jQuery概述
·为了简化JavaScript的开发,一些JavaScript库诞生了。JavaScript库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的Web2.0特性的富客户端页面,并且兼容各大浏览器
·jQuery是继Prototype之后又一个优秀的JavaScript库
·jQuery理念:写得少,做得多。优势如下:
轻量级
强大的选择器
出色的DOM操作的封装
可靠的事件处理机制
完善的Ajax
出色的浏览器兼容性
链式操作方式
·jQuery对象就是通过jQuery($())包装DOM对象后产生的对象
·jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$("#persontab").html();
·jQuery对象无法使用DOM对象的任何方法,同样DOM对象也不能使用jQuery里的任何方法
·约定:如果获取的是jQuery对象,那么要在变量前面加上$.
var $variable = jQuery对象
var variable =DOM对象
jQuery对象 转成DOM对象
·jQuery对象不能使用DOM中的方法,但如果jQuery没有封装想要的方法,不得不使用DOM对象的时候,有如下两种处理方法:
·(1)jQuery对象是一个数组对象,可以通过[index]的方法得到对应的DOM对象。
var $cr =$("#cr");
var cr =$cr[0];
·(2)使用jQuery中的get(index)方法得到相应的DOM对象
var $cr = $("#cr");
var cr =$cr.get(0);
DOM对象转成jQuery对象
·对于一个DOM对线,只需要用$()把DOM对象包装起来(jQuery对象就是通过jQuery包装DOM对象后产生的对象),就可以获得一个jQuery对象。
var cr = document.getElementById("cr");
var $cr =$(cr);
转换后就可以使用jQuery中的方法了。
jQuery选择器
·选择器是jQuery的根基,在jQuery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器
·jQuery选择器的优点:
简单的写法
$("#id") //document.getElementById("id");
$("tagName") //document.getElementByTagName("tagName");
完善的事件处理机制
//若在网页中没有id为“id”的元素,浏览器会报错
//document.getElementById("id").style.color ="red";
//需要先判断document.getElementById("id")是否存在
if(document.getElementById("id"))
document.getElementById("id").style.color = "red";
//使用jQuery获取网页中的元素即使不存在页面也不会报错
$("#id").css("color","red");
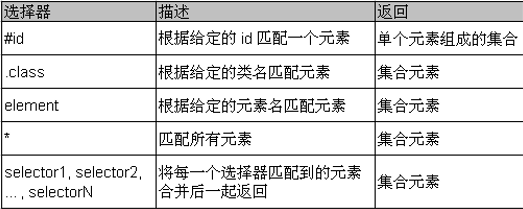
基本选择器
·基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class和标签名来查找DOM元素(在网页中id只能使用一次,class允许重复使用)。

层次选择器
·如果想通过DOM元素之间的层次关系来获取特定的元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器。

·注意:("prev~div")选择器只能选择"#prev"元素后面的同辈元素;而jQuery中的方法siblings()与前后位置无关,只要是同辈节点就可以选取
过滤选择器
·过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,该选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,字元素过滤和表单对象属性过滤选择器。

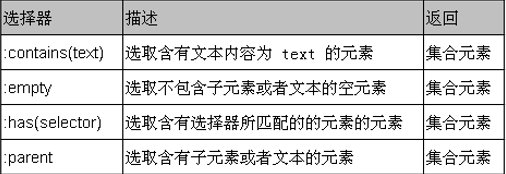
内容过滤选择器
·内容过滤选择器的过滤规则组要体现在它所包含的子元素和文本内容上

可见性过滤选择器
·可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

·可见选择器:hidden不仅包含样式属性display为none的元素,也包含文本隐藏域(<input type = "hidden">)和visible:之类的元素
属性过滤选择器
·属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

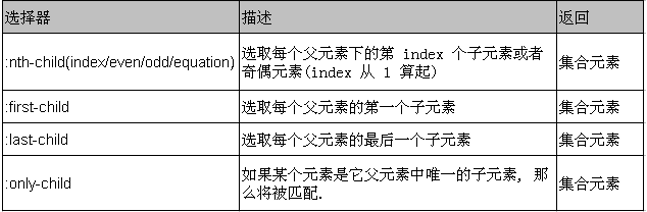
子元素过滤选择器
·nth-child() 选择器详解如下:

表单对象属性过滤选择器

表单选择器

jQuery中的DOM操作
·DOM(Document Object Model-----文档对象模型):一种与浏览器,平台,语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件
·DOM操作的分类:
DOM core:DOM Core并不专属于JavaScript,任何一种支持DOM的程序设计语言都可以使用它。它的用途并非仅限于处理网页,也可以用来处理任何一种是用标记语言编写出出来的文档,例如:XML
HTML DOM:使用JavaScript和DOM为HTML文件编写脚本时,有许多专属于HTML-DOM的属性
CSS-DOM:针对于CSS操作,在JavaScript中,CSS-DOM主要用于获取和设置style对象的各种属性
创建节点
·创建节点:使用jQuery的工厂函数$():$(html);会根据传入的html标记字符串创建一个DOM对象,并把这个DOM对象包装成一个jQuery对象返回。
·注意:
动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中;
当创建单个元素时,需注意闭合标签和使用标准的XHTML格式。例如创建一个<p>元素,可以使用$("<p/>")或$("<p></p>"),但不能使用$("<p>")或$("<P>")
·创建文本节点就是在创建元素节点时直接把文本内容写出来;创建属性节点也是在创建元素节点时一起创建
动态创建HTML元素并没有实际用处,还需要将新创建的节点插入到文档中,即成为文档中某个节点的子节点


·以上方法不但能将新创建的DOM元素插入到文档中,也能对原有的DOM元素进行移动
删除节点
·remove():从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素。当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除。这个方法的返回值是一个指向已被删除的节点的引用。
·empty():清空节点-清空元素中俄所有后代节点(不包含属性节点)。
复制节点
·clone():克隆匹配的DOM元素,返回值为克隆后的副本。但此时复制的新节点不具有任何行为。
·clone(true):复制元素的同时也复制元素中国的事件。
替换节点
·replaceWith():将所有匹配的元素都替换为指定的HTML或DOM元素
·replaceAll():颠倒了的replaceWith()方法。
·注意:若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会与原先的元素一起消失。
包裹节点
·wrap():将指定节点用其他标记包裹起来。该方法对于需要在文档中插入额外的结构化标记非常有用,而且不会破坏原始文档的语义。
·wrapAll():将所有匹配的元素用一个元素来包裹。而wrap()方法是将所有的元素进行单独包裹。
·wrapInner():将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来。
属性操作

(0 – 1 之间).
JQuery 加载并解析 XML