原文地址,在原文的基础上编码测试截图,并增加了兼容性支持情况。
一、Word-wrap & Text-overflow 样式 兼容性:IE7+、Chrome支持。
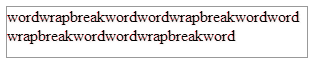
1、word-wrap:break-word,设置或检索当当前行超过指定容器的边界时是否断开转行。

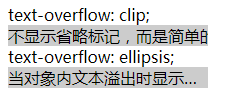
2、text-overflow 则设置或检索当当前行超过指定容器的边界时如何显示
.ellipsis { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 200px; background: #ccc; }

二、文字渲染(Text-decoration) 兼容性:目前这两个属性只有webkit内核的Safari和Chrome支持
div { -webkit-text-fill-color: black;/*文字内部填充颜色*/ -webkit-text-stroke-color: red;/*文字边界填充颜色*/ -webkit-text-stroke-width: 2.75px;/*文字边界宽度*/ }

三、多列布局 (multi-column layout) 兼容性:IE10+、Chrome支持
.multi_column_style { column-count: 3;/*表示布局几列*/ column-rule: 1px solid #bbb;/*表示列与列之间的间隔条的样式*/ column-gap: 2em;/*表示列于列之间的间隔*/ }

四、边框和颜色(color, border)
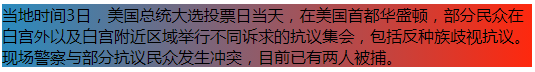
1、颜色透明度 兼容性:IE9+、Chrome支持
p{ color: rgba(255, 0, 0, 0.75); /*0.75表示透明度*/ background: rgba(0, 0, 255, 0.75); }
2、圆角 兼容性:IE7+、Chrome支持
div{ border-radius: 15px; border:1px solid #ccc; }
五、渐变效果(Gradient)兼容性:IE10+、Chrome支持
1、线性渐变
左上(0% 0%)到右上(0% 100%)即从左到右水平渐变:
background: -moz-linear-gradient(top, #2A8BBE 0%, #FE280E 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff));
background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -o-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%);
background: linear-gradient(to bottom, #000000 0%, #ffffff 100%);

引申:各主流浏览器都定义了私有属性,以便让用户体验 CSS3 的新特性。例如,兼容性参考
Webkit 类型浏览器(如 Safari、Chrome)的私有属性是以-webkit-前缀开始,
Gecko 类型的浏览器(如 Firefox)的私有属性是以-moz-前缀开始,
Konqueror 类型的浏览器的私有属性是以-khtml-前缀开始,(Linux浏览器)
Opera浏览器的私有属性是以-o-前缀开始,
而 Internet Explorer 浏览器的私有属性是以-ms-前缀开始(目前只有IE 8+支持-ms-前缀)。
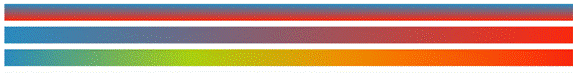
各种不同线性渐变效果图:

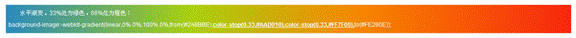
复杂线性渐变:
background-image:-webkit-gradient(linear,0% 0%,100% 0%,from(#2A8BBE),
color-stop(0.33,#AAD010),color-stop(0.33,#FF7F00),to(#FE280E));

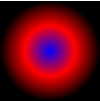
2、径向渐变
径向渐变(目标圆半径为 0)
background-image:-webkit-gradient(radial,50 50,50,50 50,0,from(black),color-stop(0.5,red),to(blue));

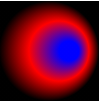
径向渐变(目标圆圆心偏移,圆心半径为10)
background-image: -webkit-gradient(radial,50 50,50,70 50,10,from(black),color-stop(0.5,red),to(blue));

六、背景 兼容性:IE9+,chrome
1、”Background Clip” 确定背景画区
background-clip: border-box; 背景从 border 开始显示 ;
background-clip: padding-box; 背景从 padding 开始显示 ;
background-clip: content-box; 背景显 content 区域开始显示 ;
background-clip: no-clip; 默认属性,等同于 border-box;
2、”Background Origin” 用于确定背景的位置
它通常与 background-position 联合使用,您可以从 border、padding、content 来计算 background-position(就像 background-clip)。
background-origin: border-box; 从 border. 开始计算 background-position;
background-origin: padding-box; 从 padding. 开始计算 background-position;
background-origin: content-box; 从 content. 开始计算 background-position;
3、”Background Size”,常用来调整背景图片的大小
注意别和 clip 弄混,这个主要用于设定图片本身。
background-size: contain; 缩小图片以适合元素(维持像素长宽比)
background-size: cover; 扩展元素以填补元素(维持像素长宽比)
background-size: 100px 100px; 缩小图片至指定的大小.
background-size: 50% 100%; 缩小图片至指定的大小,百分比是相对包含元素的尺寸.
4、”Background Break”属性
CSS3 中,元素可以被分成几个独立的盒子(如使内联元素 span 跨越多行),background-break 属性用来控制背景怎样在这些不同的盒子中显示。
background-break: continuous; 默认值。忽略盒之间的距离(也就是像元素没有分成多个盒子,依然是一个整体一样)
background-break: bounding-box; 把盒之间的距离计算在内;
background-break: each-box; 为每个盒子单独重绘背景。
5、多背景图片
div { background: url(src/zippy-plus.png) 10px center no-repeat,url(src/gray_lines_bg.png) 10px center repeat-x; }
