什么是WebGL
WebGL是在浏览器中实现三维效果的一套规范。
WebGL能做什么
游戏、家居、虚拟现实、城市地图、CAD制图等等
什么是Three.js
three.js就是使用javascript 来写的,运行在浏览器上的3D程序。three.js是一个封装好的WebGL库,相当于简化了WebGL的操作。
第一个例子
<!DOCTYPE html> <html> <head> <title></title> <style>canvas { width: 100%; height: 100% }</style> </head> <body> <script src="js/three.min.js"></script> </body> </html>
在浏览器运行,Console下输入 THREE.REVISION命令,得到版本号

第一个框架
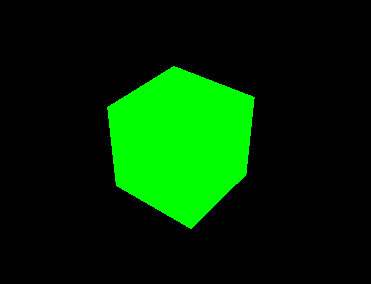
<!DOCTYPE html> <html> <head> <title></title> <style>canvas { width: 100%; height: 100% }</style> <script src="js/three.min.js"></script> </head> <body> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); var renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); var geometry = new THREE.CubeGeometry(1,1,1); var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); var cube = new THREE.Mesh(geometry, material); scene.add(cube); camera.position.z = 5; function render() { requestAnimationFrame(render); cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); } render(); </script> </body> </html>

四大组件
场景(scene)、相机(camera)和渲染器(renderer)、几何体。
var scene = new THREE.Scene(); // 场景 var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);// 透视相机 var renderer = new THREE.WebGLRenderer(); // 渲染器 renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的大小为窗口的内宽度,也就是内容区的宽度 document.body.appendChild(renderer.domElement);
1、场景
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
var scene = new THREE.Scene();
2、相机
相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
透视相机(THREE.PerspectiveCamera):离视点近的物体大,离视点远的物体小。
正投影相机:远近都一样大小。
3、渲染器
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。
4、几何体
几何体就是要显示在场景中的对象。THREE.CubeGeometry
var geometry = new THREE.CubeGeometry(1,1,1); var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); var cube = new THREE.Mesh(geometry, material); scene.add(cube);
WebGL精彩案例:http://www.hewebgl.com/article/getarticle/102