Node.js安装及环境配置之Windows篇
参考:https://www.jianshu.com/p/03a76b2e7e00
参考:https://www.npmjs.com/about
所以,安装Node.js默认就会安装npm,安装npm最简单的方式就是安装node。
安装Node一般使用2种安装方式,
-
使用nvm(Node版本控制器 Node version manager)安装
-
直接去官网下载Node.exe安装包,双击运行即可安装
1、本机系统:Windows 10 (64位)
2、Node.js:v12.13.1(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/ 我这里下载的是node-v6.9.2-x64.msi,如下图:

1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js

点击【Next】按钮




安装完后点击【Finish】按钮完成安装

主要是这一段
本机模块工具
//这块是弹窗内容
Tools for Native Modules Optionally install the tools necessary to compile native modules.
Some npm modules need to compiled from C/C++ when installing. If you want to be able to install such modules, some tools(Python 2 and Visual Studio Build Tools) need to be installed.
//下面这段是个复选框
Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation copletes.
Alternatively, follow the instructions at https://github.com/nodejs/node-gyp#on-windows to install the dependencies yourself.
这是在告诉会给你自动安装2个工具:
构建工具(Python 2和Visual Studio构建工具)
Chocolatey
构建工具是因为一些npm模块需要使用C/C++编译,如果想要编译这些模块,则需要安装这个工具。如果不安装这个构建工具,在之后使用 npm 安装模块的时候,会报错:gyp ERR! find Python
如果见到这个错误,知道是因为没有安装 构建工具。
构建工具和 Chocolatey 都是必装的,如果现在没有安装,可以之后再手动安装,提示里已经给出了相关解释:https://github.com/nodejs/node-gyp#on-windows
该提示还告诉你 Chocolatey 会在后面弹出一个 cmd 来安装。
为了避免以后麻烦,这里强烈建议选择“Automatically install …” ,然后 Next…
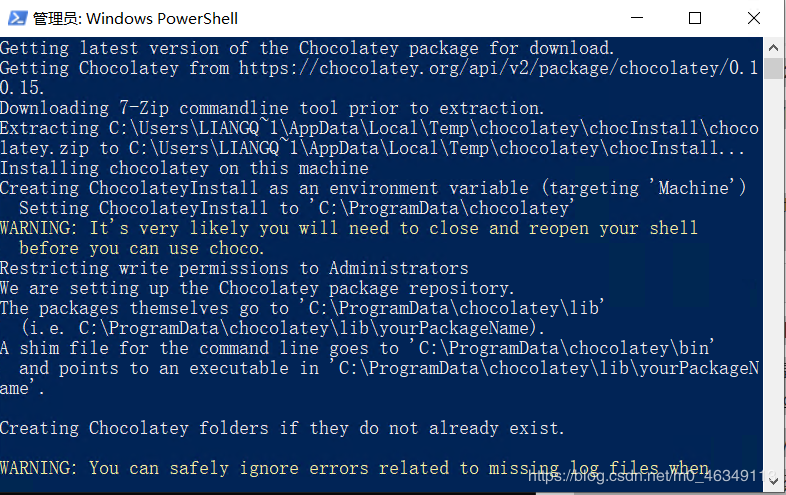
PowerShell安装:构建工具(Python 2和Visual Studio构建工具) Chocolatey
安装完后弹出了一个蓝色的命令行界面,在继续安装上面说的那2个工具,这个界面一开始很长一段时间会有个光标闪很久才开始下载和安装。
(这里也是网上很多教程没有提到的部分)

等安装完后会有 type enter to exit 的提示,回车就ok了
————————————————
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


安装完后的目录如下图所示:

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"


进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】




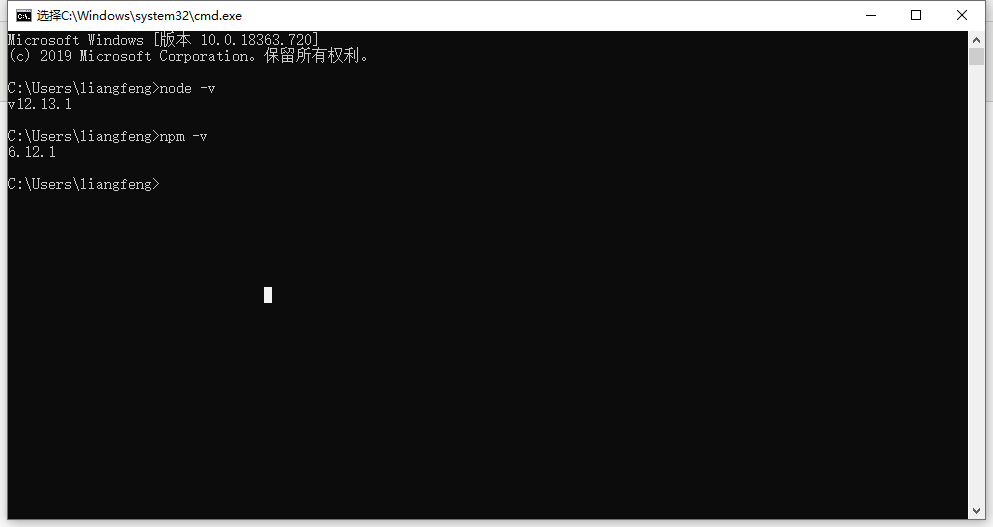
六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

补充
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明
我们使用npm install 安装第三方库的时候,经常会感觉到速度特别慢,这是因为npm的镜像在国外。为了提高速度,我们可以使用淘宝镜像。配置淘宝镜像有两种方法。
- 使用命令行
npm config set registry https://registry.npm.taobao.org - 编辑 ~/.npmrc 文件,加入一行
registry = https://registry.npm.taobao.org
配置完成之后,可以使用 npm config list 来验证是否配置成功。

Node.js的卸载
在控制面板-程序-程序和功能中卸载
卸载后 到文件夹中进行进一步的删除
检查环境变量中Path中有没有
最后 重启一下 结束
在控制面板-程序-程序和功能中卸载
确保node.js没有在后台运行的情况下,进行卸载,可做重启操作后,在到控制面板中找到node.js进行卸载
卸载后 到文件夹中进行进一步的删除
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\Administrator\AppData\Roaming\npm
C:\Users\Administrator\AppData\Roaming\npm-cache
以上是默认路径,若修改过路径请按照修改路径进行删除。
删除上述的几个文件夹 Administrator是我的用户名 每个人可能不一样
检查环境变量中Path中有没有
有的话 进行删除
最后 重启一下 结束