纹理贴图是Threejs一个很重要的内容,游戏、产品720展示、物联网3D可视化等项目程序员加载模型的同时同时需要处理纹理贴图。
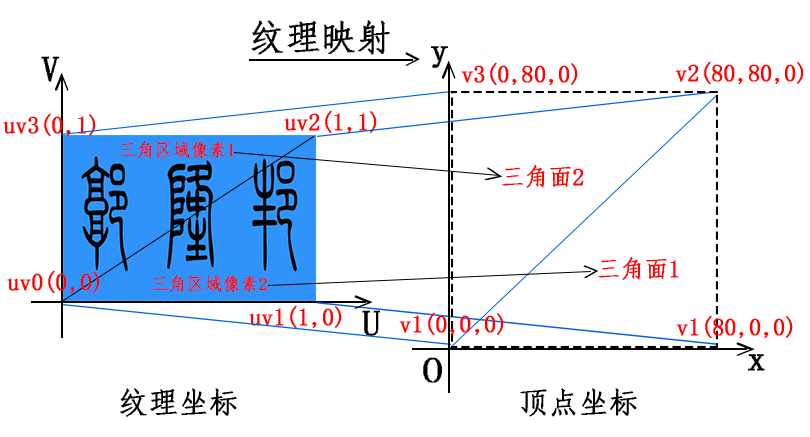
纹理UV坐标和顶点位置坐标是一一对应关系,这也就是为什么一张图片可以映射到一个模型的表面,只要把图片的每个纹理坐标和模型的顶点位置建立一对一的关系,就可以实现图像到模型的映射。

什么是UV坐标
简而言之就是贴图按照某种特定的算法影射到模型表面的依据。U和V分别是图片在显示器水平、垂直方向上的坐标,取值一般都是0~1。
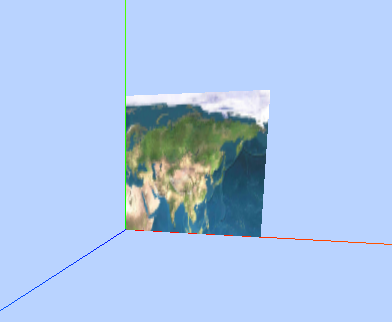
下面的例子会加深大家的理解,当我设置uv坐标为图片右上角时,几何体为一个矩形平面,贴图就将图片的右上角附在几何体上,而不是完整的图片。
/**纹理坐标*/
var uvs = new Float32Array([
0.5,0.5, //图片左下角
1,0.5, //图片右下角
1,1, //图片右上角
0.5,1, //图片左上角
]);

一般Threejs的球体、圆柱等几何体创建的时候,都会通过特定算法自动生成几何体的UV坐标。

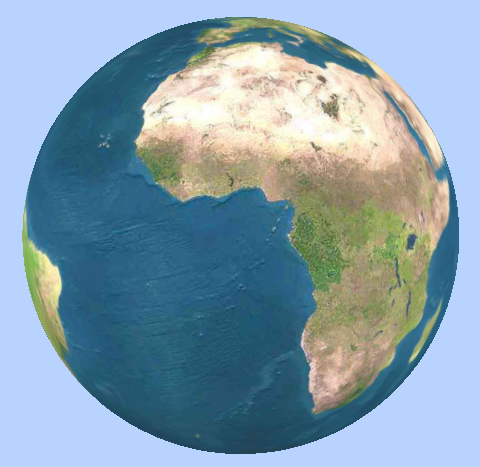
完整的效果图

主要代码:
var geometry = new THREE.SphereGeometry(200, 60, 60); // TextureLoader创建一个纹理加载器对象,可以加载图片作为几何体纹理 var textureLoader = new THREE.TextureLoader(); // 执行load方法,加载纹理贴图成功后,返回一个纹理对象Texture textureLoader.load('./img/earth.jpg', function(texture) { var material = new THREE.MeshLambertMaterial({ // 设置颜色纹理贴图:Texture对象作为材质map属性的属性值 map: texture,//设置颜色贴图属性值 }); //材质对象Material var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中 //添加帧渲染 function render() { renderer.render(scene, camera); //执行渲染操作 mesh.rotateY(0.01); requestAnimationFrame(render); //请求再次执行渲染函数render } render(); })