问题描述:
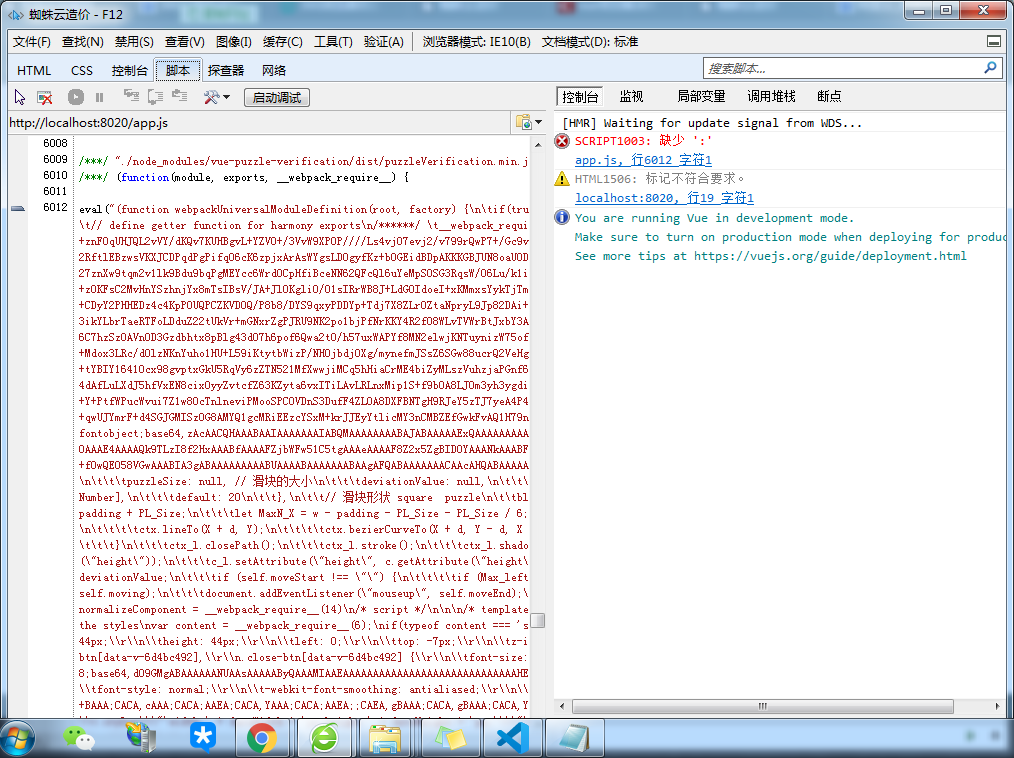
Vue项目在chrome内核浏览中显示正常,但在360兼容性模式下(ie内核)无法显示,直接白屏,查看控制台发现如下错误。

原因及处理过程:
原因基本锁定ie浏览器无法解析es6。网上查了很多解决方案,比如:(下图方法一般兼容性问题确实可以解决)

比如:

但很遗憾,都没有能解决问题。跟我问题最接近的 传送门,但他也没有解决。
目前我只能退而求其次,判断浏览器的版本,如果是ie内核,我就跳页面提示。微信公众号已经放弃了ie内核。

以下是浏览器判断方法。
function BrowserType() { var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isOpera = userAgent.indexOf("Opera") > -1; //判断是否Opera浏览器 // var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器 var isIE=window.ActiveXObject || "ActiveXObject" in window // var isEdge = userAgent.indexOf("Windows NT 6.1; Trident/7.0;") > -1 && !isIE; //判断是否IE的Edge浏览器 var isEdge = userAgent.indexOf("Edge") > -1; //判断是否IE的Edge浏览器 var isFF = userAgent.indexOf("Firefox") > -1; //判断是否Firefox浏览器 var isSafari = userAgent.indexOf("Safari") > -1 && userAgent.indexOf("Chrome") == -1; //判断是否Safari浏览器 var isChrome = userAgent.indexOf("Chrome") > -1 && userAgent.indexOf("Safari") > -1&&!isEdge; //判断Chrome浏览器 if (isIE) { var reIE = new RegExp("MSIE (\d+\.\d+);"); reIE.test(userAgent); var fIEVersion = parseFloat(RegExp["$1"]); if(userAgent.indexOf('MSIE 6.0')!=-1){ return "IE6"; }else if(fIEVersion == 7) { return "IE7";} else if(fIEVersion == 8) { return "IE8";} else if(fIEVersion == 9) { return "IE9";} else if(fIEVersion == 10) { return "IE10";} else if(userAgent.toLowerCase().match(/rv:([d.]+)) like gecko/)){ return "IE11"; } else { return "0"}//IE版本过低 }//isIE end if (isFF) { return "FF";} if (isOpera) { return "Opera";} if (isSafari) { return "Safari";} if (isChrome) { return "Chrome";} if (isEdge) { return "Edge";} }
发现问题
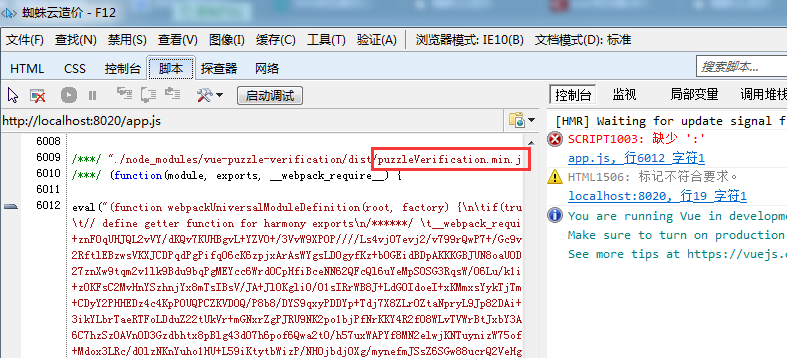
正打算阅读了balel/polyfill中文官网的时候,又柳暗花明了。仔细观察了错误。

vue-puzzle-verification一个用于登录验证的拼图的vue组件。

去除以后显示正常。

总结:
我一直以为是ie兼容性问题,其实也确实是ie兼容性问题,但解决思路上出现问题,一直想通过config等配置解决问题。但这个问题本身是引用的第三方组件不兼容ie。提示中有错误,并没有仔细阅读。下一步看看有没有替换方案。