<div class="father1">
<div class="son1"></div>
</div>
<br>
<div class="father2">
<div class="son2"></div>
</div>
<style>
.father1, .father2 {
200px;
height: 200px;
border: 10px solid red;
padding: 20px;
background-color: #ddd;
}
.son1 {
100%;
border: 10px solid blue;
padding: 20px;
/* margin: 30px; */
background-color:chartreuse;
}
.son2 {
auto;
border: 10px solid blue;
padding: 20px;
margin: 30px;
background-color:chartreuse;
}
</style>
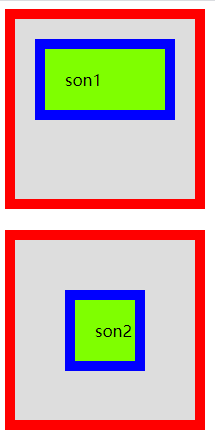
结果如下图所示:
上述情况产生的原因是:本实验是在chrome浏览器下测试的,而chrome浏览器采用的是W3C标准盒模型,这里涉及到一个知识点是W3C标准盒模型和IE盒模型:
(1)有两种盒子模型:IE盒模型(border-box)、W3C标准盒模型(content-box)
(2)盒模型:分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分
IE盒模型和W3C标准盒模型的区别:
(1)W3C标准盒模型:属性width,height只包含内容content,不包含border和padding
(2)IE盒模型:属性width,height包含content、border和padding,指的是content
+padding+border。
如何设置IE盒模型:
如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会将盒子模型解释为IE盒子模型。若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型。
因此上述son1的总宽度为:content(200px) + 左右padding(40px) + 左右border(20px) = 260px,超过父元素的content-box的宽度60px,与父元素的border-box宽度260px一致
如果想实现content + padding + border等于parent的宽度,可以进行如下设置:
* { box-sizing: border-box }
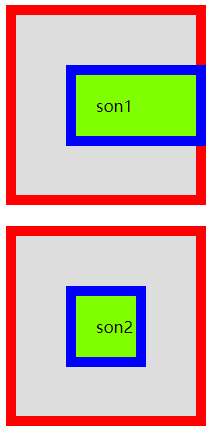
结果图为:
上图中son2的border-box宽度(80px)看起来比son1的border-box宽度(140px)小是因为son2设置了左右margin值均为30px。因此如果设置child的宽度为auto,则表现为content+padding+border+margin值等于parent的宽度。
因为没有margin-box这个属性值,因此如果子元素左右margin值不为0 ,而宽度又为100%的话,则必然会超过父元素的宽度,无法实现与 auto一致的效果。
* { box-sizing: border-box; } .father1, .father2 { 200px; height: 200px; border: 10px solid red; padding: 20px; background-color: #ddd; } .son1 { 100%; border: 10px solid blue; padding: 20px; margin: 30px; background-color:chartreuse; } .son2 { auto; border: 10px solid blue; padding: 20px; margin: 30px; background-color:chartreuse; }
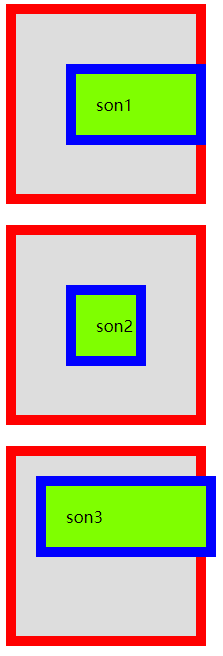
结果如下如所示:
注意一个知识点:
以上讨论的子元素都是非绝对定位元素的情况,如果是子元素绝对定位的元素而父元素是非static定位元素,同时在所有元素都是border-box的情况下,子元素的border+padding+content = 父元素的padding+content(可以理解为padding-box,但实际上并没有这种box-sizing值)。
<div class="father3">
<div class="son3">
</div>
</div>
<style>
.father3 {
position: relative;
200px;
height: 200px;
border: 10px solid red;
padding: 20px;
background-color: #ddd;
}
.son3 {
position: absolute;
100%;
border: 10px solid blue;
padding: 20px;
background-color:chartreuse;
}
</style>
所得结果如下图所示:
延伸一个知识点:
CSS3的calc()函数,calc()函数可以计算不同单位的表达式的值,表达式可以是“+”、“-”、“*”、“/”,其中加减符号前后必须要有空格,乘除不必须,但是为了保持风格一致,可以都保留空格。
因此可以通过calc计算函数来强行实现与 auto一致的效果:
.father1, .father2 { 200px; height: 200px; border: 10px solid red; padding: 20px; background-color: #ddd; } .son1 { calc(100% - 120px); border: 10px solid blue; padding: 20px; margin: 30px; background-color:chartreuse; } .son2 { auto; border: 10px solid blue; padding: 20px; margin: 30px; background-color:chartreuse; }
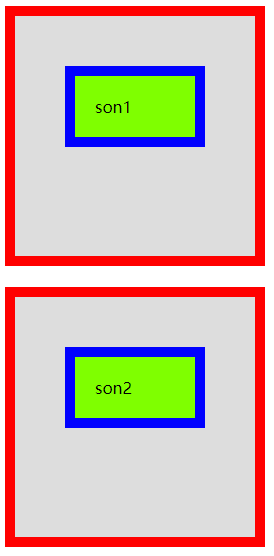
结果如下所示:
来源:https://blog.csdn.net/m0_38102188/article/details/80611615