模型

点模型Points、线模型Line、网格网格模型Mesh都是由几何体Geometry和材质Material构成。
1、点模型Points:就是几何体的每一个顶点数据渲染为一个方形区域,方形区域的大小可以设置。
2、线模型Line:两点确定一条直线,线模型Line就是使用线条去连接几何体的顶点数据。
a、线渲染(Line)
b、闭环线渲染(LineLoop) 。连线的时候会闭合把第一个顶点和最后一个顶点
c、间断性渲染(LineSegments) 。第1、2点确定一条线,第3、4顶点确定一条直线,第2和3点之间不连接
3、网格模型Mesh:三个顶点确定一个三角形,通过三角形面绘制渲染几何体的所有顶点,通过一系列的三角形拼接出来一个曲面。
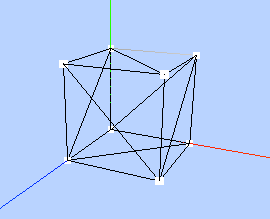
如果设置网格模型的wireframe属性为true,所有三角形会以线条形式绘制出来。

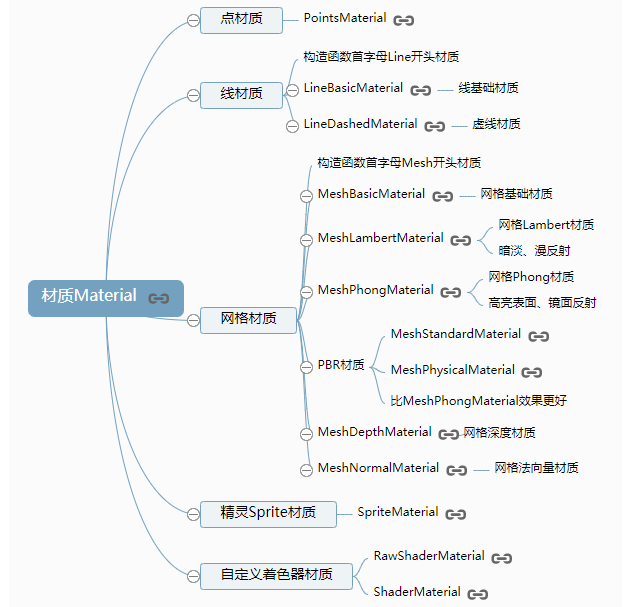
材质
关于材质、反射详细的说明参考

1、点材质:PointsMaterial,通常使用点模型的时候会使用点材质PointsMaterial。
.size属性可以每个顶点渲染的方形区域尺寸像素大小。
2、线材质:通常使用使用Line等线模型才会用到线材质。
a、基础线材质(LineBasicMaterial)
b、虚线材质(LineDashedMaterial )
3、网格材质:
a、基础网格材质对象(MeshBasicMaterial):不受带有方向光源影响,没有棱角感。

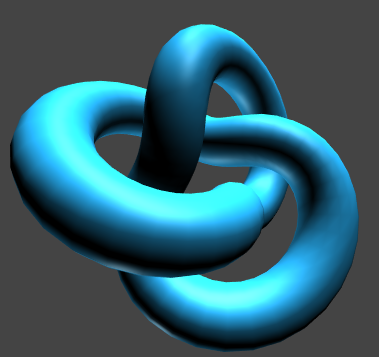
b、网格Lambert材质(MeshLamberMaterial) :一种非光泽表面的材质,没有镜面高光。可以实现漫反射光照计算,物体表面分界的位置有棱角感。

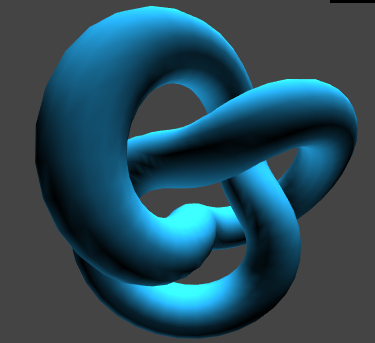
c、高光网格材质(MeshPhongMaterial):除了MeshLamberMaterial功能外,还可以产生高光效果(镜面反射)。

d、PBR材质:Physically-Based Rendering(基于物理的渲染)的简称 。比MeshPhongMaterial效果更好。


i、标准网格材质(MeshStandardMaterial):一种基于物理的标准材质,使用金属粗糙度工作流程。
ii、物理材质网格(MeshPhysicalMaterial):MeshStandardMaterial的扩展,能够更好地控制反射率
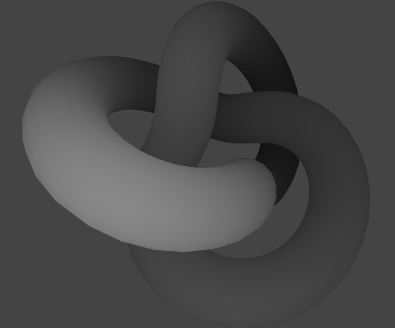
e、深度网格材质(MeshDepthMaterial):一种按深度预测几何体的材质。深度基于相机远近平面。白色最近,黑色最远。

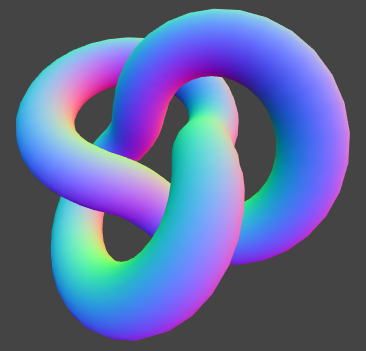
f、法线网格材质(MeshNormalMaterial):一种把法向量映射到RGB颜色的材质。

4、精灵材质SpriteMaterial:一种使用Sprite的材质。