| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在那里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 完成学术家族树 |
| 作业正文 | https://www.cnblogs.com/yunbiyue/p/12715092.html |
| 其他参考文献 |
一、Github地址
https://github.com/yunbiyue/20177633-20177612/blob/master/gq%26xq/demo/gq%26xq.html
二、具体分工
刘祥强:输入数据的处理,部分代码的编写
梁国庆:前端界面美化
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 50 | 300 |
| Development | 开发 | 10 | 10 |
| Analysis | 需求分析 (包括学习新技术) | 20 | 20 |
| Design Spec | 生成设计文档 | 20 | 20 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 20 | 20 |
| Coding | 具体编码 | 20 | 20 |
| Code Review | 代码复审 | 20 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 15 | 15 |
| Reporting | 报告 | 30 | 30 |
| Test Repor | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 50 | 300 |
四、解题思路描述与设计实现说明
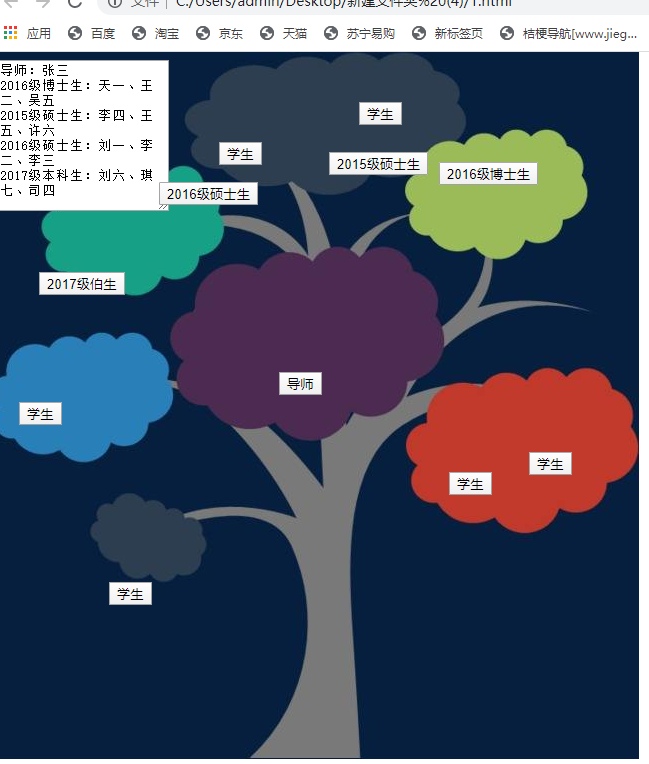
在刚拿到题目的时候,由于被某人误导,我们在审题的时候停留在了树形结构形式的树形上于是我们的第一代产品被快速建出
如下图
上面的这份网页核心由大篇幅的id标签以及innerHTML注入的信息组成,输入的信息存储进网页的session内,关闭界面后消失,
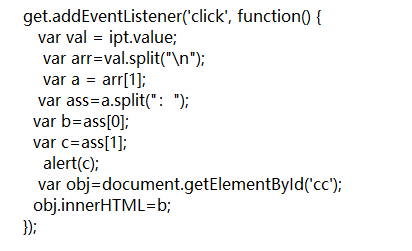
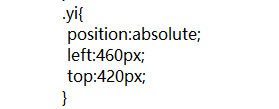
下图为部分标签代码以及信息注入代码(由于队友没有编程软件,为便于沟通与调试,所有代码均为txt文本写出,格式有点不好看勿怪哈)
在经历了长久的找位置,输数据,加标签......之后,快要写完了的我满开心的准备交作业了,然后手欠百度了一波树状结构形式,然后我找到了这个!!!!
然后很开心,全部重新开始搞。。。
于是就有了它:
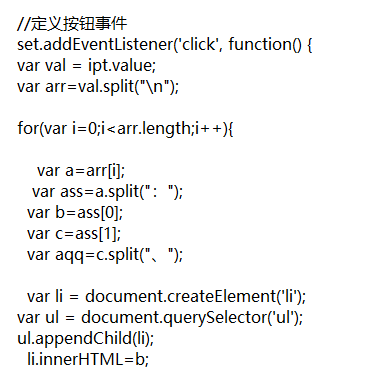
姑且称之为2.0版本吧,这份代码,利用循环提取输入数据中的数据以及生成ul和li的结构,并使用与之前相同的形式注入数据
如下为部分代码,
对比上面的经典树状结构图还差一点小小的变化于是我们在ul的标签上加了一个树形结构
代码如下:
然后就是我们的最终成品图了,为了增加实用性,我们还添加了一键展开与收起功能
成品图如下:
五、附加特点设计与展示
附加特点大概就只有个一键收回与一键展开了。。。
六、使用说明及目录结构
将代码用谷歌打开,输入数据,点击提交,即可创建树
七、单元测试
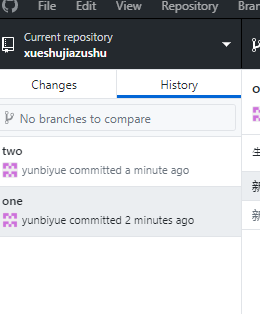
八、Github的代码签入记录
九、遇到的代码模块异常或结对困难及解决方法
异常:代码在调用了生成树的script然后再调用的生成网页结构的script是的生成的表单无法变成可伸缩的树状结构
解决办法:在生成网页结构后再次调用生成树的script
十、评价队友
梁国庆:非常优秀的队友,是我的荣幸哈哈哈,不但没有嫌弃我的基础差,和一问三不知,还很耐心的一点点教我。解决问题的速度也很快,值得我来学习学习
刘祥强:这波组队很nice,两个人一起完成项目,感觉比一个人思想效率高了很多,并且认识到了自己在学习方面的很多不足,巩固了一些以前忽视掉的东西