目录
安装
NPM
npm install vuex --save
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
Vuex简介
VueX 是一个专门为 Vue.js 应用设计的状态管理构架,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
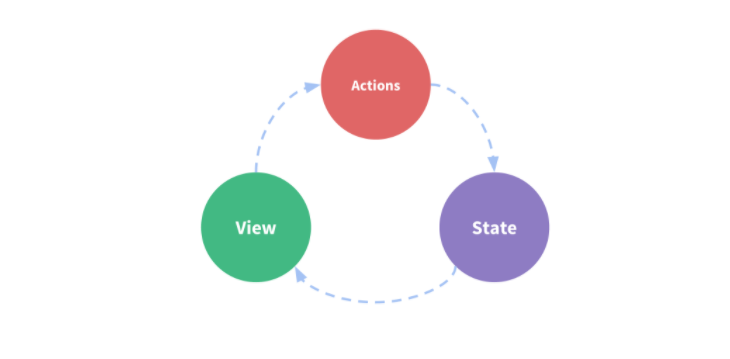
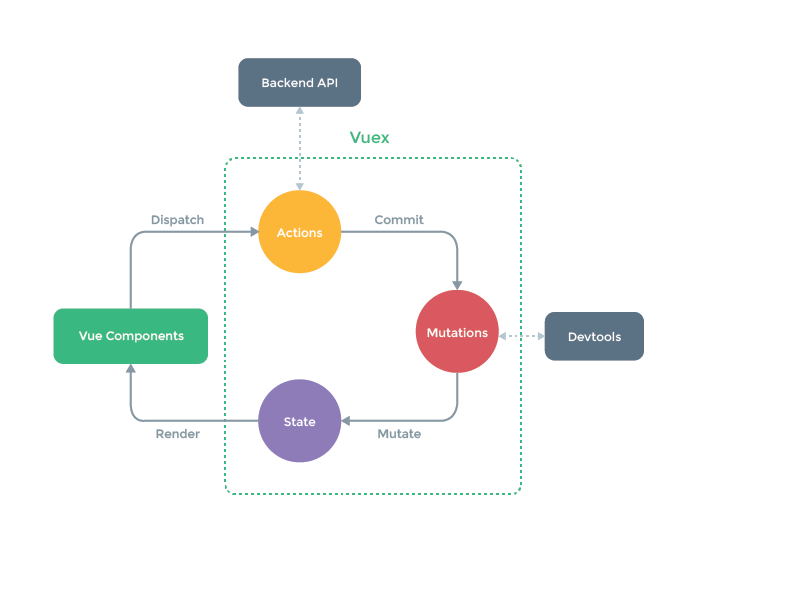
示意图
以下是一个表示“单向数据流”理念的简单示意:

当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,把组件的共享状态抽取出来,以一个全局单例模式进行管理,供全局组件调用获取共同管理这个状态,通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。

Vuex的五个属性
-
state
state:vuex的基本数据,用来存储变量
-
getters
geeter:从基本数据(state)派生的数据,相当于state的计算属性
-
mutations
mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
-
actions
action:和mutation的功能大致相同,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。 2. Action 可以包含任意异步操作。
-
modules
modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
示例
灵活运用,可拆分封装统一管理

简单的示例,在跟目录下创建store/index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { self: null, token: '23', }, getters: { token: state => state.token, }, mutations: { SET_SELF: (state, self) => { state.self = self }, SET_TOKEN: (state, token) => { state.token = token } }, actions: { login({ commit }, res) { console.log("actions执行后") commit('SET_SELF', "小明") commit('SET_TOKEN', "token2382398") } } }) export default store
main.js
import store from './store/index2.js'
Vue.prototype.$store = store;
HelloWorld.vue
<template>
<div class="hello">
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
name: 'HelloWorld',
props: {
msg: String
},
computed: {
...mapGetters([
'token',
])
},
created() {
console.log("state",this.token)
this.$store.commit('SET_TOKEN',22121)
console.log("commit",this.token)
this.$store.dispatch('login', {})
.then(() => {
console.log("actions",this.token)
})
.catch(() => {
this.loading = false
})
}
}
</script>
<style scoped>
</style>
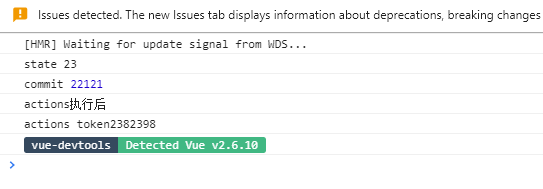
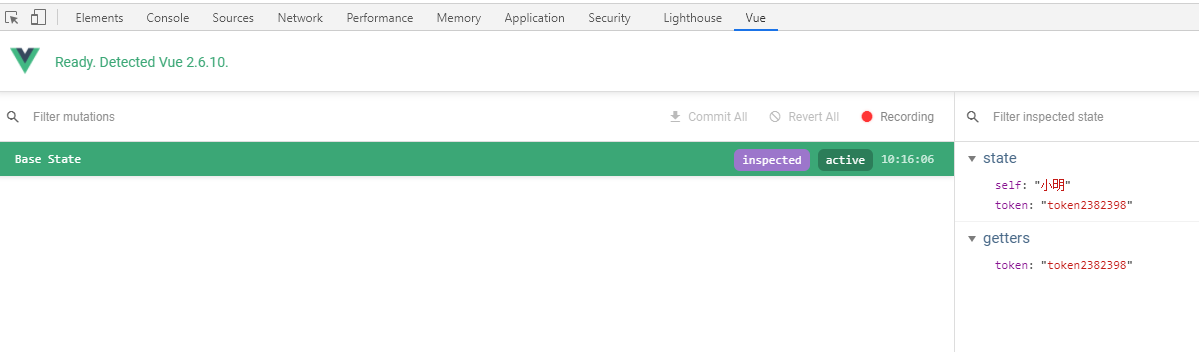
效果如下: