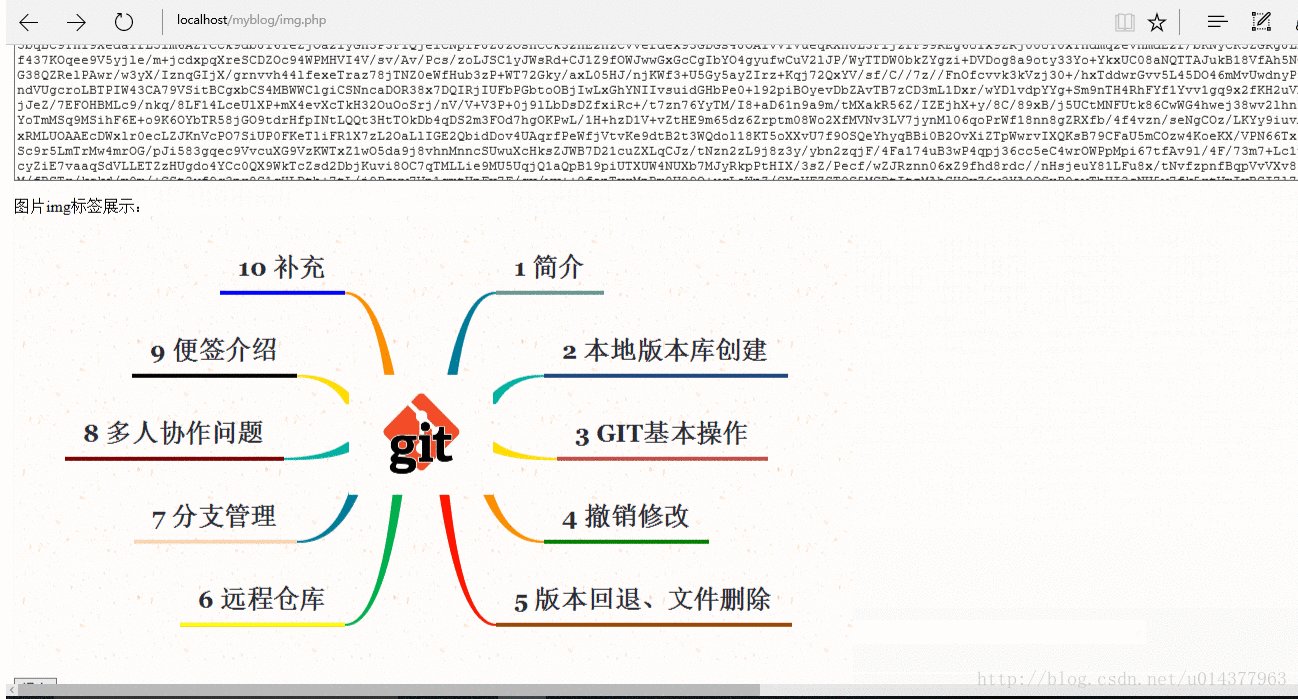
result.innerHTML = this.result;
img_area.innerHTML = '<div class="sitetip">图片img标签展示:</div><img src="'+this.result+'" alt=""/>';
}
}
</script>
</head>
<body>
<form action="file.php" method="post">
<input type="file" value="sdgsdg" id="demo_input" />
<textarea name="img" id="result" rows=30 cols=300></textarea>
<p id="img_area"></p>
<input type="submit" value="提交">
</form>
</body>
</html>PHP功能块代码
<?php
/**
* base64图片上传
* @param $base64_img
* @return array
*/
$base64_img = trim($_POST['img']);
$up_dir = './upload/';//存放在当前目录的upload文件夹下
if(!file_exists($up_dir)){
mkdir($up_dir,0777);
}
if(preg_match('/^(data:s*image/(w+);base64,)/', $base64_img, $result)){
$type = $result[2];
if(in_array($type,array('pjpeg','jpeg','jpg','gif','bmp','png'))){
$new_file = $up_dir.date('YmdHis_').'.'.$type;
if(file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_img)))){
$img_path = str_replace('../../..', '', $new_file);
echo '图片上传成功</br><img src="' .$img_path. '">';
}else{
echo '图片上传失败</br>';
}
}else{
//文件类型错误
echo '图片上传类型错误';
}
}else{
//文件错误
echo '文件错误';
}
实例效果如下: